在elementUI官网中是这么解释的:设置 indeterminate 状态,只负责样式控制 。
它配合 v-model =“checkAll” 使用,改变的是“全选”前面的那个框的样式
indeterminate 表示的是多选框的一种不确定状态,
true 表示:既不是全选,也不是全不选,代表了一种不确定的状态
false 表示:要么是全选,要么是全不选,代表了一种确定的状态
那么,indeterminate 和 checkAll 是如何决定 “全选” 前面那个框的样式的?
举个例子:
| indeterminate | checkAll | 样式 |
|---|---|---|
| true | true | - |
| true | false | - |
| false | true | √ |
| false | false | 无 |
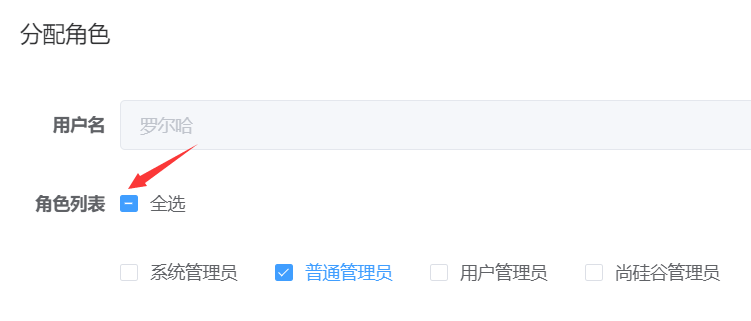
【前两种如图所示】

【第三种如图所示】

【第四种如图所示】
