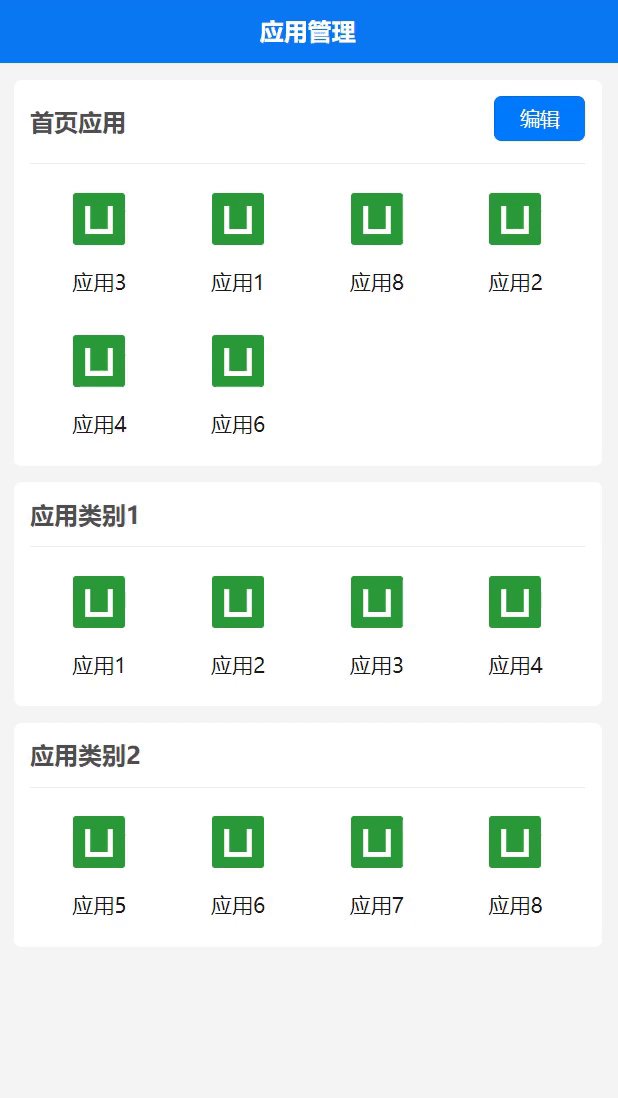
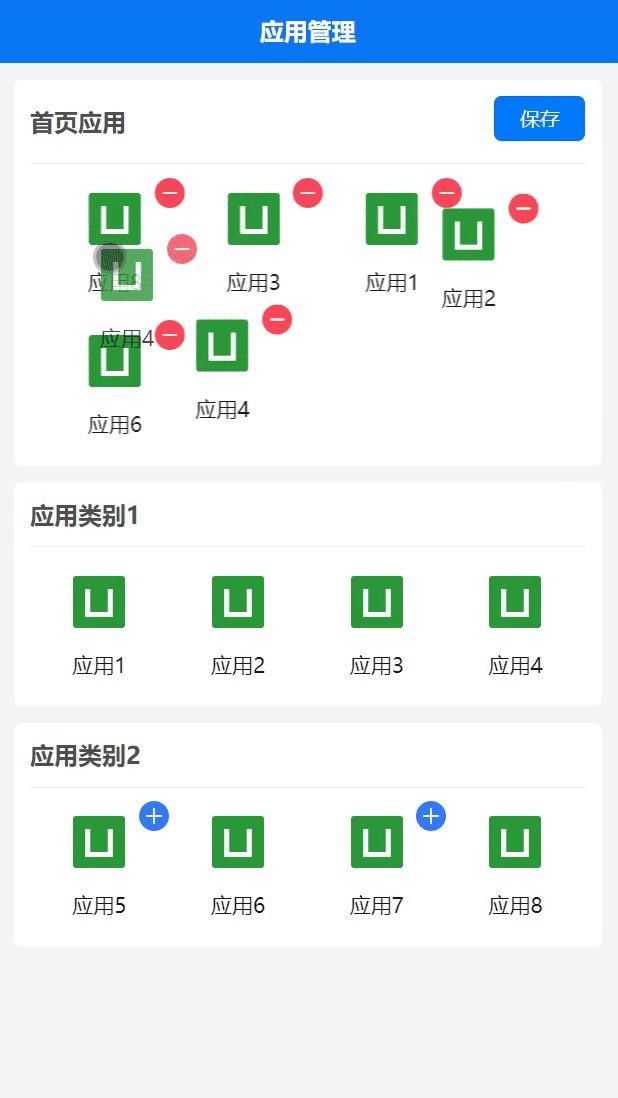
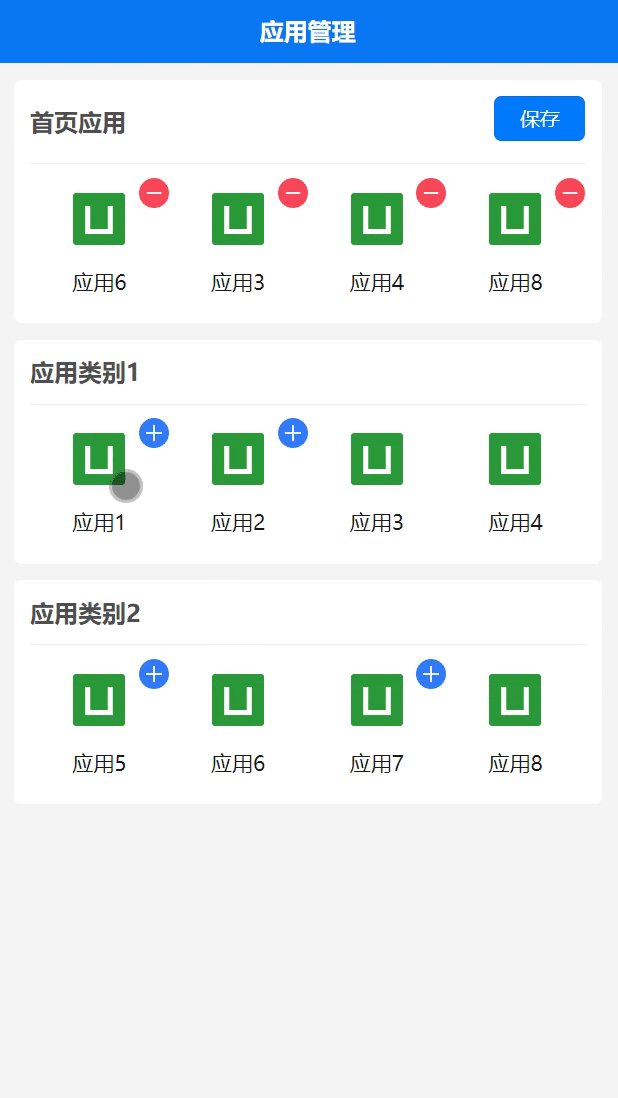
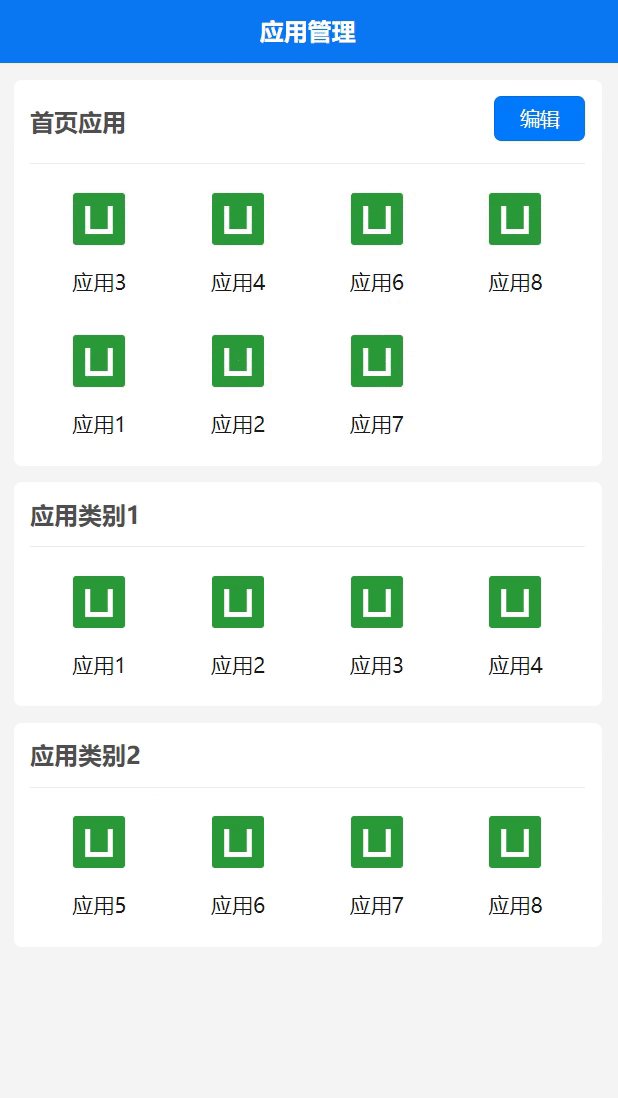
效果展示
最后实现效果:实现首页应用列表的添加、移除以及拖拽排序的功能。

准备工作
引入Sortable插件,Sortable插件是一款轻量级的拖拽排序插件,它可以轻松实现列表、表格、以及树结构的元素的拖拽排序。
这里可利用npm安装相关依赖,命令如下。
npm install sortablejs --save对于uniapp的项目,只需在页面引入sortablejs里面的Sortable.min.js文件即可。

拖拽实现
1. Sortable的拖拽功能是基于HTML5的Drag and Drop API实现的。这个API允许我们将元素从一个位置拖动到另一个位置,并在过程中触发一系列事件,其实,拖拽元素就是一个DOM元素。
2. 对于uniapp的项目而言,由于它并没有document,不能进行相关的DOM操作,因此官方推出了renderjs方案