问题描述
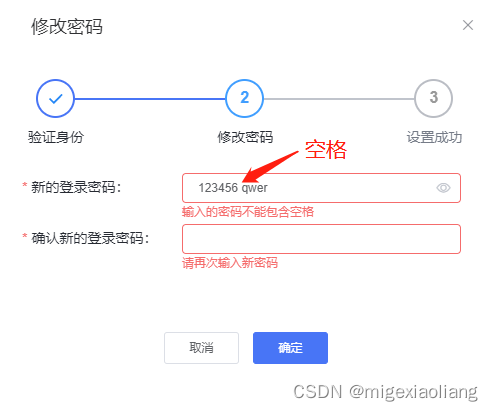
我们在设置密码的时候,不管在首尾还是中间都不允许有空格的,.trim仅仅可以去除首尾空格,当在中间加空格的时候没办法知道,这时候便需要正则来校验提醒用户。

解决方案:
<el-form-item :label="t('iam.verify.newPassword')" prop="newPW">
<el-input type="password" v-model.trim="changePWForm.newPW" show-password></el-input>
</el-form-item>
<el-form-item :label="t('iam.verify.rePassword')" prop="confirmPW">
<el-input type="password" v-model.trim="changePWForm.confirmPW"></el-input>
</el-form-item>
其中show-password是那个小眼睛,点击可以查看密码。trim有两种加法,一种就是v-model.trim="changePWForm.confirmPW",另一种是this.changePWForm.confirmPW.trim()
下面便是校验空格的正则:
if (/\s/.test(value)) {
callback(new Error('输入的密码不能包含空格'));
}