项目场景:
提示:这里简述项目相关背景:
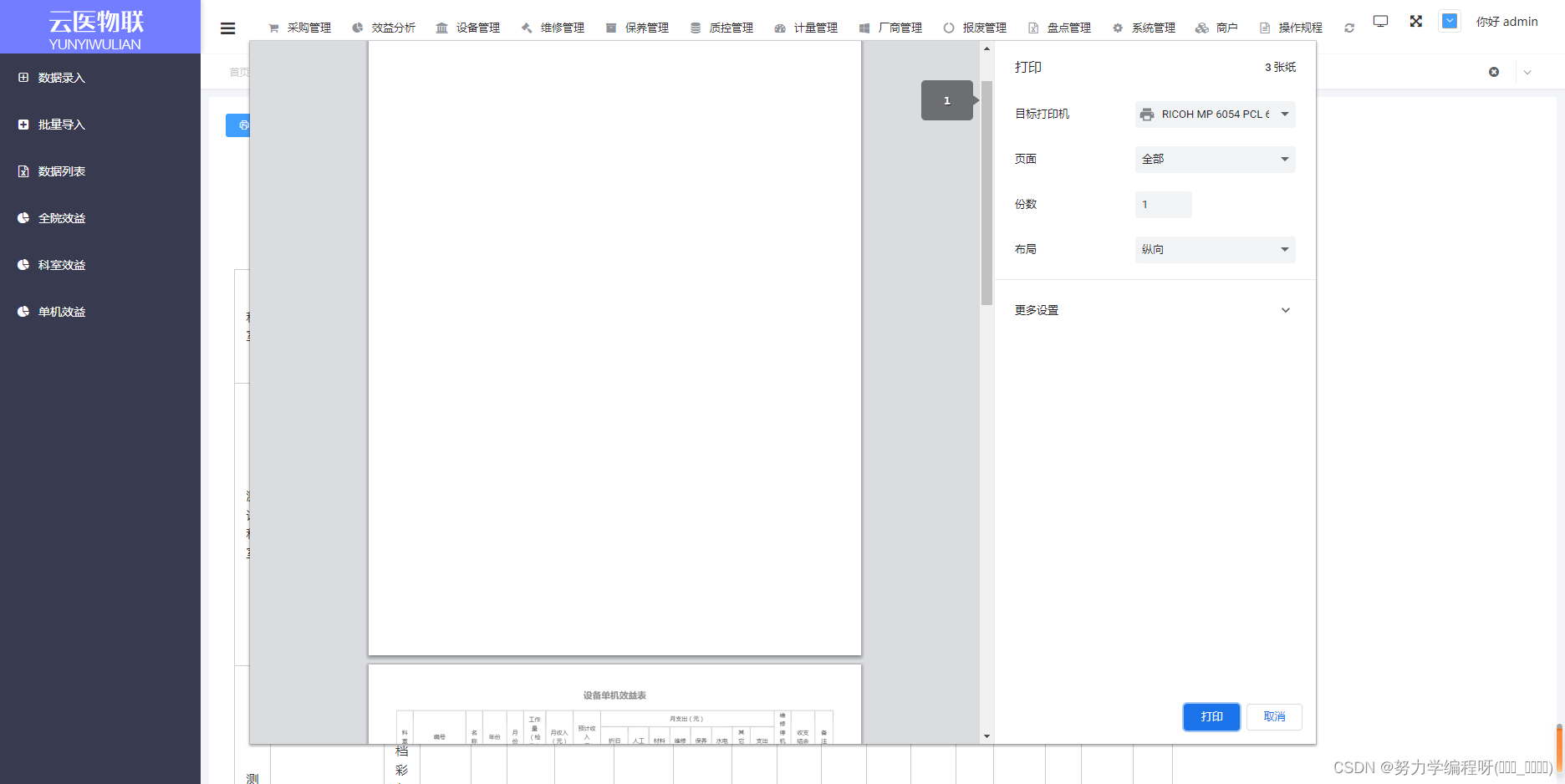
printContent 点击打印多页时第一页之前出现白页
问题描述
提示:这里描述项目中遇到的问题:
printContent 点击打印多页时第一页之前出现白页

原因分析:
提示:这里填写问题的分析:
查看打印按钮相关代码:
<el-button type="primary" icon="el-icon-printer" @click="toImg" size="mini"></el-button>
<el-row :gutter="0" style="padding-left:10px;" id="printMe" >
<el-col :span="16" >
<div ref="printContent" style="width: 297mm;">
查看调用方法中的相关代码:
printJS({
printable: url,
type: 'image',
documentTitle: ''
})

解决方案:
提示:这里填写该问题的具体解决方案:
printJS({
printable: url,
type: 'image',
documentTitle: '打印图片',
style: `@media print { @page {size: auto; margin: 1; } body{margin:0 2px}}`
})
问题解决啦~~~~~