1、点我下载
2、使用方法:
<!--日历插件3个css-->
<link href="../Mobiscroll/mobiscroll.android-ics-2.5.2.css" rel="stylesheet">
<link href="../Mobiscroll/mobiscroll.animation-2.5.2.css" rel="stylesheet">
<link href="../Mobiscroll/mobiscroll.core-2.5.2.css" rel="stylesheet">
<!--日历插件5个js-->
<script src="../Mobiscroll/mobiscroll.core-2.5.2.js"></script>
<script src="../Mobiscroll/mobiscroll.core-2.5.2-zh.js"></script>
<script src="../Mobiscroll/mobiscroll.datetime-2.5.1.js"></script>
<script src="../Mobiscroll/mobiscroll.datetime-2.5.1-zh.js"></script>
<script src="../Mobiscroll/mobiscroll.android-ics-2.5.2.js"></script>3、初始化日历插件:
$(function(){
var currYear=(new Date().getFullYear());
var opt={};
opt.datetime={preset:'datetime'};
opt.date={preset:'date'};
opt.time={preset:'time'};
opt.default={
preset:'datetime',
theme:'android-ics light',
display:'bottom',
modal:'scroller',
lang:'zh',
dateFormat:'yyyy-mm-dd',
controls:['calendar'],
startYear:currYear,
endYear:currYear+50
};
var optTime= $.extend(opt['datetime'],opt['default']);
$('#time').mobiscroll(optTime);
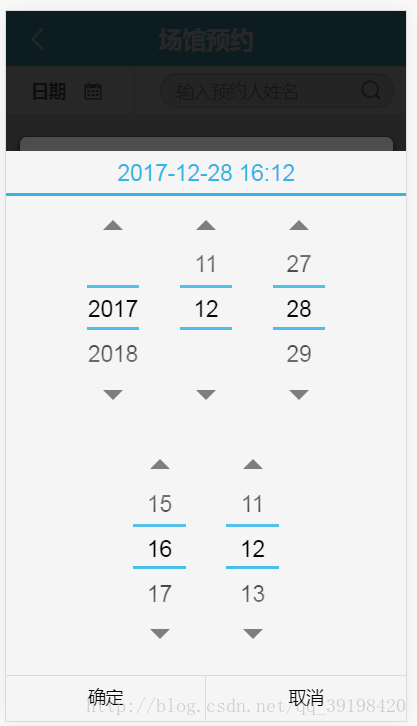
})4、效果图:
这里写图片描述
5、总结
该插件方便年月日时分秒的控制,以及开始日期和结束日期的联动,无兼容问题。手机端日历优先使用该插件!
PS:更新:demo(要求:开始时间最小为当前系统时间,最大为15天后;结束时间最小为选择的开始时间,最大为选择的开始时间的当天23点59分)
html代码:
<input type="text" id="startdate" class="form-control bgdate" placeholder="请输入开始时间 "/>
<input type="text" id="enddate" class="form-control bgdate" placeholder="请输入结束时间 " disabled/>js代码:
//初始化日历插件
$(function() {
var currYear = (new Date().getFullYear());
var date = new Date();
var nyear = date.getFullYear();
var nmonth = date.getMonth();
var nday = date.getDate();
var nhour = date.getHours();
var nminite = date.getMinutes();
var now = new Date(nyear, nmonth, nday, nhour, nminite);//设置开始时间最小为现在
var last = new Date(nyear, nmonth, nday + 15, 23, 59);//设置开始时间最大为15后
var opt = {};
opt.datetime1 = {
preset: 'datetime',
minDate: now,
maxDate: last
};
opt.date = {
preset: 'date'
};
opt.time = {
preset: 'time'
};
opt.default = {
preset: 'datetime',
theme: 'android-ics light',
display: 'bottom',
modal: 'scroller',
lang: 'zh',
dateFormat: 'yyyy-mm-dd',
onSelect:function(){
var val=$('#startdate').val();
able(val);//启用结束时间
if(val!=""){
var newDate=val.split('-').join('/');
var str1=new Date(newDate);
var first=val.split(' ')[0];
var first=first.split('-').join('/');
var str2=new Date(first+' 23:59');
opt.datetime2={
preset:'datetime',
minDate:str1,//设置结束时间最小为开始时间
maxDate:str2//设置结束时间最大为开始时间当天的23:59
};
var optTime2= $.extend(opt['datetime2'],opt['default']);
$('#enddate').mobiscroll(optTime2);
}
// checkTime(this);
},
controls: ['calendar'],
startYear: currYear,
endYear: currYear + 50
};
var optTime1 = $.extend(opt['datetime1'], opt['default']);
$('#startdate').mobiscroll(optTime1);
});
//开启结束时间
function able(element){
if(element !=''){
$('#enddate').removeAttr('disabled');
}
}6.配置API
//下面注释部分是上面的参数可以替换改变它的样式
// 直接写参数方法
//$("#scroller").mobiscroll(opt).date();
// Shorthand for: $("#scroller").mobiscroll({ preset: 'date' });
//具体参数定义如下
//{
//preset: 'date', //日期类型--datatime --time,
//theme: 'ios', //皮肤其他参数【android-ics light】【android-ics】【ios】【jqm】【sense-ui】【sense-ui】【sense-ui】
//【wp light】【wp】
//mode: "scroller",//操作方式【scroller】【clickpick】【mixed】
//display: 'bubble', //显示方【modal】【inline】【bubble】【top】【bottom】
//dateFormat: 'yyyy-mm-dd', // 日期格式
//setText: '确定', //确认按钮名称
//cancelText: '清空',//取消按钮名籍我
//dateOrder: 'yymmdd', //面板中日期排列格
//dayText: '日',
//monthText: '月',
//yearText: '年', //面板中年月日文字
//startYear: (new Date()).getFullYear(), //开始年份
//endYear: (new Date()).getFullYear() + 9, //结束年份
//showNow: true,
//nowText: "明天", //
//showOnFocus: false,
//height: 45,
//width: 90,
//rows: 3,
//minDate: new Date() 从当前年,当前月,当前日开始}