后台老是有人问老李,说怎么自己做出来的大屏就是比人家丑,然后甩给老李一张图片。老李一看,好家伙,整张大屏就是张静态的图片,一点动效都没有,这谁看了不说丑啊,就先不谈配色啥的,光在这动效上就差了人家一大截了。
配色问题老李这次就不谈了,之前的文章已经分享过大屏色彩如何选择了,这次老李着重和大家谈一谈大屏动效的问题,好的动态效果是能直接提升一张大屏的逼格的,话不多说,直接上图:

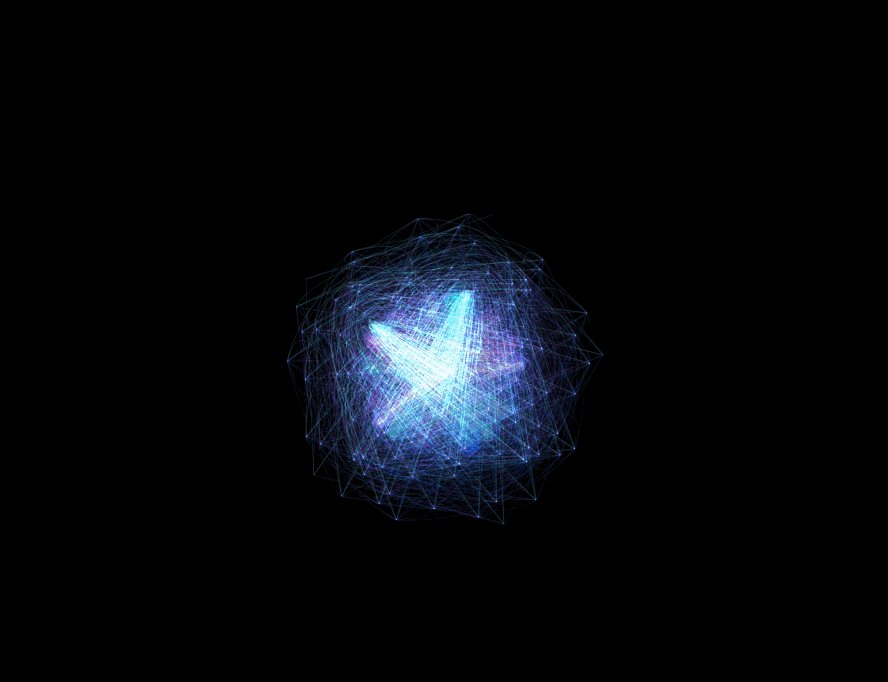
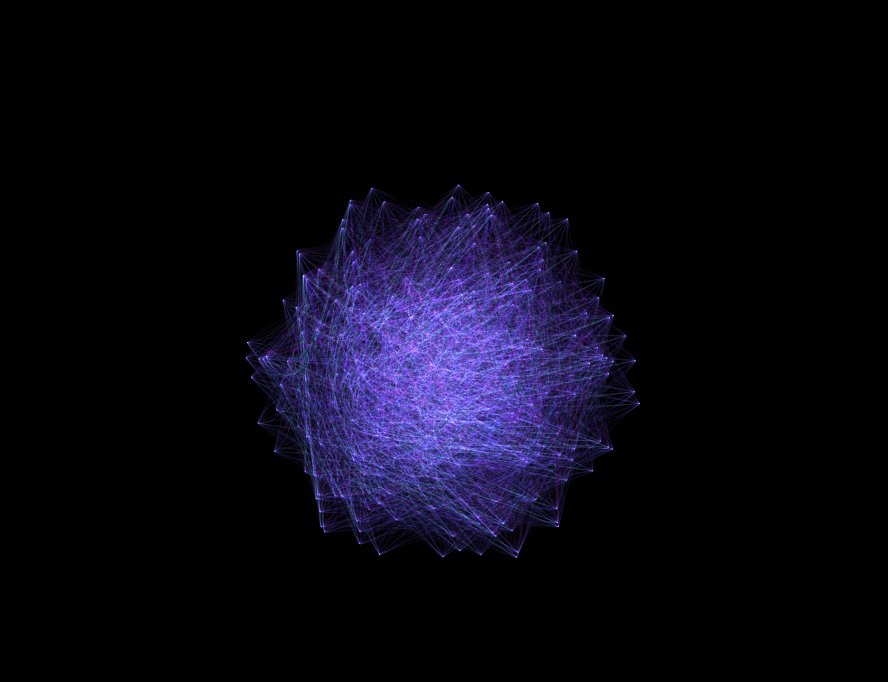
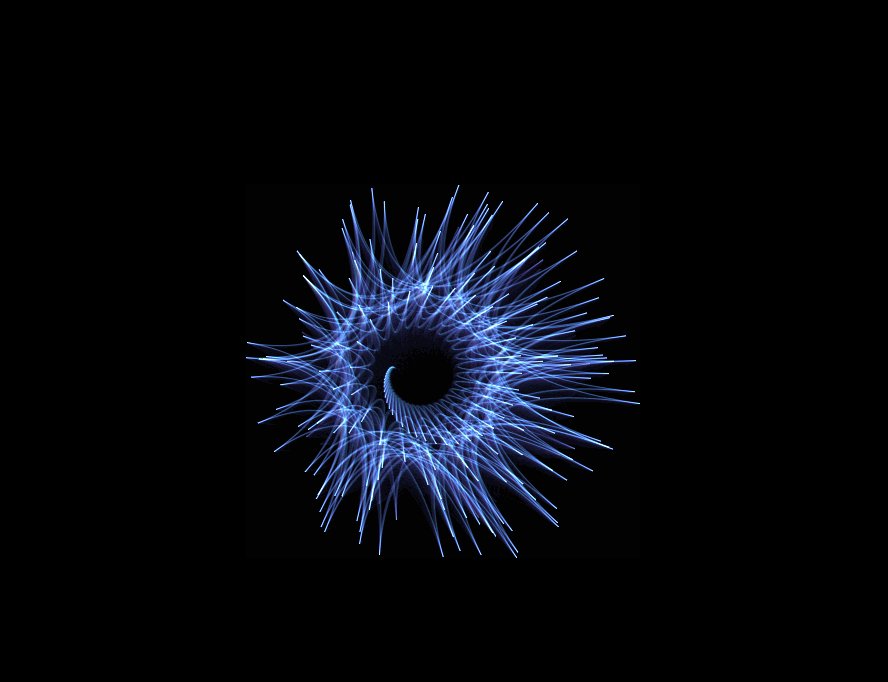
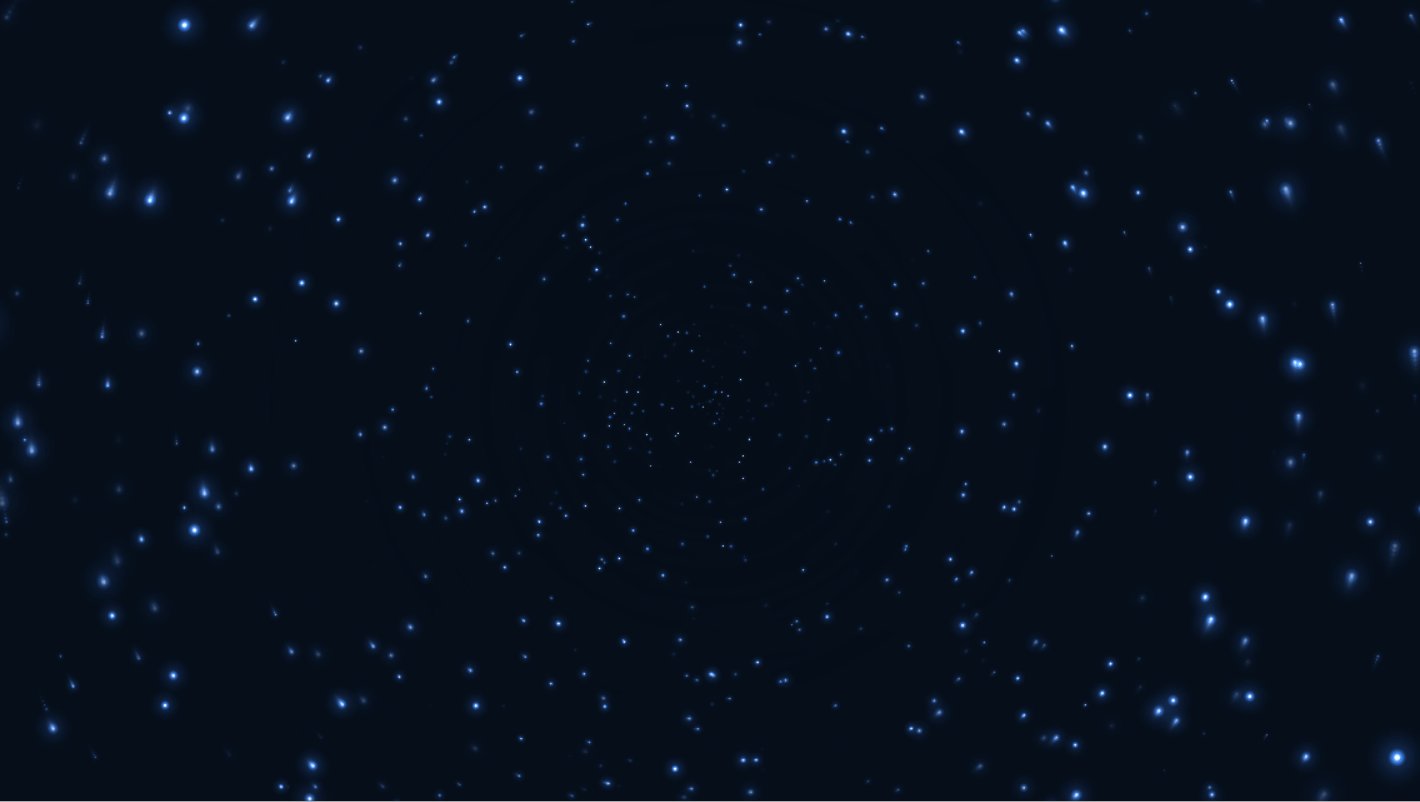
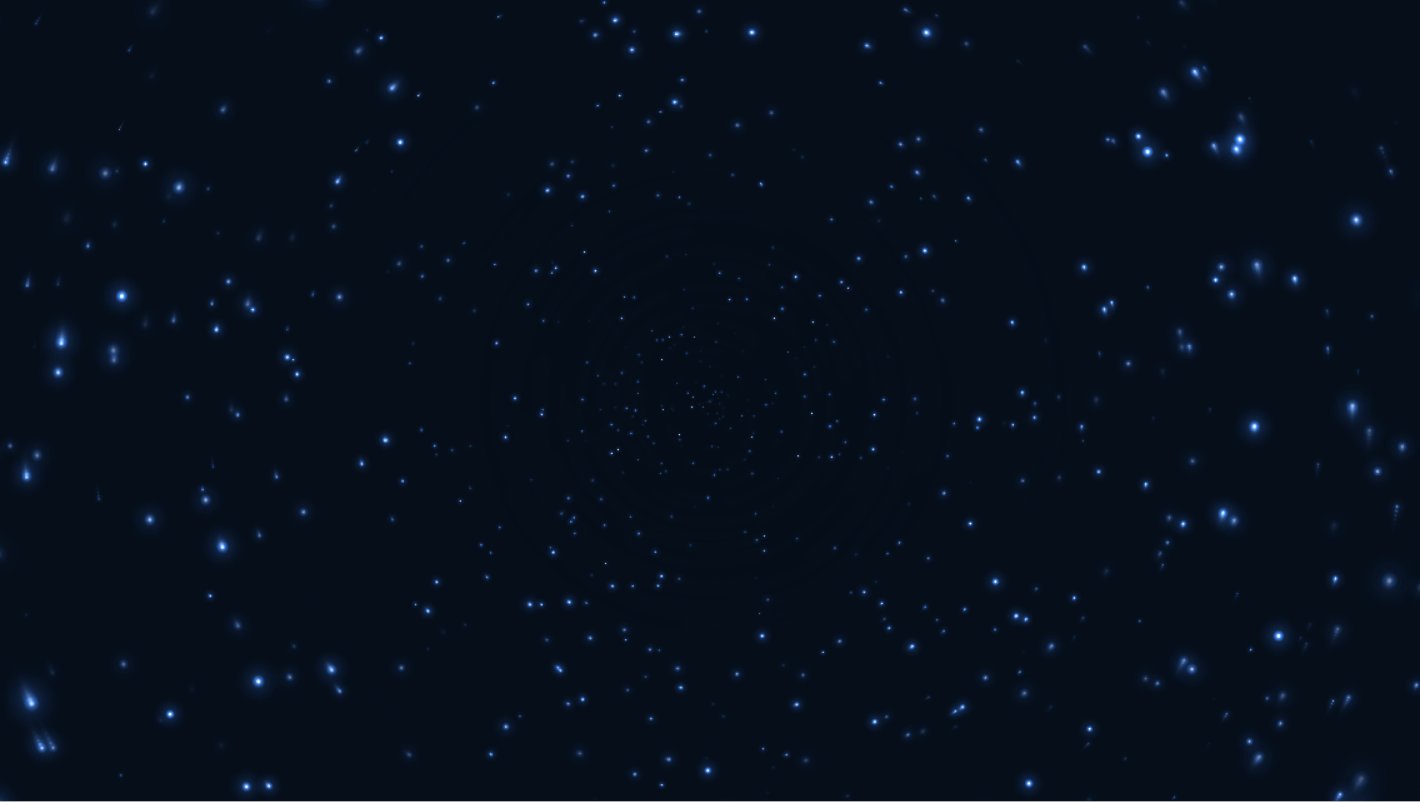
这是粒子漩涡背景,在大屏场景下,给决策报表添加动态粒子漩涡背景就是这样的效果,是不是很炫酷,让观看者仿佛在参观天文展览,置身于宇宙中。
这动效制作也不是很难,下面老李就好好和你说道说道!
首先,以FineReport为例,将 body 背景设置为「自定义>没有背景」。

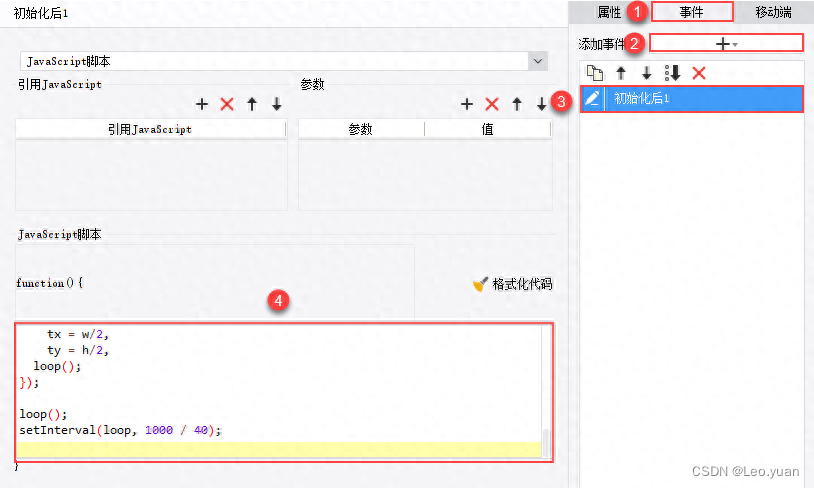
然后,给 body 添加一个初始化后事件。

JavaScript 代码如下:
$(“body”).prepend(‘’);
var canvas = document.getElementById(“canvas”);
var ctx = canvas.getContext(“2d”);
canvas.width = window.innerWidth;
canvas.height = window.innerHeight;
var w = canvas.width;
var h = canvas.height;
var part_count = 600;
var P = [];
var X, Y;
var angle = 0.01;
var centerX = w * 0.5,
centerY = h * 0.5;
var part = function(x,y,ix,iy,vx,vy,a,dist) {
this.x = x;
this.y = y;
this.ix = ix;
this.iy = iy;
this.vx = vx;
this.vy = vy;
this.a = a;
this.dist = dist;
}
function init(){
var x,y,ix,iy,vx,vy,a,dist;
for(var i=0; i<part_count;i++){
ix = x;
iy = y;
vx = random(-1,1);
vy = random(-1,1);
rand = random(-80,100);
dist = part_count/10+i;
a = 1;
P.push(new part(x,y,ix,iy,vx,vy,a,dist));
}
}
init();
function bg(){
ctx.fillStyle = ‘#000000’;
ctx.globalAlpha=0.9;
ctx.fillRect(0,0,canvas.width,canvas.height,1);
}
function distance(dx,dy){
return Math.sqrt(dx * dx + dy * dy);
}
function draw(){
for(var i=0; i<P.length;i++){
var p = P[i];
p.a += 0.008;
p.x = centerX + Math.cos(i+p.a) * (p.dist*i*0.1);
p.y = centerY + Math.sin(i+p.a) * (p.dist);
ctx.fillStyle = '#FFFFFF';
ctx.fillRect(p.x, p.y,2, 2);
}
}
function loop(){
bg();
draw();
window.requestAnimationFrame(loop);
}
loop();
function resize(){
canvas.width = window.innerWidth;
canvas.height = window.innerHeight;
centerX = window.innerWidth * 0.5;
centerY = window.innerHeight * 0.5;
}
function random(min, max) {
return Math.random() * (max - min) + min;
}
window.onresize = resize;
最后,保存决策报表,点击「PC端预览」,就能做出粒子漩涡背景了。
但其实,在实际操作中,直接套用模板,不用敲代码,你就能把这些动态效果应用到你的大屏上,老李已经提前把敲代码的的工作都做完了,大家就可以直接套用模板!
抽象动画背景

粒子穿梭背景

旋转星空背景

动态波浪背景

老李分享的这份模板,都是加了这些酷炫特效的,配色也是经过精心挑选的,保准你一用就成为同事中最靓的仔,让老板目瞪口呆,走过路过千万别错过!
银行存贷款数据分析

零售业务分析

地产去化分析

车间生产监控看板

公路港综合看板

后台回复模板即可免费获取!