Activity左边滑出,右边滑入的动画切换
转载请注明出处:http://blog.csdn.net/u012301841/article/details/46920809
大家都知道Android系统默认Activity间的动画切换效果为:左边滑出、右边滑入,按返回键的动画切换效果为:左边滑入,右边滑出。但是现在的手机制造商都定制自己的Rom,像MI UI和锤子OS等之类的手机,导致Android原生的切换动画在不同的手机上发生了改变,有时候我们需要让他变回原生的状态。
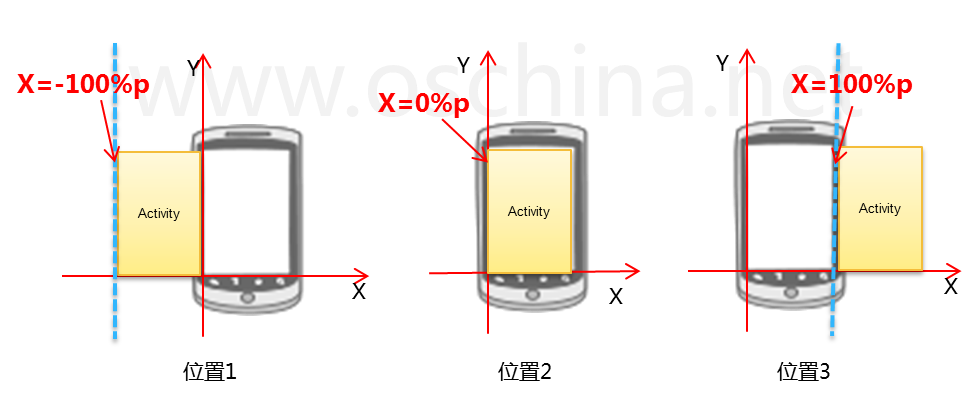
这是我在网上盗的一张图,它清晰的告诉我们Android的位移动画的变换方式:
下面就是具体的实现过程了:
写动画文件
在 res目录创建anim目录, 然后在目录创建动画的xml文件:out_to_left.xml (从左边退出动画) 、in_from_right.xml(从右边进入动画)
out_to_right.xml(从右边退出动画)、in_from_left.xml(从左边进入动画)
in_from_left.xml
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
in_from_right.xml
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
out_to_left.xml
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
out_to_right.xml
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
写主题文件
在values文件夹中打开style.xml的文件,在其中插入一个style节点,声明一个主题。
- 1
- 2
- 3
- 1
- 2
- 3
可以看到,以上主题的父主题是@android :style/Theme.NoTitleBar, 就是继承自系统主题的大部分属性。
其中有一个”android:windowAnimationStyle”属性是由我们自定义的,定位的位置同样在values目录下的style文件中。
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 1
- 2
- 3
- 4
- 5
- 6
- 7
下面重点介绍这其中的几个属性的含义,大家网上搜一下也是可以的,我就直接将我所了解的说一下了:
现在假设有两个Activity A 和 B,在A中可以启动B。同时,A和B的theme属性均设置为上面定义的属性。那么,以上动画的发生时机如下:
(1)当A启动B时,A退出,B进入,A退出时的动画名称为android:activityOpenExitAnimation,动画文件为
R.anim.out_to_left,B进入时的动画名称为android:activityOpenEnterAnimation, 动画文件为R.anim.in_from_right。
(2)当B结束时,B退出,A进入。B退出的动画名称为android:activityCloseExitAnimation, 动画文件为R.anim.out_to_right, A进入时的动画名称为android:activityCloseEnterAnimation, 动画文件为R.anim.in_from_left。
以上全部ok了,我们就能看到想要的效果了。约了基友网上打LOL的,让他等了2个多小时了,估计等会会被骂死,效果图就不贴了,代码已上传,需要的话可以下载看看。
代码下载:http://download.csdn.net/detail/u012301841/8907457
Activity左边滑出,右边滑入的动画切换
转载请注明出处:http://blog.csdn.net/u012301841/article/details/46920809
大家都知道Android系统默认Activity间的动画切换效果为:左边滑出、右边滑入,按返回键的动画切换效果为:左边滑入,右边滑出。但是现在的手机制造商都定制自己的Rom,像MI UI和锤子OS等之类的手机,导致Android原生的切换动画在不同的手机上发生了改变,有时候我们需要让他变回原生的状态。
这是我在网上盗的一张图,它清晰的告诉我们Android的位移动画的变换方式:
下面就是具体的实现过程了:
写动画文件
在 res目录创建anim目录, 然后在目录创建动画的xml文件:out_to_left.xml (从左边退出动画) 、in_from_right.xml(从右边进入动画)
out_to_right.xml(从右边退出动画)、in_from_left.xml(从左边进入动画)
in_from_left.xml
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
in_from_right.xml
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
out_to_left.xml
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
out_to_right.xml
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
写主题文件
在values文件夹中打开style.xml的文件,在其中插入一个style节点,声明一个主题。
- 1
- 2
- 3
- 1
- 2
- 3
可以看到,以上主题的父主题是@android :style/Theme.NoTitleBar, 就是继承自系统主题的大部分属性。
其中有一个”android:windowAnimationStyle”属性是由我们自定义的,定位的位置同样在values目录下的style文件中。
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 1
- 2
- 3
- 4
- 5
- 6
- 7
下面重点介绍这其中的几个属性的含义,大家网上搜一下也是可以的,我就直接将我所了解的说一下了:
现在假设有两个Activity A 和 B,在A中可以启动B。同时,A和B的theme属性均设置为上面定义的属性。那么,以上动画的发生时机如下:
(1)当A启动B时,A退出,B进入,A退出时的动画名称为android:activityOpenExitAnimation,动画文件为
R.anim.out_to_left,B进入时的动画名称为android:activityOpenEnterAnimation, 动画文件为R.anim.in_from_right。
(2)当B结束时,B退出,A进入。B退出的动画名称为android:activityCloseExitAnimation, 动画文件为R.anim.out_to_right, A进入时的动画名称为android:activityCloseEnterAnimation, 动画文件为R.anim.in_from_left。
以上全部ok了,我们就能看到想要的效果了。约了基友网上打LOL的,让他等了2个多小时了,估计等会会被骂死,效果图就不贴了,代码已上传,需要的话可以下载看看。