前言
Winform控件是Windows Forms中的用户界面元素,它们可以用于创建Windows应用程序的各种视觉和交互组件,例如按钮、标签、文本框、下拉列表框、复选框、单选框、进度条等。开发人员可以使用Winform控件来构建用户界面并响应用户的操作行为,从而创建功能强大的桌面应用程序。
一、ToolStripContainer控件详解
ToolStripContainer控件是WinForm中的一个容器控件,它可以包含ToolStrip、MenuStrip和StatusStrip等控件。ToolStripContainer控件可以将这些控件放在一个共同的容器中,并在窗体大小改变时自动调整这些控件的位置和大小。
使用ToolStripContainer控件的好处是可以在窗体中维护一个固定的工具栏,菜单栏和状态栏,并可以自动适应窗体大小的变化。同时,这些控件之间的关系被固定,不需要手动调整它们之间的位置和大小。
在设计时,可以在Visual Studio的工具箱中找到ToolStripContainer控件并将其拖放到设计表面。然后,可以在属性窗口中设置它的属性和添加ToolStrip、MenuStrip和StatusStrip等控件。
在使用ToolStripContainer控件时,需要注意以下几个问题:
-
ToolStripContainer控件会自动将 ToolStrip、MenuStrip、StatusStrip、ToolStripStatusLabel、ToolStripProgressBar等控件放置在适当的位置。
-
ToolStripContainer控件的Dock属性要设置为Fill,以便填满整个窗体。
-
ToolStripPanel控件可以将ToolStrip控件放置在其它的容器控件中,例如可伸缩的SplitContainer控件中。
-
可以在ToolStripContainer控件中嵌套多个ToolStripPanel控件,每个ToolStripPanel控件可以包含多个ToolStrip控件。
1.属性介绍
1.1 常用属性
-
BottomToolStripPanel:该属性获取或设置位于ToolStripContainer底部的ToolStripPanel控件。可以使用ToolStripPanel的Dock属性指定其位置。
-
ContentPanel:该属性获取或设置位于ToolStripContainer的中心位置,在该位置可以添加其它控件。
-
LeftToolStripPanel:该属性获取或设置位于ToolStripContainer左侧的ToolStripPanel控件。可以使用ToolStripPanel的Dock属性指定其位置。
-
RightToolStripPanel:该属性获取或设置位于ToolStripContainer右侧的ToolStripPanel控件。可以使用ToolStripPanel的Dock属性指定其位置。
-
TopToolStripPanel:该属性获取或设置位于ToolStripContainer顶部的ToolStripPanel控件。可以使用ToolStripPanel的Dock属性指定其位置。
1.2 使用
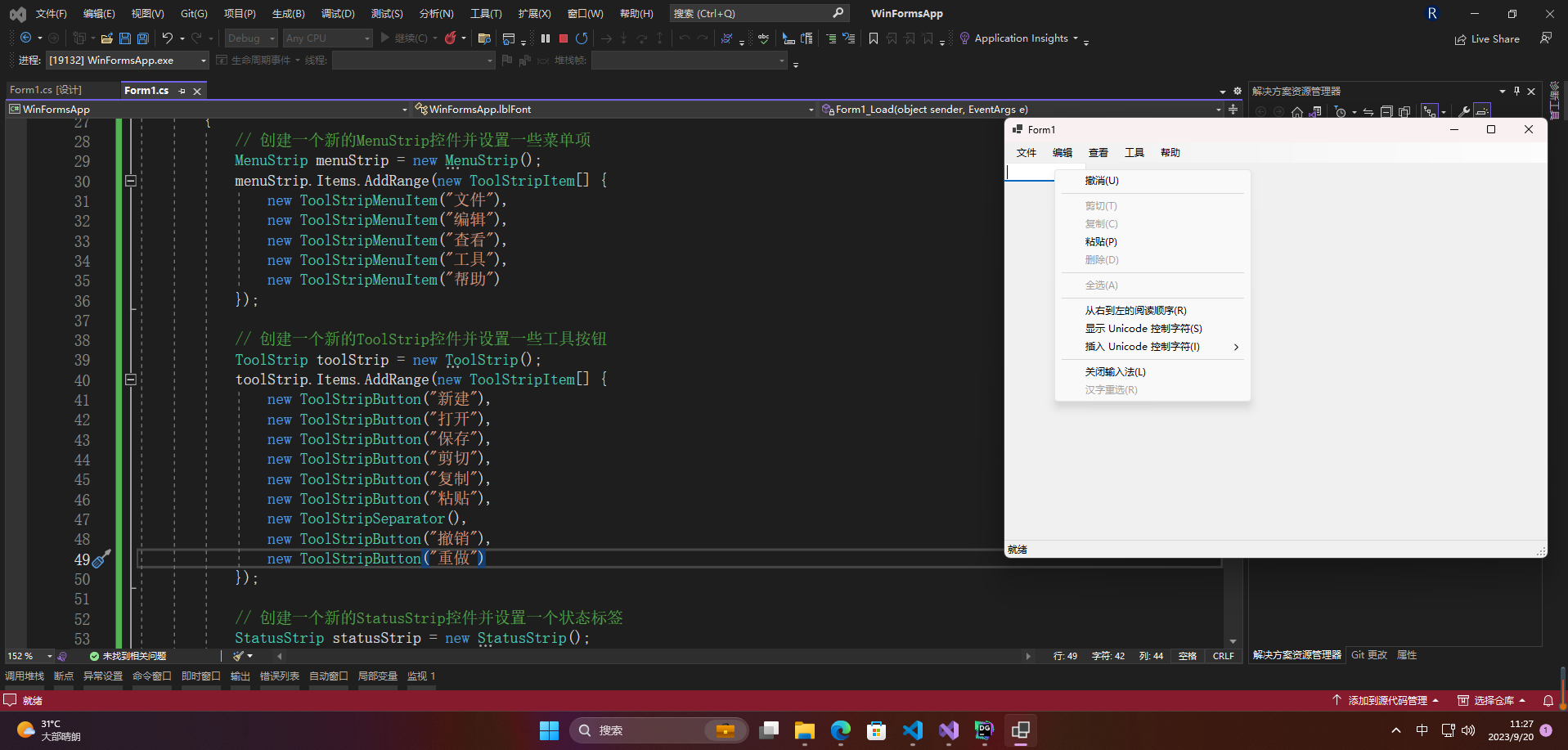
private void Form1_Load(object sender, EventArgs e)
{
// 创建一个新的MenuStrip控件并设置一些菜单项
MenuStrip menuStrip = new MenuStrip();
menuStrip.Items.AddRange(new ToolStripItem[] {
new ToolStripMenuItem("文件"),
new ToolStripMenuItem("编辑"),
new ToolStripMenuItem("查看"),
new ToolStripMenuItem("工具"),
new ToolStripMenuItem("帮助")
});
// 创建一个新的ToolStrip控件并设置一些工具按钮
ToolStrip toolStrip = new ToolStrip();
toolStrip.Items.AddRange(new ToolStripItem[] {
new ToolStripButton("新建"),
new ToolStripButton("打开"),
new ToolStripButton("保存"),
new ToolStripButton("剪切"),
new ToolStripButton("复制"),
new ToolStripButton("粘贴"),
new ToolStripSeparator(),
new ToolStripButton("撤销"),
new ToolStripButton("重做")
});
// 创建一个新的StatusStrip控件并设置一个状态标签
StatusStrip statusStrip = new StatusStrip();
statusStrip.Items.Add(new ToolStripStatusLabel("就绪"));
// 将控件添加到ToolStripContainer控件中的三个ToolStripPanel中
this.toolStripContainer1.TopToolStripPanel.Controls.Add(menuStrip);
this.toolStripContainer1.BottomToolStripPanel.Controls.Add(statusStrip);
this.toolStripContainer1.ContentPanel.Controls.Add(new TextBox());
// 设置各个控件的Dock属性
menuStrip.Dock = DockStyle.Fill;
toolStrip.Dock = DockStyle.Fill;
statusStrip.Dock = DockStyle.Fill;
// 设置ToolStripContainer控件的Dock属性
this.toolStripContainer1.Dock = DockStyle.Fill;
}

2.常用场景
ToolStripContainer控件通常用于Winform界面的工具栏和状态栏的布置,常见的场景如下:
-
工具栏和状态栏的组合:ToolStripContainer控件允许将工具栏和状态栏合并到一个容器中,从而提供更好的用户体验。
-
可移动的工具栏:ToolStripContainer控件的工具栏支持用户自定义布局,可以通过拖动工具栏的项来改变工具栏的位置和大小,以满足用户的需求。
-
多窗体应用程序:ToolStripContainer控件可以用于多窗体应用程序,使得多个窗体可以共享同一个工具栏和状态栏,从而提高用户的效率和操作性。
-
界面美化:ToolStripContainer控件支持外观和样式的自定义,可以让应用程序的界面更加美观和易于使用。
-
命令和操作的统一管理:ToolStripContainer控件提供了一个集中式的位置来管理应用程序中的命令和操作,从而避免了重复代码和错误。
3.具体案例
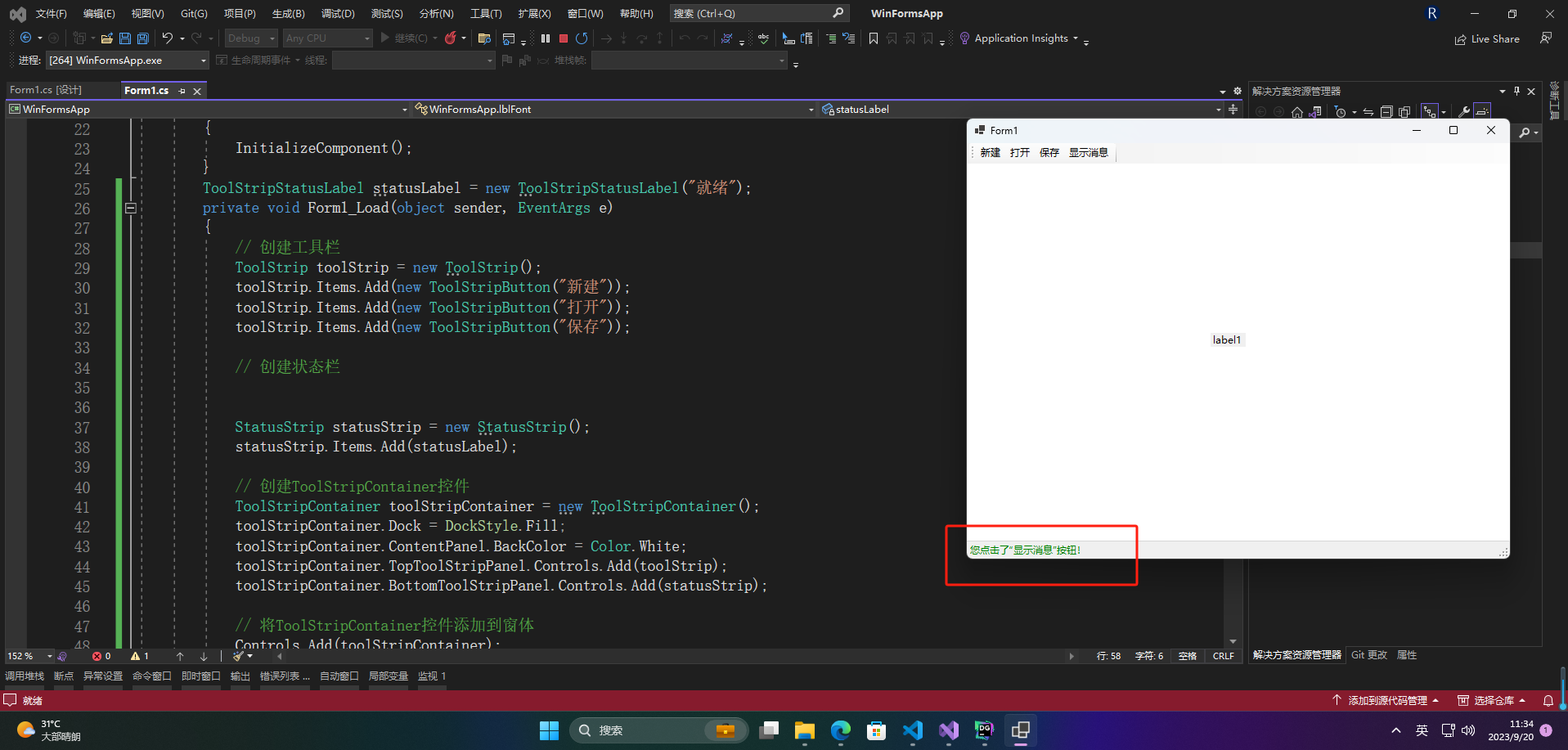
下面是一个完整的Winform中ToolStripContainer控件的案例,包含了事件处理。在这个案例中,我们添加了一个按钮,当用户点击该按钮时,会在状态栏中显示一条消息:
public partial class MainForm : Form
{
private ToolStripStatusLabel statusLabel;
public MainForm()
{
InitializeComponent();
InitializeToolStrip();
}
statusLabel = new ToolStripStatusLabel("就绪");
private void InitializeToolStrip()
{
// 创建工具栏
ToolStrip toolStrip = new ToolStrip();
toolStrip.Items.Add(new ToolStripButton("新建"));
toolStrip.Items.Add(new ToolStripButton("打开"));
toolStrip.Items.Add(new ToolStripButton("保存"));
// 创建状态栏
StatusStrip statusStrip = new StatusStrip();
statusStrip.Items.Add(statusLabel);
// 创建ToolStripContainer控件
ToolStripContainer toolStripContainer = new ToolStripContainer();
toolStripContainer.Dock = DockStyle.Fill;
toolStripContainer.ContentPanel.BackColor = Color.White;
toolStripContainer.TopToolStripPanel.Controls.Add(toolStrip);
toolStripContainer.BottomToolStripPanel.Controls.Add(statusStrip);
// 将ToolStripContainer控件添加到窗体
Controls.Add(toolStripContainer);
// 添加按钮事件处理
toolStrip.Items.Add(new ToolStripButton("显示消息", null, ShowMessage_Click));
}
private void ShowMessage_Click(object sender, EventArgs e)
{
statusLabel.Text = "您点击了“显示消息”按钮!";
statusLabel.ForeColor = Color.Green;
}
}

在这个案例中,我们定义了一个statusLabel字段来保存状态栏中的标签控件。在InitializeToolStrip方法中,我们创建了工具栏和状态栏,并将它们添加到了ToolStripContainer控件的相应面板中。同时,我们还添加了一个名为“显示消息”的按钮,并为它指定了一个事件处理方法ShowMessage_Click。当用户点击该按钮时,ShowMessage_Click方法会将状态栏中的标签文本设置为一个消息,同时将文本颜色设置为绿色。
注意,在事件处理方法内部,我们需要调用状态栏中标签控件的Text属性和ForeColor属性来修改状态栏的显示内容和颜色。