最近由于项目参与的人越来越多来,但是每个人的编码风格又是不一样的,所以研究来一下Prettier来统一风格。(本文配置部分基于create-react-app生成的的项目,mac系统)
一、配置prettier
1、安装VScode插件:Prettire - Code formatter

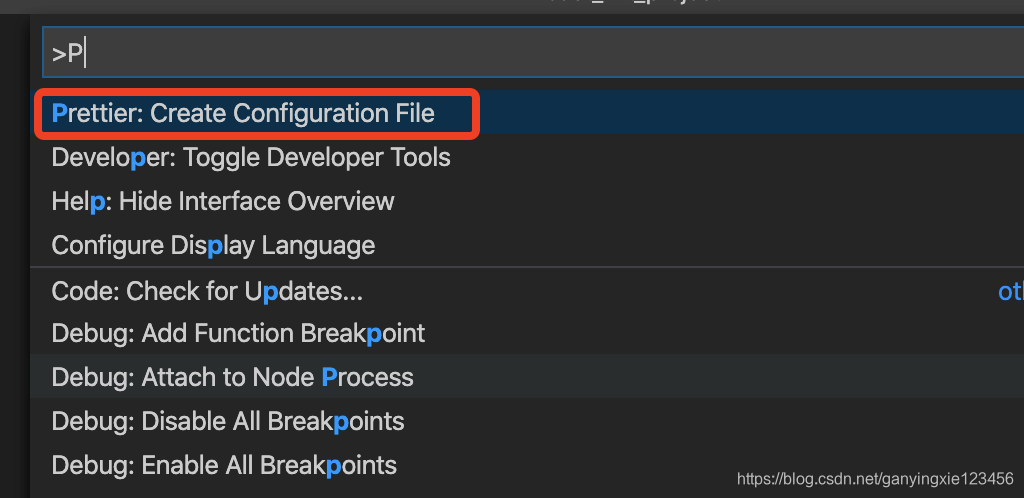
2、按Shift + CMD + P,搜索Prettier并选择Prettier: Create Config File

3、然后选择你要适用Prettier的项目,然后就会在项目根目录下生成一个:.prettierrc文件

4、配置 .prettierrc
{
printWidth: 120,// 每行最多显示120个字符
tabWidth: 4, // 缩进4个字符
semi: true, // 每行结束都加上分号
singleQuote: false // 不适用单引号,适用双引号
trailingComma: "all", // 所有可能的地方都加上逗号,比如数组、对象最后一个元素
}
当然,上面这些配置可以根据项目需求调整。
5、使用:在需要格式化的文件按快捷键: Shift + Option + F 格式化代码即可。
二、prettier 配置选项说明
1、Print Width : 单行代码的最大宽度
| 默认值 | 命令行参数 | 配置格式 |
|---|---|---|
| 80 | --print-width <int> |
printWidth: <int> |
指定代码换行的行长度。单行代码宽度超过指定的最大宽度,将会换行。
如果在格式化 Markdown 时不想要换行,可以设置 Prose Wrap (是否换行) 选项以禁用它。
2、Tab Width : 设置代码每一个水平缩进的空格数
| 默认值 | 命令行参数 | 配置格式 |
|---|---|---|
| 2 | --tab-width <int> |
tabWidth: <int> |
3、Tabs :使用tab(制表位)缩进而非空格
| 默认值 | 命令行参数 | 配置格式 |
|---|---|---|
| false | --use-tabs |
useTabs: <bool> |
4、Semicolons : 在语句末尾添加分号
| 默认值 | 命令行参数 | 配置格式 |
|---|---|---|
| true | --no-semi |
semi: <bool> |
参数含义:
-
true - 在每一条语句后面添加分号
-
false - 只在有可能导致ASI错误的行首添加分号
5、Quotes: 使用单引号而非双引号
| 默认值 | 命令行参数 | 配置格式 |
|---|---|---|
| false | --single-quote |
singleQuote: <bool> |
-
在JSX语法中,所有引号均为双引号,该设置在JSX中被自动忽略
-
在字符串中,如果一种引号在数量上超过另一种引号,数量少的引号,将被用于格式化字符串;示例:"I 'm double quoted " 被格式化后是:"I 'm double quoted "
6、Quote Props:
| 默认值 | 命令行参数 | 配置格式 |
|---|---|---|
"as-needed" |
--quote-props <as-needed|consistent|preserve> |
quoteProps: "<as-needed|consistent|preserve>" |
参数含义:
“as-needed” - 仅在需要时在对象属性周围添加引号
“consistent” - 如果对象中的至少一个属性需要加引号,就对所有属性加引号
“preserve” - 按照对象属性中引号的输入用法
7、JSX Quotes:在JSX中使用单引号
| 默认值 | 命令行参数 | 配置格式 |
|---|---|---|
| false | --jsx-single-quote |
jsxSingleQuote: <bool> |
8、Trailing Commas:在任何可能的多行中输入尾逗号
| 默认值 | 命令行参数 | 配置格式 |
|---|---|---|
"es5" |
--trailing-comma <es5|none|all> |
trailingComma: "<es5|none|all>" |
参数:
- none - 无尾逗号
- es5 - 添加es5中被支持的尾逗号
- all - 所有可能的地方都被添加尾逗号
9、Bracket Spacing: 括号空格
| 默认值 | 命令行参数 | 配置格式 |
|---|---|---|
| true | --no-bracket-spacing |
bracketSpacing: <bool> |
有效参数:
- true - 格式化结果为 :
{ foo: bar } - false - 格式化结果为 :
{foo: bar}
10、JSX Brackets: 在多行JSX元素最后一行的末尾添加 > 而使 > 单独一行(不适用于自闭和元素)
| 默认值 | 命令行参数 | 配置格式 |
|---|---|---|
| false | --jsx-bracket-same-line |
jsxBracketSameLine: <bool> |
有效参数:
- true - 格式化结果为 :
<button
className="prettier-class"
id="prettier-id"
onClick={
this.handleClick}>
Click Here
</button>
- false - 格式化结果为 :
<button
className="prettier-class"
id="prettier-id"
onClick={
this.handleClick}
>
Click Here
</button>
11、Arrow Function Parentheses:为单行箭头函数的参数添加圆括号 (适用于v1.9.0+)
| 默认值 | 命令行参数 | 配置格式 |
|---|---|---|
"always" |
--arrow-parens <always|avoid> |
arrowParens: "<always|avoid>" |
有效参数:
- true - 格式化结果为 :
x => x - false - 格式化结果为 :
(x) => x
12、Range:只格式化某个文件的一部分
| 默认值 | 命令行参数 | 配置格式 |
|---|---|---|
| 0 | --range-start <int> |
rangeStart: <int> |
| Infinity | --range-end<int> |
rangeEnd: <int> |
这两个参数可以用于从指定起止偏移字符(单独指定开始或结束、两者同时指定、分别指定)格式化代码。
以下情况,范围将会扩展:
- 回退至包含选中语句的第一行的开始
- 向前直到选中语句的末尾
- 注意:这些参数不可以同cursorOffset共用;
13、Parser:指定使用哪一种解析器
| 默认值 | 命令行参数 | 配置格式 |
|---|---|---|
| None | --parser < string> ./my-parser |
parser: "<string>" parser: require("./my-parser") |
Prettier会自动从输入文件路径推断出解析器,因此不必更改此设置。
babel和flow解析器都支持相同的JavaScript功能集(包括Flow类型注释)。
在某些情况下它们可能会有所不同,因此,如果遇到其中一种情况,可以尝试使用flow代替babel。
typescript和babel-ts几乎相同。 babel-ts可能支持TypeScript尚不支持的JavaScript功能(建议),但与无效的代码相比,它的宽松性较低,并且比typescript分析器少了经过测试的考验。
参数及支持的版本:
"babel"v1.16.0+"babel-flow"v1.16.0+"babel-ts"v2.0.0+"flow""typescript"v1.4.0+"css"v1.7.1+"scss"v1.7.1+"less"v1.7.1+"json"v1.5.0+"json5"v1.13.0+"json-stringify"v1.13.0+"graphql"v1.5.0+"markdown"v1.8.0+"mdx"v1.15.0+"html"v1.15.0+"vue"v1.10.0+"angular"v1.15.0+"lwc"v1.17.0+"yaml"v1.14.0+
14、File Path: 指定文件的输入路径,这将被用于解析器参照
| 默认值 | 命令行参数 | 配置格式 |
|---|---|---|
| None | --stdin-filepath <string> |
filepath: "<string>" |
示例:使用postcss解析器
cat foo | prettier --stdin-filepath foo.css
15、Require pragma:严格按照文件顶部的一些特殊的注释格式化代码 (适用于v1.7.0+)
| 默认值 | 命令行参数 | 配置格式 |
|---|---|---|
| false | --require-pragma |
requirePragma: <bool> |
例如,当提供了--require-pragma时,具有以下内容作为其第一注释的文件将被格式化
/**
* @prettier
*/
/**
* @format
*/
16、Insert Pragma:在文件的顶部插入一个 @format的特殊注释,以表明改文件已经被Prettier格式化过了 (适用于v1.8.0+)
| 默认值 | 命令行参数 | 配置格式 |
|---|---|---|
| false | --insert-pragma |
insertPragma: <bool> |
在使用 --require-pragma参数处理一连串的文件时这个功能将十分有用。
如果文件顶部已经有一个doclock,这个选项将新建一行注释,并打上@format标记。
17、Prose Wrap:文本样式进行折行(使用于v1.8.2+)
| 默认值 | 命令行参数 | 配置格式 |
|---|---|---|
| false | --insert-pragma |
insertPragma: <bool> |
默认情况下,Prettier会因为使用了一些折行敏感型的渲染器(如GitHub comment 和 BitBucket)而按照markdown文本样式进行折行。
但在某些情况下,可能只是希望这个文本在编译器或查看器中当屏幕放不下时发生软折行,所以这一参数允许设置为 "never"
有效参数:
"always"- 当超出print width(上面有这个参数)时就折行"never"- 不折行"perserve"- 按照文件原样折行 (v1.9.0+)
18、HTML Whitespace Sensitivity:(适用于v1.15.0+)
| 默认值 | 命令行参数 | 配置格式 |
|---|---|---|
"css" |
--html-whitespace-sensitivity <css|strict|ignore> |
htmlWhitespaceSensitivity: "<css|strict|ignore>" |
有效参数:
"css"- 遵守CSS显示属性的默认值"strict"- 空格被认为是敏感的"ignore"- 空格被认为是不敏感的
关于这个字段的配置,更多请参考:https://prettier.io/blog/2018/11/07/1.15.0.html#whitespace-sensitive-formatting
19、Vue files script and style tags indentation:缩进Vue文件中
| 默认值 | 命令行参数 | 配置格式 |
|---|---|---|
| false | --vue-indent-script-and-style |
vueIndentScriptAndStyle: <bool> |
有效参数:
- false - 不缩进Vue文件中的脚本和样式标签
- true - 缩进Vue文件中的脚本和样式标签
20、End of Line:设置统一的行结尾样式(适用于v1.15.0+)
| 默认值 | 命令行参数 | 配置格式 |
|---|---|---|
"lf" |
--end-of-line <lf|crlf|cr|auto> |
endOfLine: "<lf|crlf|cr|auto>" |
有效参数:
"lf"– 仅换行(\ n),在Linux和macOS以及git repos内部通用"crlf"- 回车符+换行符(\ r \ n),在Windows上很常见"cr"- 仅回车符(\ r),很少使用"auto"- 保持现有的行尾(通过查看第一行后的内容对一个文件中的混合值进行归一化)
由于历史原因,文本文件中存在两种常见的行尾样式。 即\ n(对于换行,为LF)和\ r \ n(对于回车+换行,为CRLF)。前者在Linux和macOS上很常见,而后者在Windows上很普遍。
当人们使用不同的操作系统在一个项目上进行协作时,很容易在共享的git存储库中以混合的行结尾来结束。 Windows用户也可能会意外地将先前提交的文件中的行尾从LF更改为CRLF。 这样做会产生较大的git diff,从而使文件(git blame)的逐行历史记录更加难以浏览。
使用\ n(LF)时,所有操作系统中的所有现代文本编辑器均能够正确显示行尾。 但是,用于Windows的旧版本的记事本会在视觉上将此类行压缩为一条,因为它们只能处理\ r \ n(CRLF)。