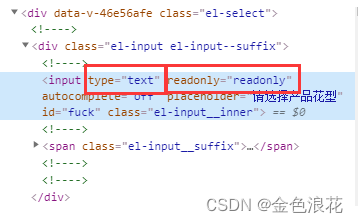
原因:在ElementUI的select组件中,如果添加了filterable属性的话,那么实际渲染是这样的:
也就是说加多了一个readonly属性,在IOS上的input的readonly属性就会导致软键盘无法弹出的情况。
解决:只要移除掉组件的readonly属性就可以了,在select组件中加入如下三个属性:

代码:
ref="select"
@hook:mounted="cancalReadOnly"
@visible-change="cancalReadOnly"方法如下:
cancalReadOnly(value) {
this.$nextTick(() => {
if (!value) {
const { select } = this.$refs;
const input = select.$el.querySelector(".el-input__inner");
input.removeAttribute("readonly");
// this.$refs.select.blur(); 根据tip自行判断是否添加
}
});
},这样一来就可以拉起IOS上的软键盘了,亲测有效。