当我们有这样一个需求,前端同一套代码,但要根据一些特殊字段展示不同的内容,比如我们有一个场id,暂时这个场id放在前端,后端根据这个场id返回不同的数据,这里前端部署用的是yaml文件,平台是rancher,镜像存在harbor中。
有两种方案:
1、是打包时打入不同的场id,这样简单但是一旦场多了是个很大的问题,不容易维护。
2、是利用nginx传入对应字段,这样打包一次即可。
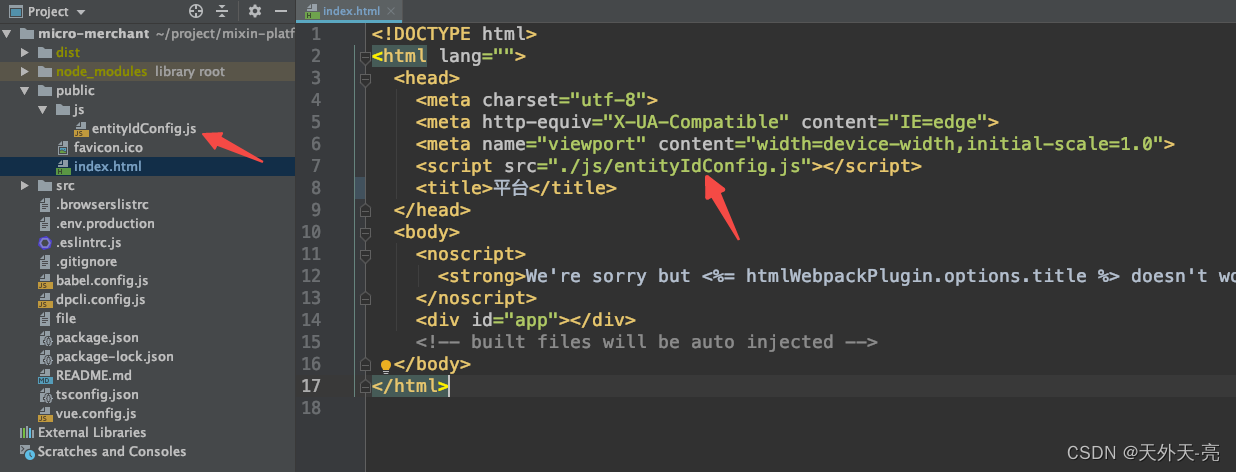
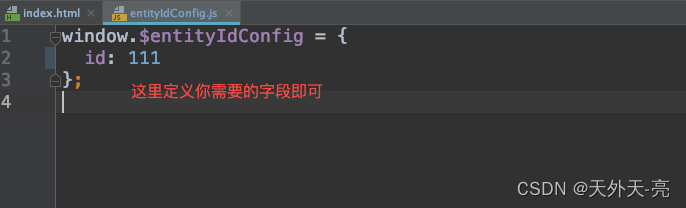
前端代码设置:


定义完,代码中直接window.$entityIdConfig读取对应字段即可。
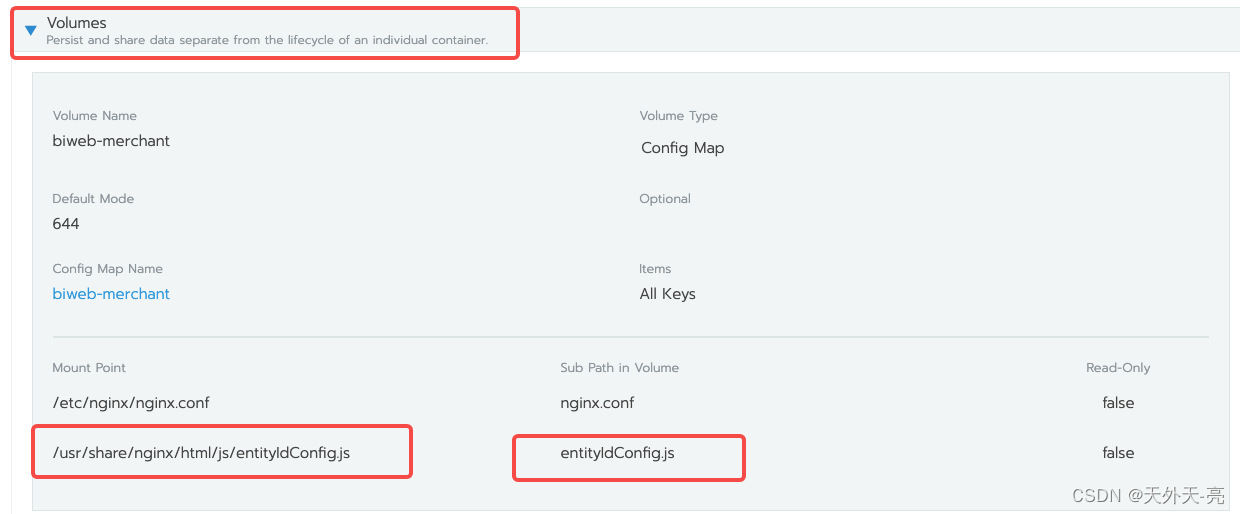
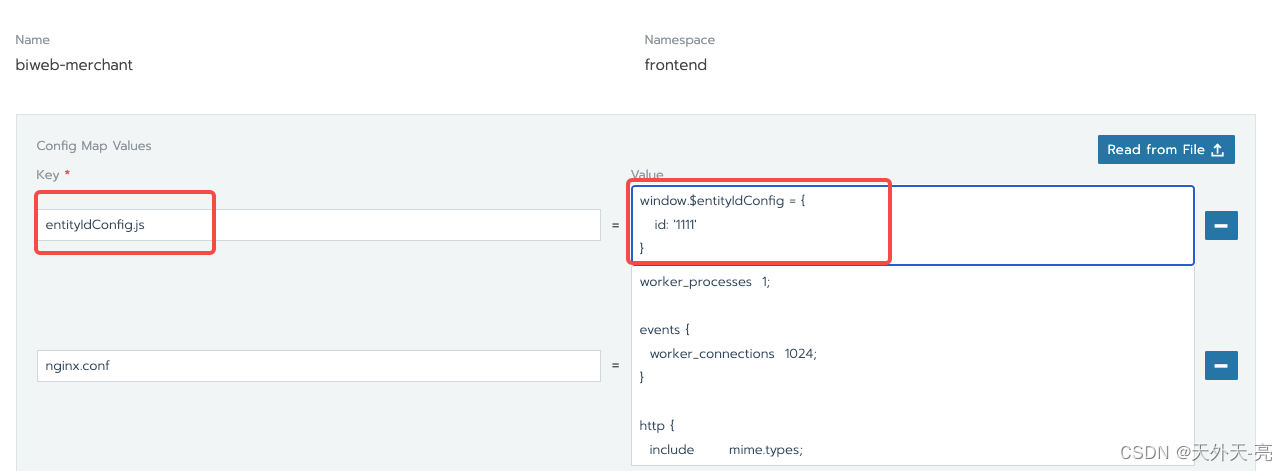
rancher中的配置

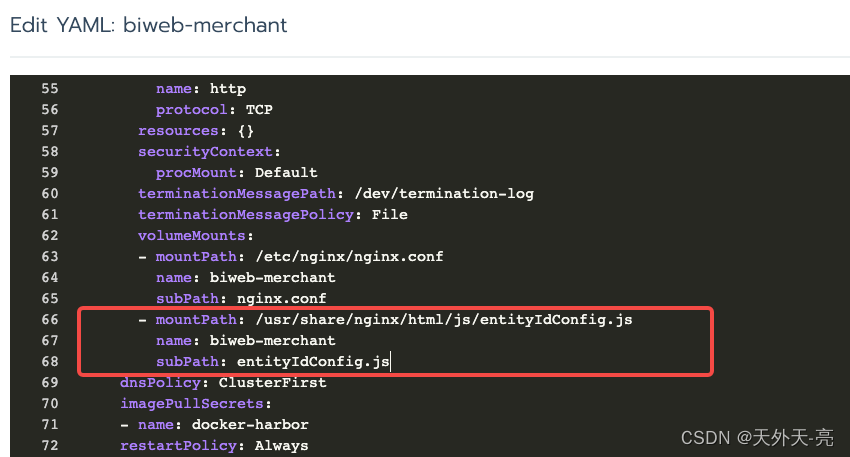
rancher中对应的yaml配置

- mountPath: /usr/share/nginx/html/js/entityIdConfig.js
name: biweb-merchant
subPath: entityIdConfig.js
对应的nginx配置

这样就可以了,非常方便!