1、数据代理
数据代理
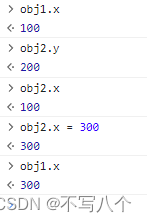
通过obj2操作obj1的对象
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>何为数据代理</title>
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<div id="root">
</div>
</body>
<script type="text/javascript">
let obj1 = {
x:100};
let obj2 = {
y:200};
Object.defineProperty(obj2, 'x', {
get(){
return obj1.x;
},
set(value){
obj1.x = value;
}
})
</script>
</html>
在浏览器控制台测试结果:

2、事件处理
2.1 事件处理基础
完整代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>事件的基本使用</title>
<script type="text/javascript" src="../js/vue.js"></script>
<!-- 引入样式 -->
<link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css">
<!-- 引入组件库 -->
<script src="https://unpkg.com/element-ui/lib/index.js"></script>
</head>
<body>
<div id="root">
<h2>欢迎来到{
{name}}的Vue教程</h2>
<el-button type="primary" @click="showInfo1">点我提示信息1【不传参数】</el-button>
<el-button type="primary" @click="showInfo2($event, 35)">点我提示信息2【传参数】</el-button>
</div>
</body>
<script type="text/javascript">
Vue.config.productionTip = false;
// data的两种写法
const vm = new Vue({
el: '#root',
data(){
return{
name: 'NoBug',
}
},
methods:{
showInfo1(event){
console.log(event);
console.log(this); // 此处的this是vm
alert("Hello, Welcome to NoBug learning.")
},
showInfo2(event, value){
console.log(event, value);
console.log(this); // 此处的this是vm
alert("Hello, Welcome to NoBug learning..." + value)
}
}
})
</script>
</html>
总结
- 使用
v-on:xxx或@xxx绑定事件,其中xxx是事件名 - 事件的回调需要配置在
methods对象中,最终会在vm上 methods中配置的函数,不要用箭头函数!否在this就不是vm了methods中配置的函数,都是被vue所管理的函数,this的指向是vm或组件实例对象@click="function"和@click="function($event)",效果一致,但后者可以传参数,不会覆盖点击事件默认传的event参数。
2.2 事件修饰符
六大修饰符介绍
前三个用的比较多,后三个了解一下即可
prevent:阻止默认事件stop:阻止事件冒泡once:事件只触发一次- capture:使用事件的捕获模式
- self:只有event.target是当前操作的元素时才会触发
- passive:事件的默认行为立即执行,无需等待事件回调执行完毕
完整代码和注释
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>事件修饰符</title>
<script type="text/javascript" src="../js/vue.js"></script>
<!-- 引入样式 -->
<link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css">
<!-- 引入组件库 -->
<script src="https://unpkg.com/element-ui/lib/index.js"></script>
<style>
*{
margin-top: 30px;
}
.demo1{
border: 2px solid black;
padding: 10px;
}
.box1{
padding: 5px;
border: 2px solid green;
}
.box2{
border: 2px solid red;
}
.list{
height: 200px;
width: 200px;
background-color: peru;
overflow: auto;
}
li{
height: 100px;
}
</style>
</head>
<body>
<div id="root">
<h2>欢迎来到{
{name}}的Vue教程</h2>
<!-- 阻止默认事件:我们点击按钮之后,只会弹出提示信息,不会跳转到a标签所指定的href链接-->
<a href="https://blog.csdn.net/WwLK123?spm=1011.2421.3001.5343" @click.prevent="showInfo">点我提示信息</a>
<!-- 阻止事件冒泡:一般情况下,我们点击按钮的事件之后,首先会弹出一次提示信息,但是接着也会触发div所绑定的点击事件再次弹出提示信息。我们给按钮绑定.stop之后就不会出现这种情况,-->
<div class="demo1" @click="showInfo">
<el-button type="primary" @click.stop="showInfo">点我提示信息</el-button>
</div>
<!-- 事件只触发一次:给点击事件加上.once之后,我们点击多次按钮,但是只会弹出一次提示信息-->
<el-button type="primary" @click.once="showInfo">点我提示信息</el-button>
<!-- 使用事件的捕获模式(用的不多)-->
<div class="box1" @click.capture="showMsg(1)">
div1
<div class="box2" @click="showMsg(2)">
div2
</div>
</div>
<!-- 只有event.target是当前操作的元素时才会触发-->
<div class="demo1" @click.self="showInfo">
<el-button type="primary" @click="showInfo">点我提示信息</el-button>
</div>
<!-- wheel是只有鼠标滚轮滚动才会触发 @wheel="demo"-->
<!-- scroll是滚动条滚动(键盘上下控制,也可以鼠标滚轮控制)@scroll="demo"-->
<!-- 事件的默认行为立即执行,无需等待事件回调执行完毕-->
<ul class="list" @wheel.passive="demo">
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
</ul>
</div>
</body>
<script type="text/javascript">
Vue.config.productionTip = false;
// data的两种写法
const vm = new Vue({
el: '#root',
data(){
return{
name: 'NoBug',
}
},
methods:{
showInfo(e){
console.log(e.target);
alert("Hello, Welcome to NoBug learning.")
},
showMsg(msg){
alert(msg);
},
demo(){
for(let i=0; i<100000; i++){
console.log("#");
}
console.log("累坏了");
}
}
})
</script>
</html>
由于所涉及的是动态变化,截图看不出效果,这里只提供了完整的代码和注释,可以亲自测试一下。
2.3 键盘事件
Vue中常用按键别名
- 回车
enter - 删除
delete(退格和删除) - 退格
esc - 空格
space - 换行
tab(必须配合keydown使用) - 上
up - 下
down - 左
left - 右
right
系统修饰符(用法特殊)
-
ctrl
-
alt
-
shift
-
meta
-
配合
keyup使用的时候,按下修饰健的同时,再按下其他按键,随后释放其他按键,事件才被触发。@keyup.ctrl.y意义代表,只有同时按下ctrl和y的时候才能触发事件。
-
配合
keydown使用的时候:正常触发事件。
注意:也可以使用keyCode去指定具体的按键,不推荐这样使用。因为已经弃用了。
Vue未提供别名的按键,可以使用按键原始的key值去绑定,但注意要转为kebab-case(短横线命名),比如:
大写锁定键,使用的时候是
@keyup.caps-lock
自定义键名
这里是定义一个键名huiche,其键码是13,对应的就是enter。
Vue.config.keyCodes.huiche = 13;
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-GxXBoKA0-1690508321439)(C:\Users\Administrator\AppData\Roaming\Typora\typora-user-images\image-20230728093659717.png)]](https://img-blog.csdnimg.cn/8c73725e263945b89d7e613cf419e661.png)