Nue JS 是最近开源的 Web 前端项目,用于构建用户界面,体积非常小(压缩后 2.3kb)。Nue JS 支持服务器端渲染 (SSR)、反应式组件和“同构”组合 ("isomorphic" combinations)。
作者表示,它就像 Vue.js、React.js 或 Svelte,但没有 hooks, effects, props, portals, watchers, provides, injects, suspension 这些抽象概念,开发者只需掌握 HTML、CSS 和 JavaScript 的基础知识,就能轻松上手。

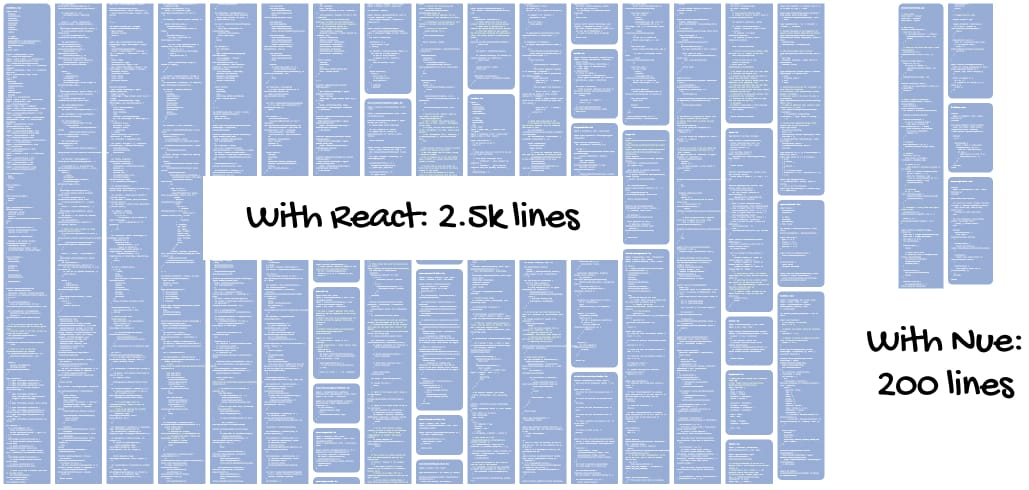
他还说道,Nue 最大的好处是能够用更少的代码来完成同样的事情——与使用 React 相比,Nue JS 实现同样的功能代码量只有前者的 1/10。

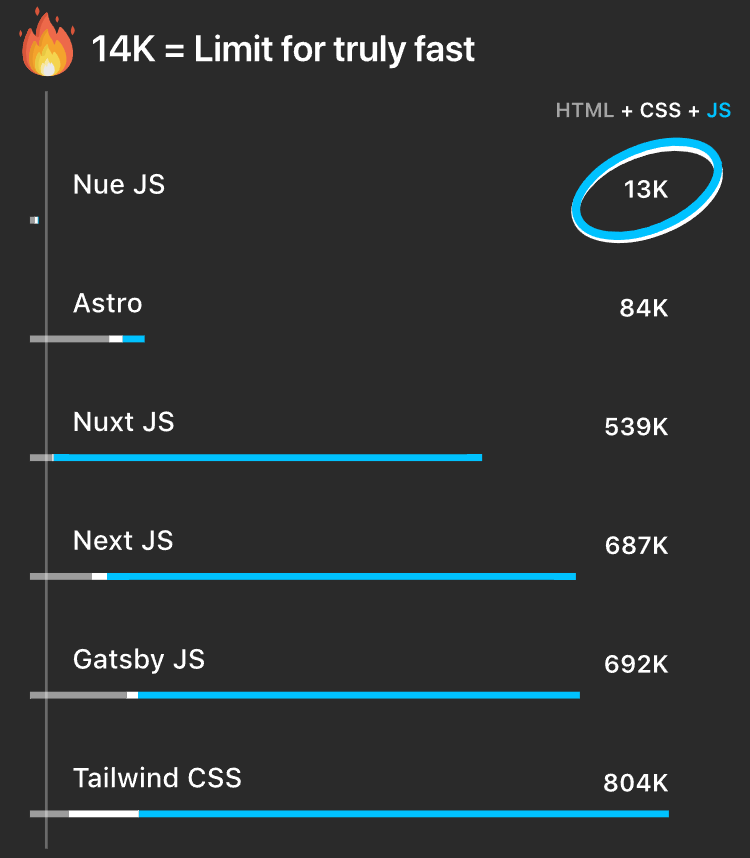
作者称 Nue 消除了 TCP 慢启动算法和渐进增强带来的“地狱”:

示例代码
Nue 使用基于 HTML 的模板语法:
<div @name="media-object" class="{ type }">
<img src="{ img }">
<aside>
<h3>{ title }</h3>
<p :if="desc">{ desc }</h3>
<slot/>
</aside>
</div>
Nue JS 的作者曾开源过一款颇有名气的项目——Riot.js,这是一个 JavaScript 的 MVP 框架。
对于这个新轮子,Nue JS 作者称他对当前的 Web 开发生态并不满意,所以想从头开始编写一个全新的生态。在过去的 12 个月里,他一直在投入到 Nue 的开发中,最近全职参与。
当然他也使用了一些“旧”的创新概念,例如渐进增强、关注点分离 (Separation of concerns) 和语义化 Web 设计。

Nue JS 是这个生态的核心组件,其他部分还没完成:
- Nue JS:使用减少 10 倍的代码构建用户界面
- Nue CSS:恢复级联样式的力量
- Nue MVC:构建可扩展的直观单页应用程序
- Nue UI:用于快速 UI 开发的可复用组件
- Nuemark:提供丰富互动内容的 Markdown 风味版本
- Nuekit:使用减少 10 倍的代码构建网站和 Web 应用程序
作者表示,一旦所有子项目完成,Nue 将成为 Vite、Next.js 和 Astro 等项目的重要替代品。