Weex初体验
weex使用背景
公司尝试使用Weex新框架构建项目,便于项目能快速更新上线,在项目后期,趁着闲暇之余,写几篇博客记录下使用Weex的采坑以及一些心得体会
搭建Weex环境(因为穷,使用的是Window环境):
1.安装Node.js
先去Node官网下载软件,本人使用的是当时最新的稳定版,V8.11.0版本
安装完Node.js后,进入cmd,输入node -v,出现如下结果便表示Node.js安装成功
2.安装weex-toolkit
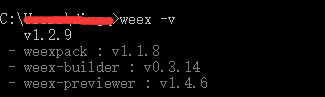
在cmd中输入 npm install -g weex-toolkit , 安装完成后,直接输入weex -v,出现如下结果便表示Node.js安装成功

如果因为国内被墙,可以使用淘宝的镜像
npm install -g cnpm --registry=https://registry.npm.taobao.org
cnpm install -g weex-toolkit
如果提示权限错误,则增加sudo提升权限
sudo cnpm install -g weex-toolkit
3.创建weex项目
1.打开cmd,进入到你想放置项目的目录 cd c:\weex_work
本人使用C盘下的weex_work作为项目工作目录,你们可以随便使用自己的目录
2.创建项目
weex init firstProjet
上面的图片显示创建weex项目成功了
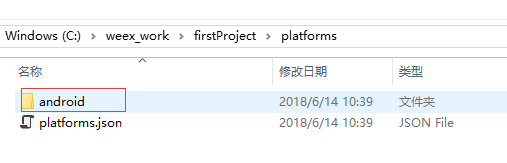
3.添加安卓项目
在cmd里面输入 cd firstProject,进入到firstProject项目中
再输入weex platform add android 创建出安卓项目
下一篇:图片适配器