哈喽,大家好,我是雷工!
说起变量感觉很熟悉,但要让解释什么是变量时,却有点语塞,就像解释下为啥1+1=2一样,感觉非常熟悉,就是知道,但确解释不出来。
不过虽然在其他场景比较熟悉,在JavaScript中肯定还是有不一样的地方,也跟着教程学习一下,夯实基础。下面是学习笔记。
一、字面量
字面量就像我们常说的字面意思,在计算机中,字面量是指描述事或物的量,是固定不变的值。
二、变量是什么?
字面意思是不断变化的量。相对于字面量。
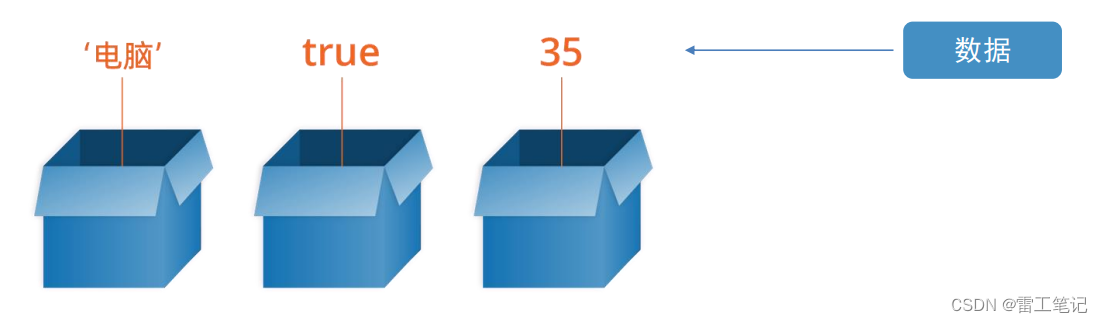
◆ 大白话:可以把变量理解为一个装东西的箱子。
◆ 书面语:在计算机程序中变量是用来保存数据、存储信息的容器。就像PLC中用类存储数据的寄存器。

◆ 温馨提示:变量不是数据本身,其是一个用来存储数据的容器。可以理解为是一个用来盛东西的罐子。
三、变量的应用
1、定义(声明)JS变量
在JS中,在使用变量之前,需要先创建变量,也可以说声明/定义变量。
语法:
let 自定义变量名;
声明变量由两部分组成:声明关键字、自定义变量名;
let就是关键字,是系统提供的用来声明变量的词。
2、 给变量赋值
声明好变量后,需要初始化变量。即给变量赋一个初始值。在变量名后加上“=”,然后是要赋的数值。
这点和其他很多语言中的语法是一致的,像C#中也是类似的用法。
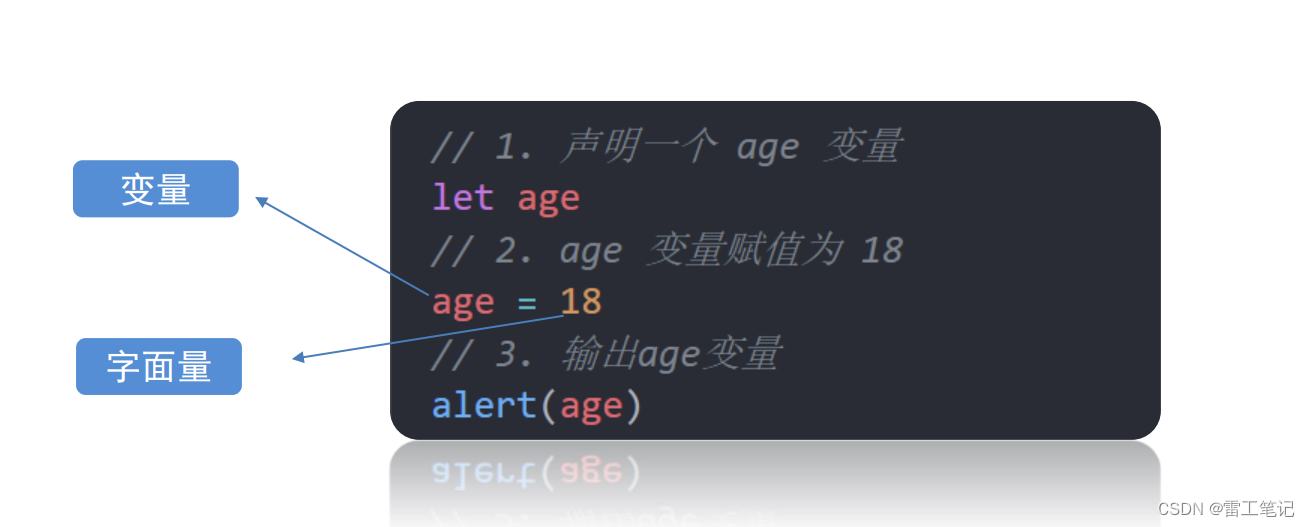
示例如下图:

注意:上图中alert(age)是通过变量名来获取里面的数据的。
程序中类似alert(age),程序中输出变量时不用加引号的,如果 给变量加了引号,那么输出的结果就是变量本身的名字。
3、变量应用过程中的注意事项
3.1、自定义的变量名哪些是不规范的
3.1.1、变量名不能够以数字开头;
3.1.2、变量名中间不能出现空格;
3.1.3、变量名可以使用特殊符号,但仅可以使用“_”。
3.1.4、变量名不推荐使用汉字;
3.1.5、变量名不能使用关键字;
3.2、赋值运算符(=)执行顺序
遇到赋值运算符时,先执行赋值运算符右侧的代码,然后再执行左侧。
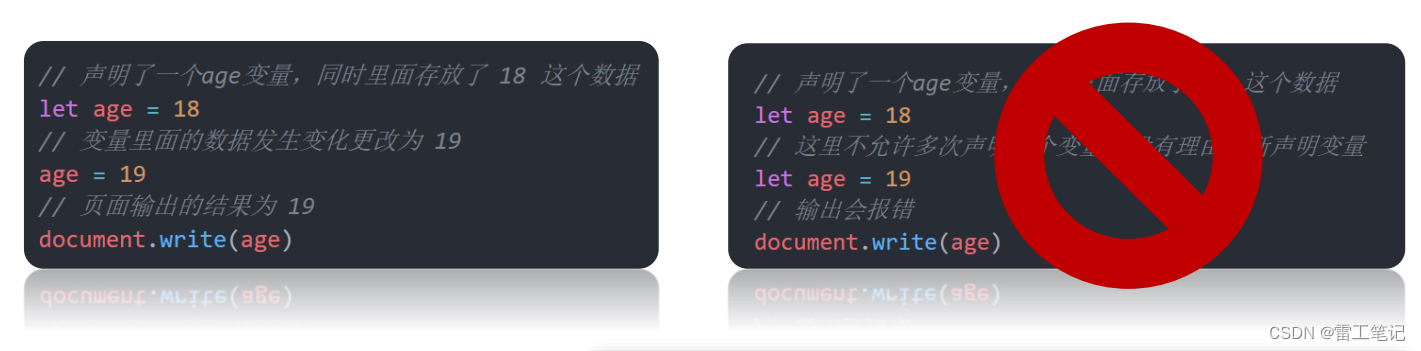
3.3、更新变量
变量一次只能保存一个值,如果给赋值后的变量再次赋值,会更新掉上次的赋值,只保留最后一次的赋值结果。
示例:

3.4、变量的定义和赋值可以直接写
示例:
let age=18;
3.5、声明多个变量
如果一个关键字定义多个变量可以直接设置,多个变量中间使用逗号(,)隔开。
示例:
let a =666 ,b= 888; c=999;
注意:这样写虽然使代码总行数缩减了,看上去更短,但实际中不推荐这样写。为了更好地可读性,一般一行只声明一个变量。
3.6、使用变量的时候,必须先定义后使用。
四、后记
以上为自学JavaScript字面量、变量的基础知识,有记录错误之处欢迎指正。
【名言有力量】
生命如同寓言,其价值不在于长短,而在于内容。一一塞内卡