一、标签配置:
| 标签名 | 描述 |
|---|---|
| src | 要播放的路径地址 |
autoplay |
是否自动播放,默认值是false,(Boolean) |
loop |
是否循环播放,默认值是false,(Boolean) |
| muted | 是否静音播放,默认值是false,(Boolean) |
| initial-time | 制定和视频初始播放位置,单位为秒(字节跳动小程序不支持,Number) |
duration |
指定视频时长(字节跳动小程序不支持,Number) |
controls |
是否显示默认播放控件 |
| danmu-list | 弹幕列表(字节跳动小程序不支持,ObjectArray) |
| danmu-btn | 是否显示弹幕按钮,只在初始化时有效,不可更改(字节跳动小程序不支持,Boolean) |
| enable-danmu | 是否显示弹幕,只在初始化时有效,不可更改(字节跳动小程序不支持,Boolean) |
| page-gesture | 在非全屏模式下,是否开启亮度和声音调节手势(微信小程序、H5,Boolean) |
| direction | 设置全屏时视频的方向,不指定规则则更具宽高比自行判断,有效值为0(正常径向)、90(屏幕逆时针90度)、-90(屏幕顺时针90度)(字节跳动小程序、H5不支持,Boolean) |
| show-progress | 若不设置,宽度大于240时才会显示 (字节跳动小程序不支持,Boolean) |
| show-fullscreen-btn | 是否显示全屏按钮(Boolean) |
| show-play-btn | 是否显示视频底部控制栏的播放按钮(Boolean) |
| show-enter-play-btn | 是否显示视频中间的播放按钮 (字节跳动小程序不支持,Boolean) |
| enable-progress-gesture | 是否开启控制进度的手势 (字节跳动小程序不支持,Boolean) |
object-fit |
当视频大小与vide容器大小不一教时,视环的表现形式contain:包含,fill:填充,cover覆盖(微信小程序、字节跳动小程序、H5,String) |
| poster | 视频封面的图片网络资源地址,如果controls属性值为false则设置poster 无效(String) |
| show-mute-btn | 是否显示静音按钮(微信小程序,Boolean) |
| title | 视的标频 全屏时在顶部展示(微信小程序,String) |
| play-btn-position | 播放按钮的位置 (微信小程序、字节跳动小程序,String) |
| enable-play-gesture | 是否开启播放手势,即双击切换播放/暂停(微信小程序Boolean) |
| auto-pause-if-open-navigate | 当跳转到其它小程序页面时,是否自动暂停本页面的视频(微信小程序Boolean) |
| vslide-gesture | 当跳转到其它微信原生页面时,是否自动暂停本页面的视频(微信小程序Boolean) |
| vslide-gesture-in-fullscreen | 在非全屏模式下,是否开启亮度与音量调节手势,在全屏模式下,是否开启亮度与音量调节手势 (微信小程序Boolean) |
| ad-unit-id | 视频前贴广告单元ID,更多详情可参考开放能力 (微信小程序String) |
| poster-for-crawler | 用于给搜索等场景作为视频封面展示,建议使用无播放icon的视频制面图,只支持网络地址 (微信小程序String) |
| ad-unit-id | 微信小程字 视频前贴广告单元D,更多详情可参考开放能力[视频前贴广告] (微信小程序String) |
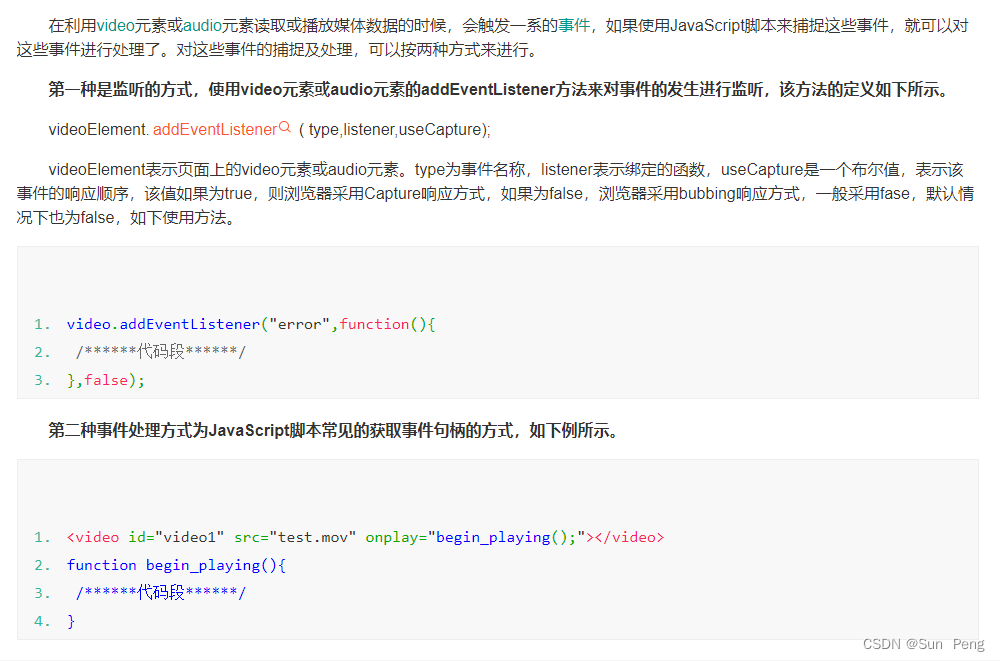
二、事件:
| 事件 | 描述 |
|---|---|
| loadstart | 浏览器开始在网上寻找媒体数据 |
| progress | 浏览器正在获取媒体数据 |
| suspend | 浏览器暂停获取媒体数据,但是下载过程并滑正常结束 |
| abort | 浏览器在下载完全部媒体数据之前中止获取媒体数据,但是并不是由错误引起的 |
| error | 获取媒体数据过程中出错 |
| emptied | video元素或audio元素所在网络突然变为未初始化状态可能原因有两个:1.载入媒体过程中突然发生一个致命错误2.在浏览器正在选择支持的播放格式时,又调用 了load方法重新载入媒体 |
| stalled | 浏览器尝试获取媒体数据失败 |
play |
即将开始播放,当执行了play方法时触发,或数据下载后元素被设为autoplay属性 |
| pause | 播放暂停,当执行了pause方式时触发 |
| loadedmetadata | 浏览器获取完毕媒体的时间长和字节数 |
| waiting | 播放过程由于得不到下一帧而暂停播放(例如下一帧尚未加载完毕),但很快就能够得到下一帧 |
| canplay | 浏览器能够播放媒体,但估计以当前的播放速率不能直接播放完毕,播放期间需要缓冲 |
| canplaythrough | 浏览器能够播放媒体,而且以当前播放速率能够将媒体播放完毕,不再需要进行缓冲 |
| seeking | seeking属性变为true,浏览器正在请求数据 |
| seeked | seeking属性变为false,浏览器停止请求数据 |
| timeupdate | 由于播放位置被改变,可能是播放过程中的自然改变,也可能是被人为的改变,或由于播放不能连续而发生的跳变 |
ended |
播放结束后停止播放 |
| ratechange | defaultplaybackRate属性(默认播放速率)或playbackRate属性(当前播放速率)被改变 |
| druationchange | 播放时长被改变 |
| volumechange | volume属性(音量)被改变或muted属性(静音状态)被改变 |

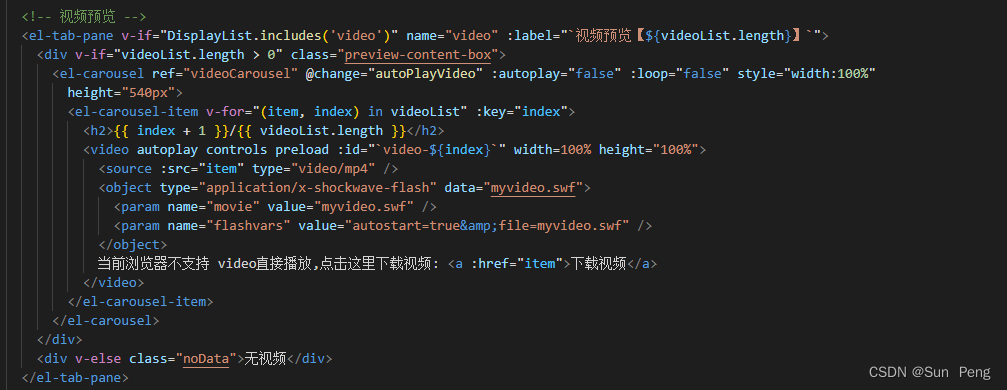
三、案例:
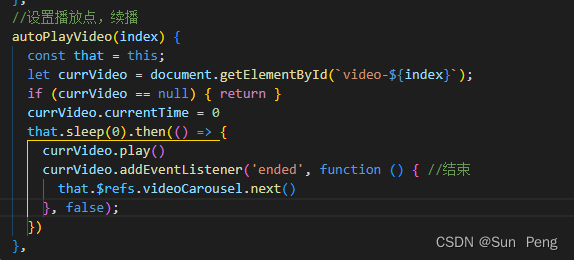
(1)自动播放;
(2)监听播放完成,自动划到一下页再自动播放(从0开始播放);