背景介绍
作为产品,运营时长对于 自己公司的 APP的页面的实现的方式不是很了解, 仅知道原生的页面需要发布(在没热更新的 基础上), H5页面可以修改不跟版本, Flutter页面也要跟版本, 但是其中 flutter 跟 原生页面 往往大家分不清 哪个是原生、哪个是 flutter 实现的,接下来告诉大家一个小妙招,快速识别!
以下页面, 分别是:原生, flutter | H5 (只能拿行业的页面), 原生页面的粉红色的阴影很多,存在就是一定是 原生实现的, 而 flutter 和 H5 都是由原生开启webview 这类的父级,他们才可以在里面填写,所以本质的主体内容就没有粉红色的阴影, 而区分 H5、Flutter,可以看刷新该页面的时候是否存在进度条来作为区分标准。


如何做到
- 开启开发者权限,
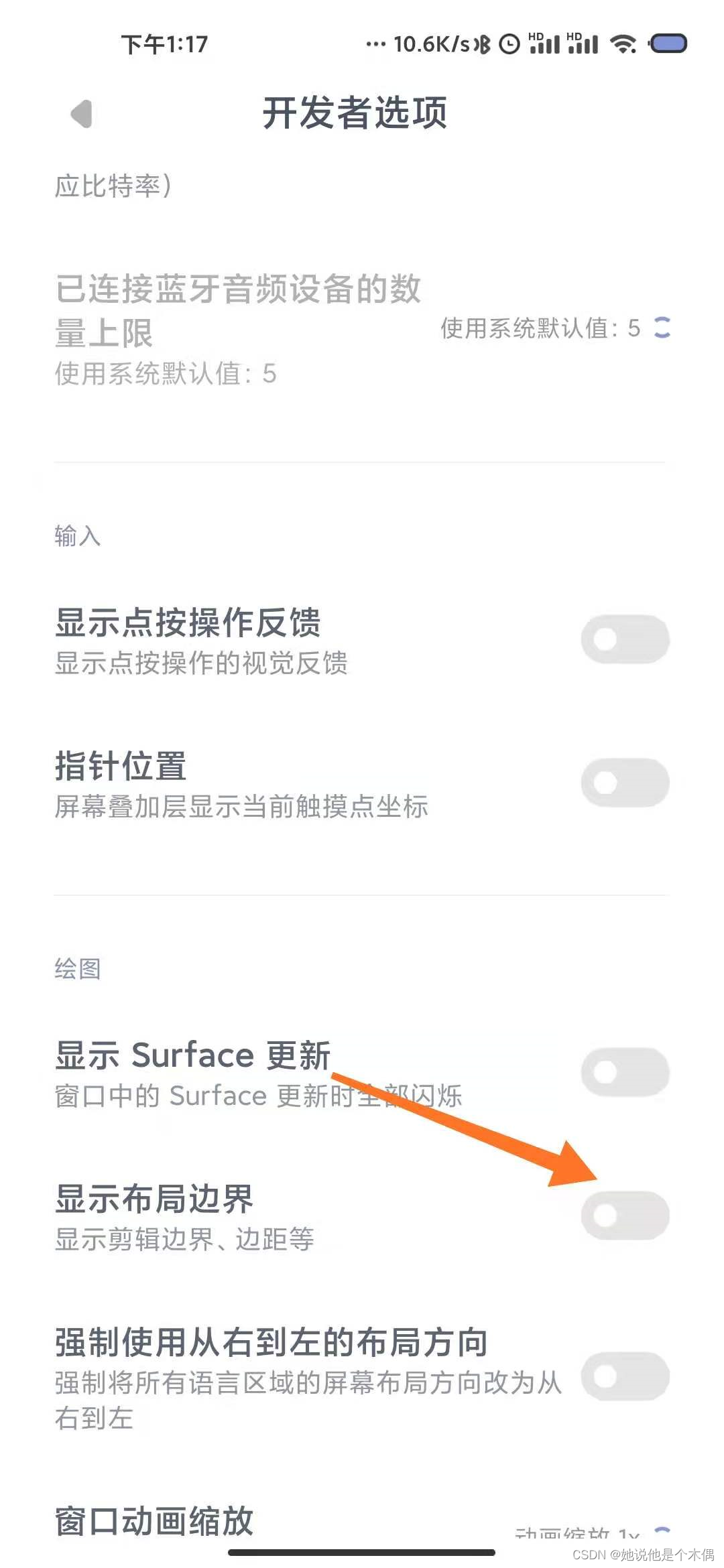
- 开启开发者权限 - 显示布局边界
以小米手机为例
打开我的设备, 点击全部参数, 点击 5 次 MIUI 版本,即可开启开发者权限, 随后在 设置 - 更多设置 - 开发者选项 , 选择 显示布局边界,如下图所示,即可实现!