一.vuex简介
1.概述
vuex采用集中式管理组件依赖的共享数据的一个工具,可以解决不同组件数据共享的问题
vuex官网:开始 | Vuex
2.五大属性:
state(存放共享状态数据)
mutations(修改数据-只能执行同步代码)
actions(执行异步操作,数据提交给mutations进行修改)
getters(state的计算属性)
model(模块化)
二.在项目中安装配置vuex
1.建立一个新的脚手架项目, 在项目中应用vuex
vue create demo2.安装vuex
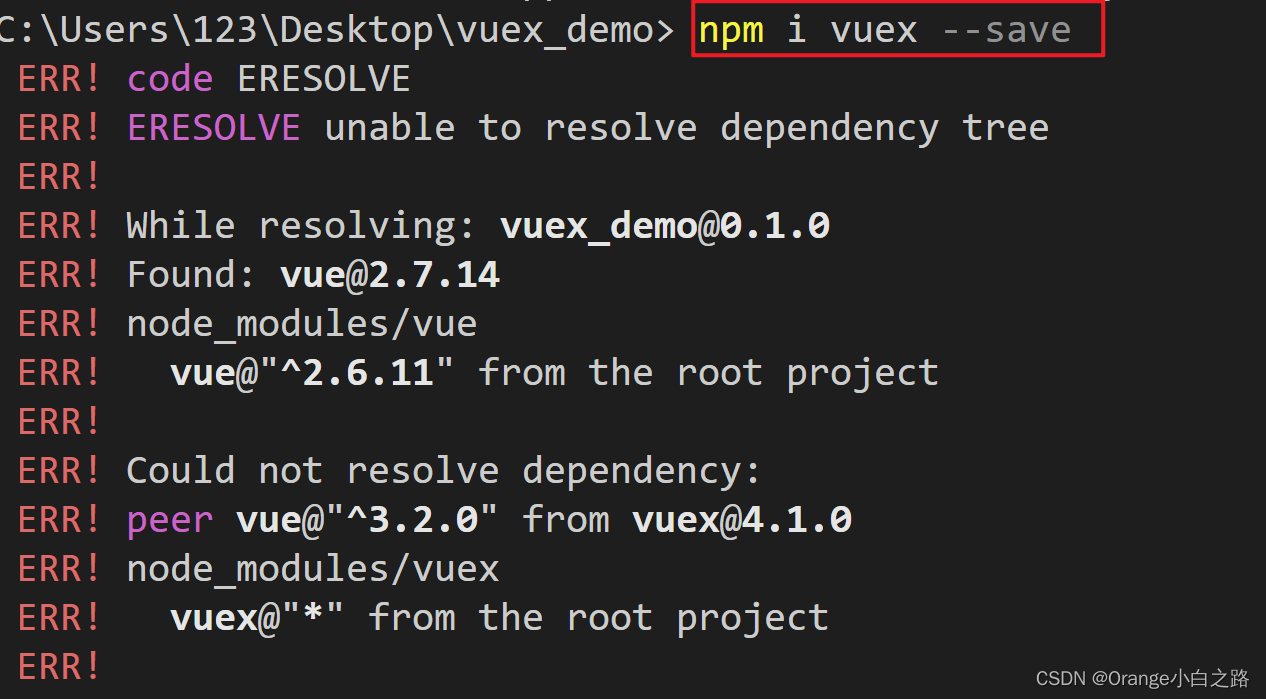
npm i vuex --save如果出现如下报错,说明版本有问题

可在终端输入如下命令按回车即可:npm install --save [email protected]

3.在main.js中设置如下
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(vuex)
const store = new Vuex.Store({})
new Vue({
el: '#app',
store
})三.五大属性的定义和使用
① state的定义和使用
1.定义state数据
const store = new Vuex.Store({
state: {
count: 1,//定义state数据
},
})2.使用state数据
方法1:原始形式- 插值表达式 $store.state.xx
<div>原始形式获取state:{
{ $store.state.count }}</div>方法2:计算属性 - 将state属性定义在计算属性中
<div>计算属性获取state:{
{ count }}</div> computed: {
count () {
return this.$store.state.count
}
}方法3:辅助函数 - mapState
<div>辅助函数获取state:{
{ count }}</div>//第一步:导入mapState
import { mapState } from 'vuex'
//第二步:利用延展运算符将导出的状态映射给计算属性
computed: {
...mapState(['count'])
}② mutations的定义和使用
1.定义mutations
const store = new Vuex.Store({
mutations: {
//不带参
addCount1 (state) {
state.count += 1
},
//带参数
addCount2 (state, payload) {
state.count += payload //payload为调用方法传过来的参数
}
}
})2.使用mutations方法
方法1:原始形式-$store
this.$store.commit('mutations中定义的方法名'),
this.$store.commit('mutations中定义的方法名',参数)
<button @click="addFn1">原始方式调用mutations方法-不带参</button>
<button @click="addFn2">原始方式调用mutations方法-带参数</button> methods: {
addFn1() {
this.$store.commit("addCount1");//不带参数
},
addFn2() {
this.$store.commit("addCount2", 2);//带参数
},
},方法2:辅助函数 - mapMutations
<button @click="addCount1">+1</button>import { mapMutations } from 'vuex'
methods: {
...mapMutations(['addCount1'])
}③ actions的定义和使用
1.定义actions
const store = new Vuex.Store({
actions: {
// 不带参数,context等同于this.$store
getAsyncCount1 (context) {
setTimeout(function () {
context.commit('addCount1')
}, 1000)
},
// 带参数,context等同于this.$store,params代表调用方法传过来的参数
getAsyncCount2 (context, params) {
setTimeout(function () {
context.commit('addCount2', params)
}, 1000)
}
}
})2.使用actions方法
方法1:原始调用 - $store
<button @click="addAsyncFn1">原始方式调用actions方法-不带参</button>
<button @click="addAsyncFn2">原始方式调用actions方法-带参数</button>methods: {
addAsyncFn1(){
this.$store.dispatch("getAsyncCount1")//不带参数
},
addAsyncFn2(){
this.$store.dispatch("getAsyncCount2",2)//带参数
}
},方法2:辅助函数 -mapActions
<button @click="getAsyncCount2(2)">辅助函数调用actions方法</button>import { mapActions } from 'vuex'
methods: {
...mapActions(['getAsyncCount2'])
}备注:此处是调用的mutations中需要带参数的方法
④ getters的定义和使用
1.定义getters
const store = new Vuex.Store({
state: {
list: [1, 2, 3, 4, 5, 6, 7, 8, 9, 10]
},
getters: {
// filterList: function (state) {
// return state.list.filter(item => item > 2)
// }
filterList: state => state.list.filter(item => item > 2)//简写
}
})2.使用getters数据
方法1:原始方式 -$store
<div>原始形式获取getters:{
{ $store.getters.filterList }}</div>方法2:辅助函数 - mapGetters
<div>辅助函数获取getters:{
{ filterList }}</div>import { mapGetters } from "vuex";
computed: {
...mapGetters(['filterList'])
}⑤ Module的定义和使用
1.定义Module模块
const store = new Vuex.Store({
modules:{
user:{
state:{
token:"12345"
}
},
setting:{
state:{
website:"https://www.baidu.com/"
}
}
}
})2.使用Module模块中的数据
<div>用户token: {
{ $store.state.user.token }}</div>
<div>网站地址: {
{ $store.state.setting.website }}</div>此时要获取子模块的状态 需要通过 $store.state.模块名称.属性名 来获取
3.优化上述写法
步骤1:在最外层的getters中写如下
getters: {
token: state => state.user.token,
website: state => state.setting.website
},步骤2:
<div>token:{
{token}}</div>
<div>website:{
{website}}</div>import { mapGetters } from "vuex";
computed: {
...mapGetters(["token","website"])
},