前言:
分享下个人使用的一个好的js库,里面封装了大量的方法,比如数组根据对象某个属性去重,比如我们移动端中经常会有防抖节流的应用场景,拷贝对象的时候,修改他的值,老是影响源数据,等等系列的问题都可以有很便捷的方法来解决!
官方地址与api:
具体使用方法:
一、安装这个库,npm/pnpm/yarn/cnpm都可以 yarn的话用 yarn add
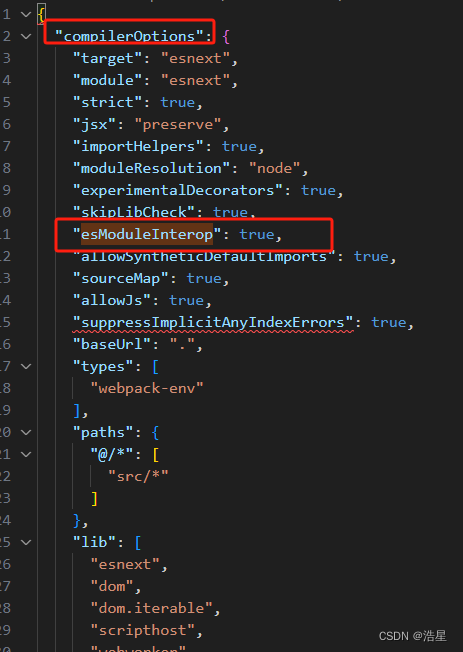
npm i @types/lodash找 tsconfig.json 文件,没有创建,有修改
"esModuleInterop": true,
二、页面上引入的话有三种方法
import * as _ from 'lodash' //引入所有import _ from "lodash"; //定义变量_ (_是官方推荐的,你可以自由定义),接受所有import { assign } from "lodash"; // 按需引入,推荐使用这个三、好了,准备工作结束,开始使用把
1、uniqBy:根据数组的某个属性去重
import { uniqBy } from "lodash";
messageList = uniqBy(messageList, "msg_id");// 数组、你的对象内的字段2、cloneDeep:深拷贝
import { cloneDeep} from "lodash";
const arr= cloneDeep(oldArr)3、debounce:防抖,200ms执行一次
import { debounce } from "lodash";
const handleScroll = ()=>{
}
debounce(handleScroll, 200)4、forEach :循环,可以循环对象+数组
import { forEach } from "lodash";
// 循环对象
forEach({ 'a': 1, 'b': 2 }, function(value, key) {
console.log(key); // a b
});
// 循环数组
forEach(item.list, (listItem) => {
});5、includes:数组,对象,字符串中是否包含
需要注意的是,他支持三个参数,前两个跟js中是一样的,第三个值是下标
import { includes} from "lodash";
includes([1, 2, 3], 1);// => true
includes([1, 2, 3], 1, 2);// => false 这里是说在数组的下标为2的值,是否==1
includes({ 'user': 'fred', 'age': 40 }, 'fred');// => true
includes('pebbles', 'eb');// => true6、filter:过滤,使用跟js的filter过滤差不多,不过搜索条件支持的不仅仅是函数,还有对象、数组、字符串
import { filter } from "lodash";
const arr = [
{ 'user': 'barney', 'age': 36, 'active': true },
{ 'user': 'fred', 'age': 40, 'active': false }
];
//跟js中的filter一样,支持函数
filter(arr, (o)=>!o.active );
// 通过对象过滤
filter(arr, { 'age': 36});// 结果是:{ 'user': 'barney', 'age': 36, 'active': true }
// 根据数组过滤 active===false
filter(arr, ['active', false]);//结果是:{ 'user': 'fred', 'age': 40, 'active': false }
// 根据字符串过滤
filter(arr, 'active');// =>结果是: { 'user': 'barney', 'age': 36, 'active': true }7、find:查找,可以针对数组、对象进行查找,返回指定数据 || undefined
和js提供的方法相比较,一个是可以对 对象进行查找,二是支持第三个参数,就是下标
import { find } from "lodash";
// 对象中查找
find(obj, (item) => item.value === 111)
// 数组中查找,跟js一样的
find(arr, (item) => item.value === 111)