在此与大家分享我的学习笔记。amaze ui的官网虽然已经提供了具体的实现步骤,但是对于没有前台开发经验的我,理解起来还是很有困难的。
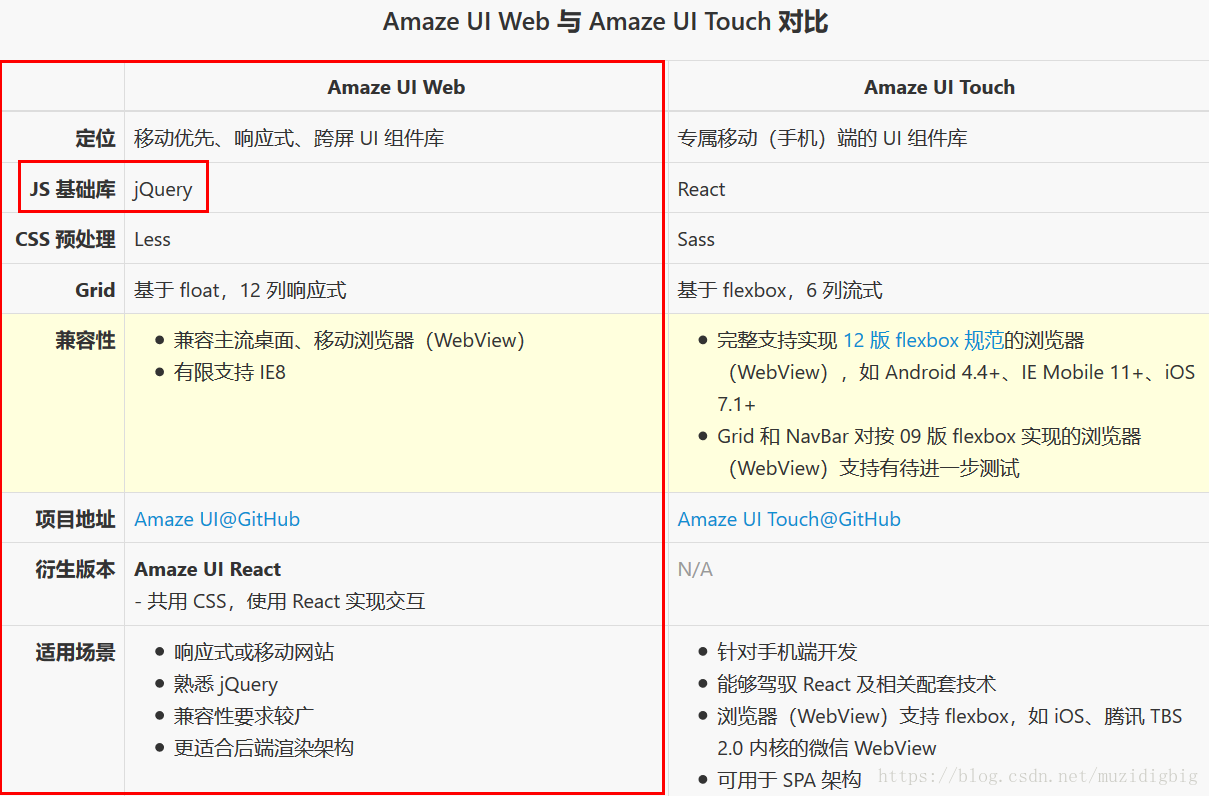
Amaze UI借鉴了Bootstrap等国外框架的优点。引言
一个前台页面的开发一般需要html、css、javascript三种技术的支持,amazui ui对一些css、js进行了封装,是其可供用户直接调用。
使用方法
amaze ui的使用通常有两种方式:css、js、fonts、i等文件复制到项目中;采用cdn方式(下载文件将AMUI封装好的引入本地)。(在开发过程中采用第一种方式;开发结束需要部署时,采用第二种方式。)
方法一
1.将amaze ui对应的zip下载。
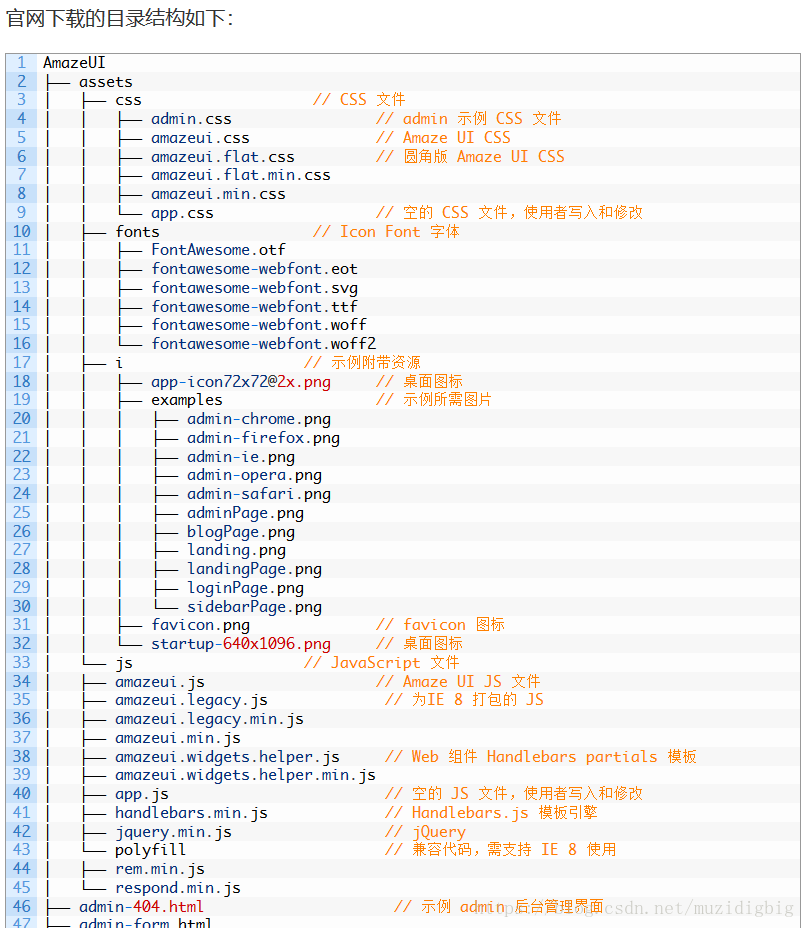
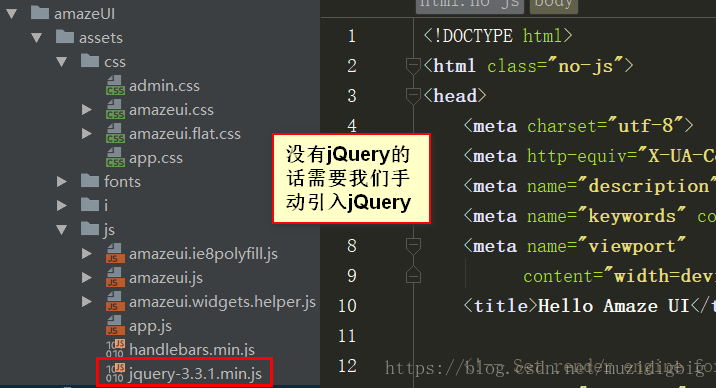
解压后查看该文件夹下的问assets文件,assets文件夹下又包括css、js等文件夹,这些文件就是amaze ui中封装,可供用用户直接使用的样式。



参考文献:http://blog.amazeui.org/archives/170
2.把上述提到的assets文件夹拷贝到web项目下。
3.在项目中对样式进行使用。

创建一个页面
- 新建一个 HTML 文档,将下面的代码粘贴到文档中(需要注意的是我们需要修改assets文件再本地的路径);
- 查看 CSS 组件及 JS 插件,拷贝符合的演示代码,粘贴到
<body>区域,并按需调整; - 一个简单的页面完成。
<!DOCTYPE html> <html class="no-js"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="description" content=""> <meta name="keywords" content=""> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Hello Amaze UI</title> <!-- Set render engine for 360 browser --> <meta name="renderer" content="webkit"> <!-- No Baidu Siteapp--> <meta http-equiv="Cache-Control" content="no-siteapp"/> <link rel="icon" type="image/png" href="assets/i/favicon.png"> <!-- Add to homescreen for Chrome on Android --> <meta name="mobile-web-app-capable" content="yes"> <link rel="icon" sizes="192x192" href="assets/i/[email protected]"> <!-- Add to homescreen for Safari on iOS --> <meta name="apple-mobile-web-app-capable" content="yes"> <meta name="apple-mobile-web-app-status-bar-style" content="black"> <meta name="apple-mobile-web-app-title" content="Amaze UI"/> <link rel="apple-touch-icon-precomposed" href="assets/i/[email protected]"> <!-- Tile icon for Win8 (144x144 + tile color) --> <meta name="msapplication-TileImage" content="assets/i/[email protected]"> <meta name="msapplication-TileColor" content="#0e90d2"> <link rel="stylesheet" href="assets/css/amazeui.min.css"> <link rel="stylesheet" href="assets/css/app.css"> </head> <body> <!--在这里编写你的代码--> <p> Hello Amaze UI. </p> <!--[if (gte IE 9)|!(IE)]><!--> <!--<![endif]--> <!--[if lte IE 8 ]> <script src="assets/js/jquery.min.js"></script> <!--<script src="http://libs.baidu.com/jquery/1.11.3/jquery.min.js"></script>--> <!--手动引入的jQuery(建议再js之前引入)--> <script src="assets/js/jquery-3.3.1.min.js"></script> <script src="http://cdn.staticfile.org/modernizr/2.8.3/modernizr.js"></script> <script src="assets/js/amazeui.ie8polyfill.min.js"></script> <![endif]--> <script src="assets/js/amazeui.min.js"></script> </body> </html>
上面是一个 HTML 范本,正确引入 Amaze UI 各类文件,适配 IE 8,加入条件注释引入 IE 辅助插件,现在为止可以把 Amaze UI 的一些模块和组件写在<body>里面开发,这是使用 AmazeUI 的开发的重要蓝本,以后我们所有项目都可以根据它进行改造。
方法二
在官网上获取js和css对应的地址,将他们引入到js中。但是使用amaze ui的js,需要jquery的支持,所以需要将其导入,导入次序要在js之前。
<link rel="stylesheet" type="text/css" href="http://cdn.amazeui.org/amazeui/2.4.2/css/amazeui.min.css"/>
<script type="text/javascript" src="http://libs.baidu.com/jquery/1.11.3/jquery.min.js"></script>
<script type="text/javascript" src="http://cdn.amazeui.org/amazeui/2.4.2/js/amazeui.min.js"></script>
如有不足请多多指教!希望给您带来帮助!