1. 前言
工作中有一个需求,需要实现一个椭圆形的中心发散渐变效果,并且可以自由指定椭圆比例,旋转角度等。
Android中实现椭圆形的绘制很简单,只需要调用canvas.drawOval()就可以了,圆形的中心发散渐变可以使用RadialGradient,但是椭圆形的中心发散渐变效果Android自带的API里面却是没有的,这要怎么来实现呢? 自己费了点功夫终于将其实现。
>>> 本文的源码demo可以直接看这里 : Android 实现椭圆形中心放射性渐变绘制-源码Demo
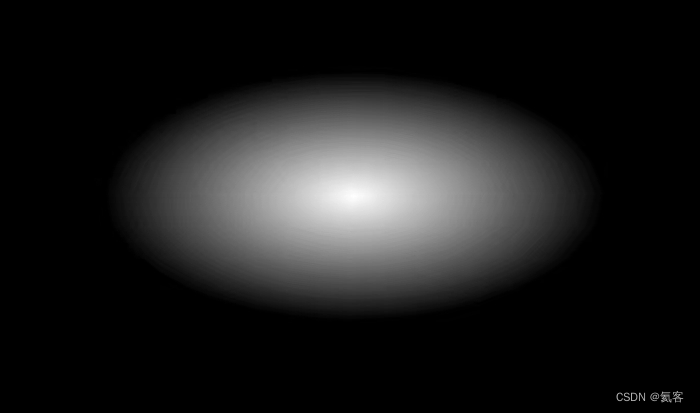
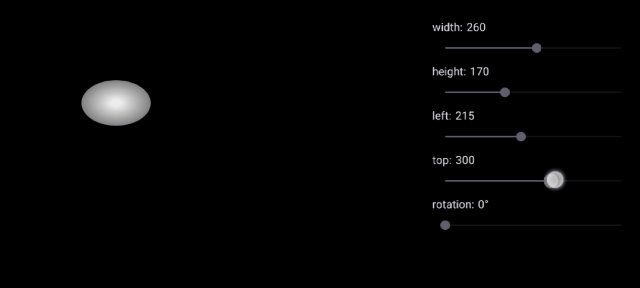
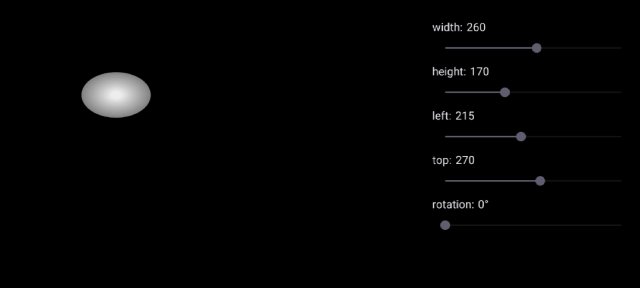
先来看一下实现的效果

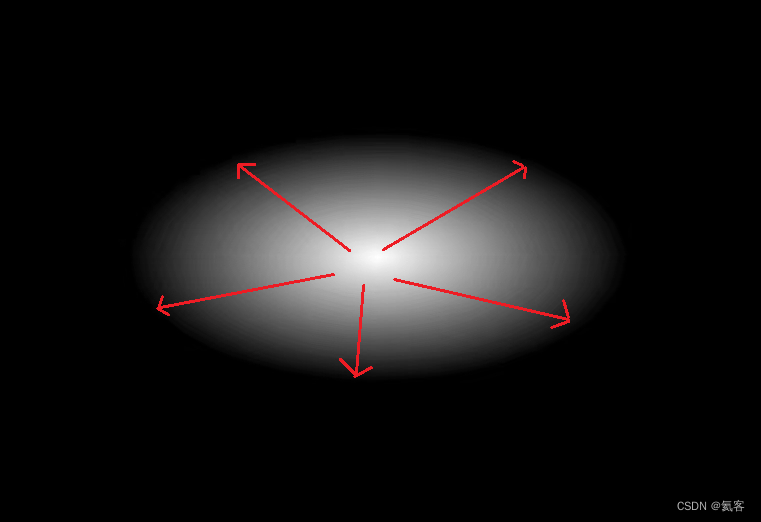
它的颜色渐变是从内往外渐变的,从白色(255,255,255)一直渐变到黑色(0,0,0)

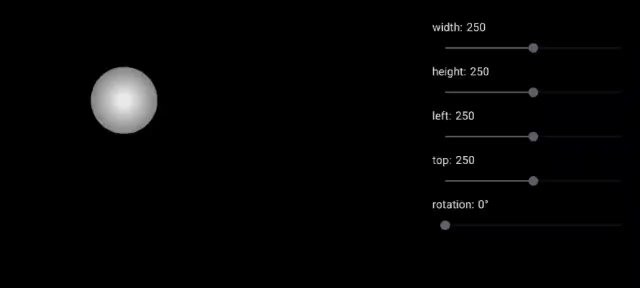
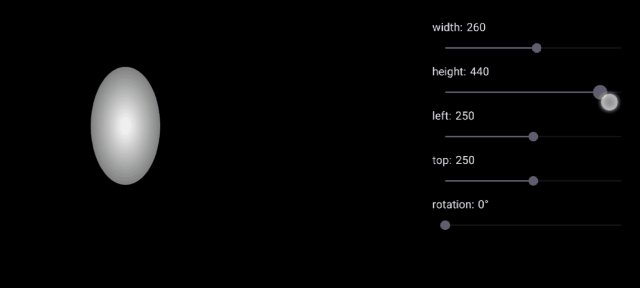
再来看一下GIF动图,效果如下,可以实现各种椭圆的形状,并且保持中心渐变发散的效果。

2. 实现圆形绘制
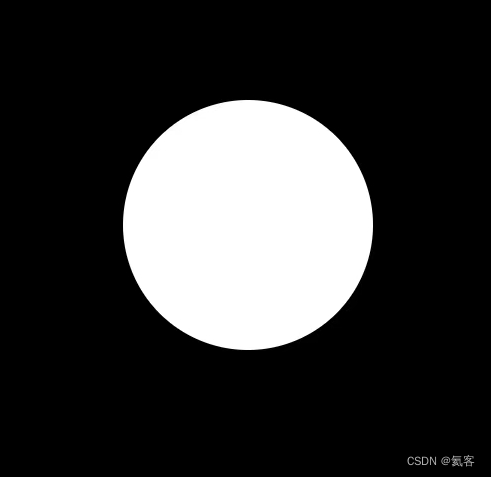
首先,我们先来绘制一个普通的圆形,这里直接调用canvas.drawCircle就行了
private val paintWhite = Paint().apply {
color = Color.WHITE
style = Paint.Style.FILL
}
override fun onDraw(canvas: Canvas) {
super.onDraw(canvas)
canvas.drawColor(Color.BLACK)
canvas.drawCircle(250F, 250F, 250F/2F, paintWhite)
}
效果如下所示

3. 实现中心发散渐变效果
要实现中心发散渐变效果,Android中要使用RadialGradient,它用于在绘图时创建一个放射性的渐变效果。
它的工作方式是通过定义一个渐变的中心点,然后颜色从这个中心点向外散开,形成一个圆形的渐变效果。你可以定义渐变的颜色和位置,以及渐变的半径。
RadialGradient的使用具体可以看我的另一篇博客 : Paint渲染器 Shader的使用。
这里我们就直接附上使用RadialGradient来实现中心发散渐变圆形效果的代码。
private val paintGradient =