❝关注微信公众号「ClassmateJie」 更多惊喜等待你的发掘
❞
直接看实现效果
电脑端

手机端

使用场景
-
发给女神告白~ 提供一些文案
-
“自从遇见你,我的世界变得不一样了。每一天都因为你而变得特别。我想告诉你,我喜欢你,不仅仅是因为你的美丽,还因为你温暖的心灵和聪明的头脑。"
-
"我一直在寻找那个能让我心动的人,而现在我知道,那个人就是你。我的世界因为你而变得更加明亮和美好。我爱上了你,愿意陪伴你一生一世。"
-
"有一句话说,'遇见你,我不再迷茫。' 这句话对我来说真的很有道理。你是我生命中的一道光,一股温暖的风。我想告诉你,我喜欢你,希望能与你一起走向未来。"
-
闺蜜过生日,发一下祝福语
-
”生日快乐!愿你的生活充满温暖、快乐和爱。你一直都是我的支柱和快乐源泉。希望你的新一年充满惊喜和美好时刻。永远在一起,永远的闺蜜!“
-
”看起来你又长大了一岁!别担心,年龄只是个数字,你永远都是年轻的心灵和充满活力的灵魂。生日快乐,让我们继续享受年轻的好时光!“
-
发给好朋友,在朋友面前装一下
-
”生活充满挑战,但我坚信,每一次努力都值得。让我们一起努力追求自己的梦想,不停前行。“
-
"感恩每一个日出,因为它代表了新的机会和希望。让我们珍惜当下,为了更美好的未来而努力奋斗。"
-
"在人生的旅程中,我学会了谦虚,也学会了感恩。每一个挫折都是一次成长的机会,每一份友情都是宝贵的财富。"
获取方式
-
关注微信公众号 「ClassmateJie」 回复666,即可获取代码 -
关注微信公众号 「ClassmateJie」点击联系我,部署上线(手机打开链接即可有效果)
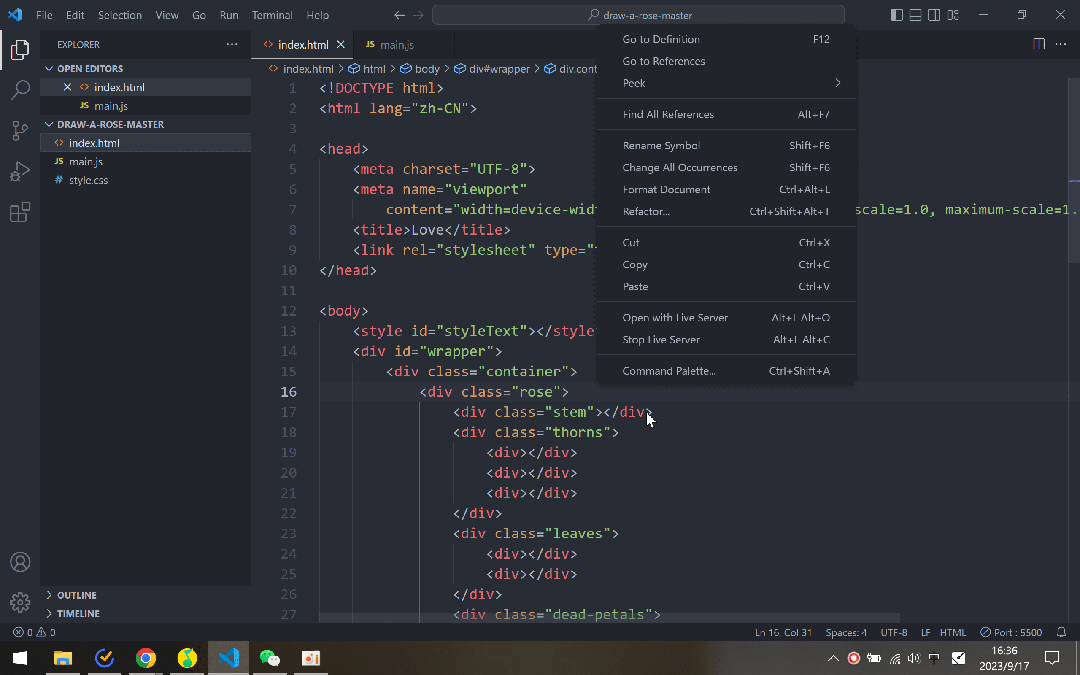
部分代码如下:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no">
<title>Love</title>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<style id="styleText"></style>
<div id="wrapper">
<div class="container">
<div class="rose">
<div class="stem"></div>
<div class="thorns">
<div></div>
<div></div>
<div></div>
</div>
<div class="leaves">
<div></div>
<div></div>
</div>
<div class="dead-petals">
<div></div>
<div></div>
</div>
<div class="petals">
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</div>
<div class="dead-petal"></div>
<div class="shine"></div>
</div>
<div class="wishes">
<div>小天使~</div>
<div>花花送给你!</div>
<div>永远快乐!</div>
<div>永远心动!</div>
</div>
</div>
<div id="html-text"></div>
</div>
<script src="main.js"></script>
</body>
</html>
另外,随机在点赞中抽取两位幸运观众,免费获取代码(大家多多点赞收藏都有机会获取哦!)
期待下次再见~