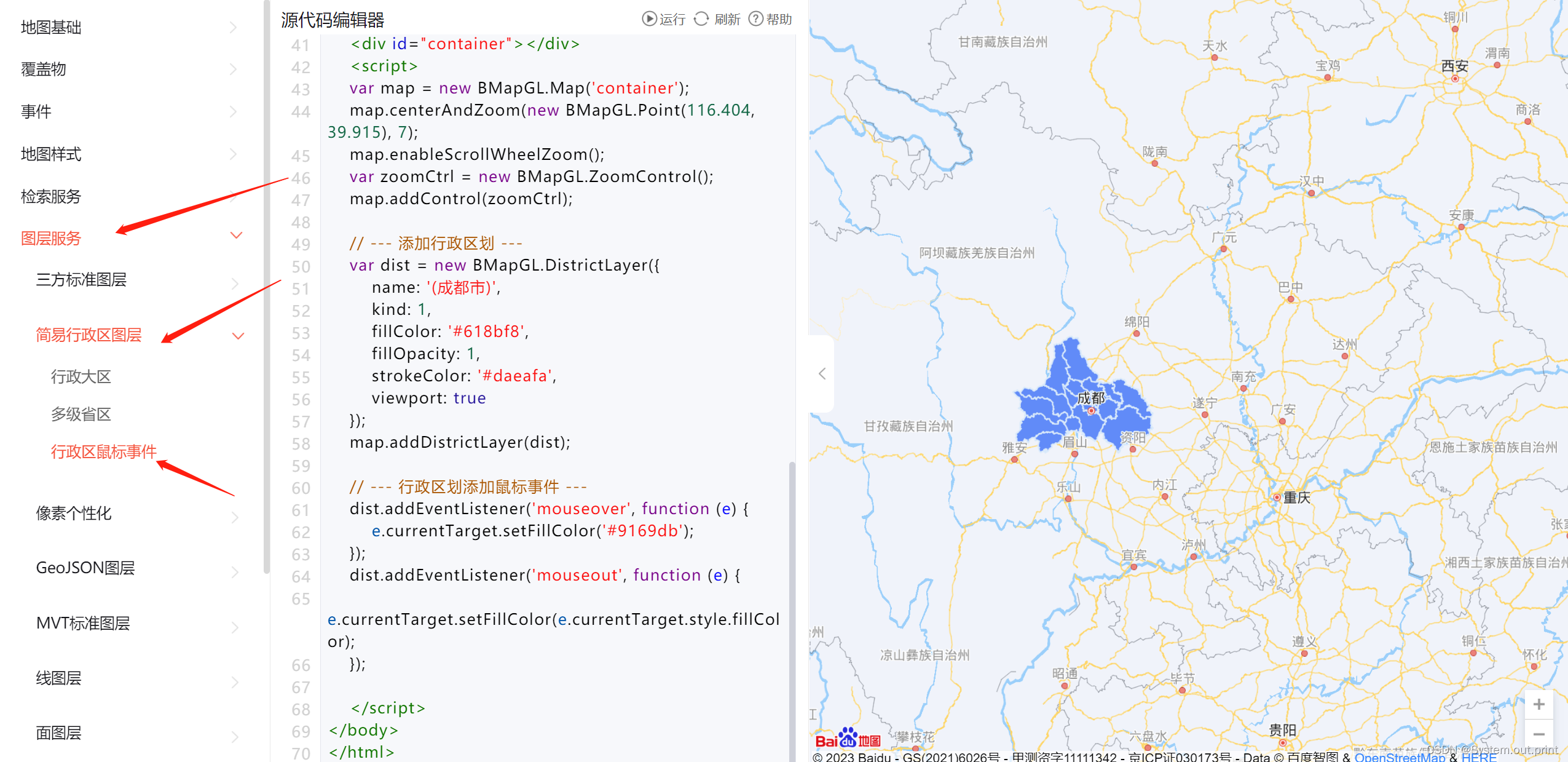
需求来源:产品中要求使用国产非商用地图,然后又需要直观展示指定市的地图。 百度地图和高德地图都有此功能
如图:

那产品中所选用的地图没有此功能怎么办?
解决:从百度地图或高德地图拿到区域经纬度集合,在选取的地图中用覆盖物渲染
1、拿经纬度集合
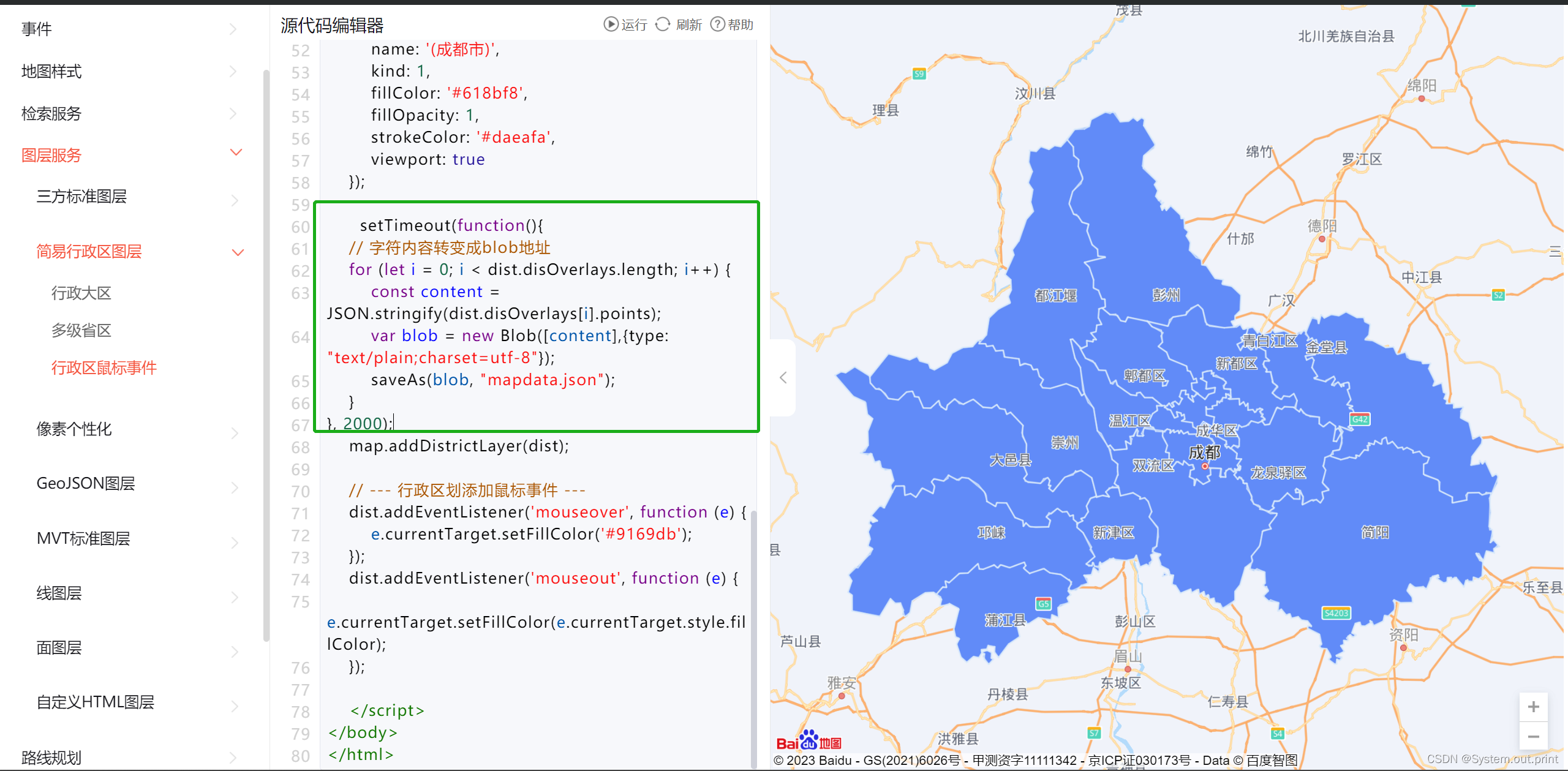
在百度地图中,将经纬度集合保存到json文件中并下载到本地

2、关键代码
setTimeout(function(){
// 字符内容转变成blob地址
for (let i = 0; i < dist.disOverlays.length; i++) {
const content = JSON.stringify(dist.disOverlays[i].points);
var blob = new Blob([content],{type: "text/plain;charset=utf-8"});
saveAs(blob, "mapdata.json");
}
}, 2000); <script src="https://cdn.bootcss.com/FileSaver.js/2014-11-29/FileSaver.js"></script>注意,一定要延迟执行,不然拿不到数据
3、将拿到json文件放进项目、读取json中的数据。我们这边用的原生html,下面介绍如何实现js读取json文件
$.ajax({
url:"https://xxxxxxxxx/resource/default/static/data/mapdata.json",
dataType:"json",
type:"get",
success:function(data){
//data就是json文件中的数据
.......
//具体自己的实现,覆盖物渲染
},
error: function (err) { // 如果执行不成功,那么执行此方法
console.log(err)
}
})<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>注意 url 不能写成 ../../resource/default/static/data/mapdata.json 这种形式,这种url拿不到数据
如果已经部署到线上了,可以用域名加文件路径,没有的话就http://localhost:8080/resource/default/static/data/mapdata.json 这种方式拿
localhost可以改成ip地址,8080端口改成自己项目的端口