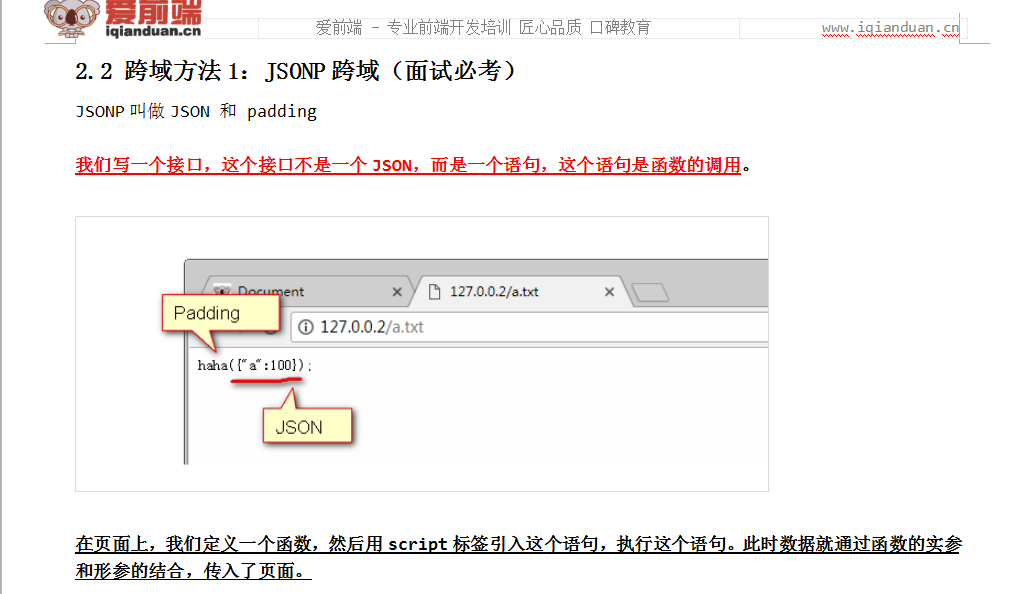
英国小说家艾略特说: " 这世上没有一个伟大的业绩,是由事事都求稳操胜券的犹豫不决者创造的。 " 很多时候,你不是没有梦想,也不是没有机会,而是因为举棋不定。现在大多数的年轻人就是这样一种状态,不敢于面对自己的不足。无论是工作还是生活,永远只想着逃避。现在互联网行业更新迭代太快,让很多“老一辈”的开发人员感觉到了吃力,但是又不敢去尝试新的技术,慢慢的让自己活成了一只袋鼠。可是我也见过这样一种人,工作中遇到了挫折,但是又不愿意放弃这个行业,然后来爱前端学习,最后找到自己满意的工作。他们在找工作的那几天也请教过我一些知识点,其中问的最多的就是关于跨域的问题,首先普及一下跨域的基本概念,通俗的讲比如我们现在的前端项目运行在8080端口,要请求3000端口的数据,就是跨域。事实上,工作的时候,模拟接口一定是不同ip的。模拟接口运行在办公室的局域网上的。所以工作中必须会跨域;在爱前端的课程中一共会讲三种跨域的方法,JSONP跨域,CORS跨域和代理跨域。

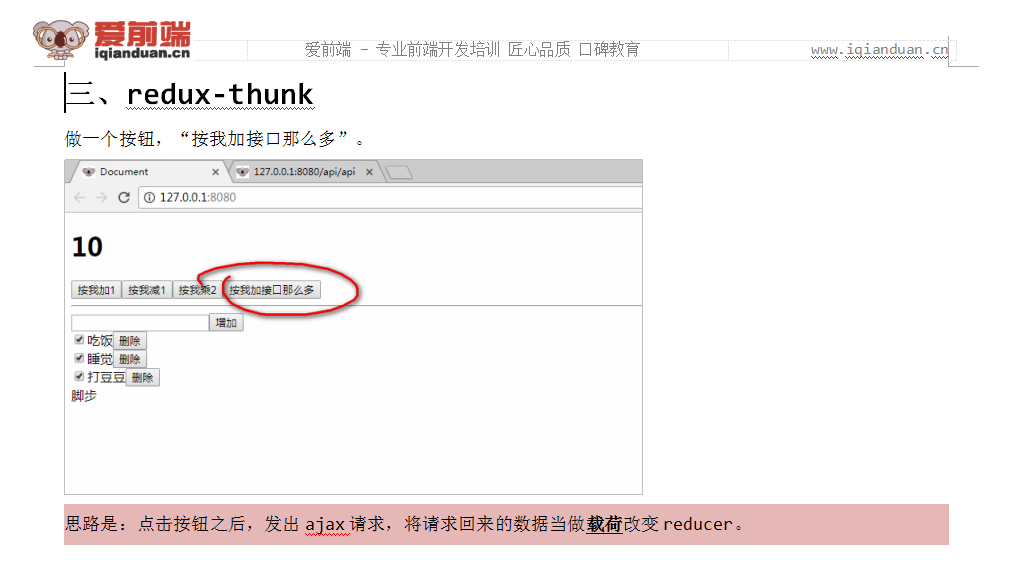
然后试着用React-thunk发出Ajax请求,得到数据渲染视图。

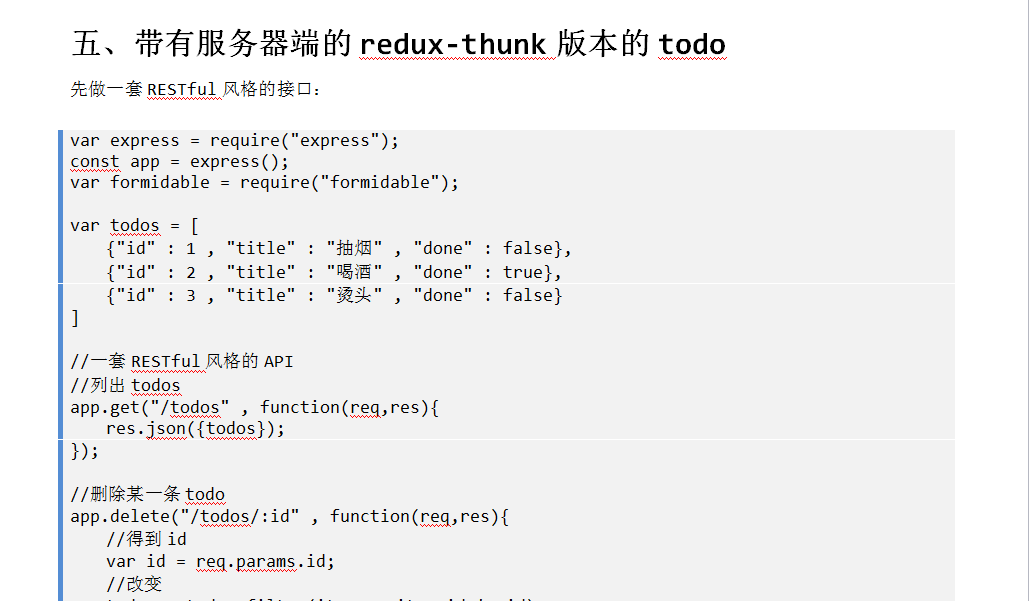
说到React-thunk就要联系到服务器的一些知识,在爱前端的课程当中我们会结合服务器去实现一个带有服务器端的redux-thunk版本的todo案列。

由于整篇笔记的内容篇幅较长。为了方便大家学习,我已将本节笔记上传在百度网盘中,请大家自行下载,欢迎提出宝贵的意见和建议,在之后我将分享更多爱前端培训学校实体班的学习笔记,大家也可以加群实时技术交流:137503198
网盘地址:链接:https://pan.baidu.com/s/1qu7DLZ0-Hxy6PSEYgg-oBQ 密码:mylr