uniapp开发微信公众号生成签名与微信签名校验工具生成的签名一样,依然报签名错误(invalid signature)
如果确认微信公众号生成的签名与微信签名校验工具生成的签名一样,一般情况是因为生成签名的url的问题。
获取url的步骤:
1.在main.js中获取首次进入页面的路径,利用window.sessionStorage.setItem将获取到的页面路径进行缓存
window.sessionStorage.setItem('firstEntryUrl',window.location.href.split('#')[0])
2.在需要使用的页面methods写入,最后的url即为获取到的当前页面路径
解决安卓注册config正常 则ios注册config 签名错误问题: 原因是ios 无论路由跳转多少次,复制出来的链接都是首次进入的页面的链接
//安卓机型获取当前页面路径
let url = window.location.href.split('#')[0];
//ios机型获取当前页面路径
let ua = navigator.userAgent.toLowerCase();
let isWeixin = ua.indexOf('micromessenger') !== -1;
if (isWeixin) {
let isiOS = /(iPhone|iPad|iPod|iOS)/i.test(navigator.userAgent); //ios终端
if (isiOS && window.sessionStorage.getItem('firstEntryUrl')) {
url = window.sessionStorage.getItem('firstEntryUrl').split('#')[0];
}
}
console.log("当前页面url",url);
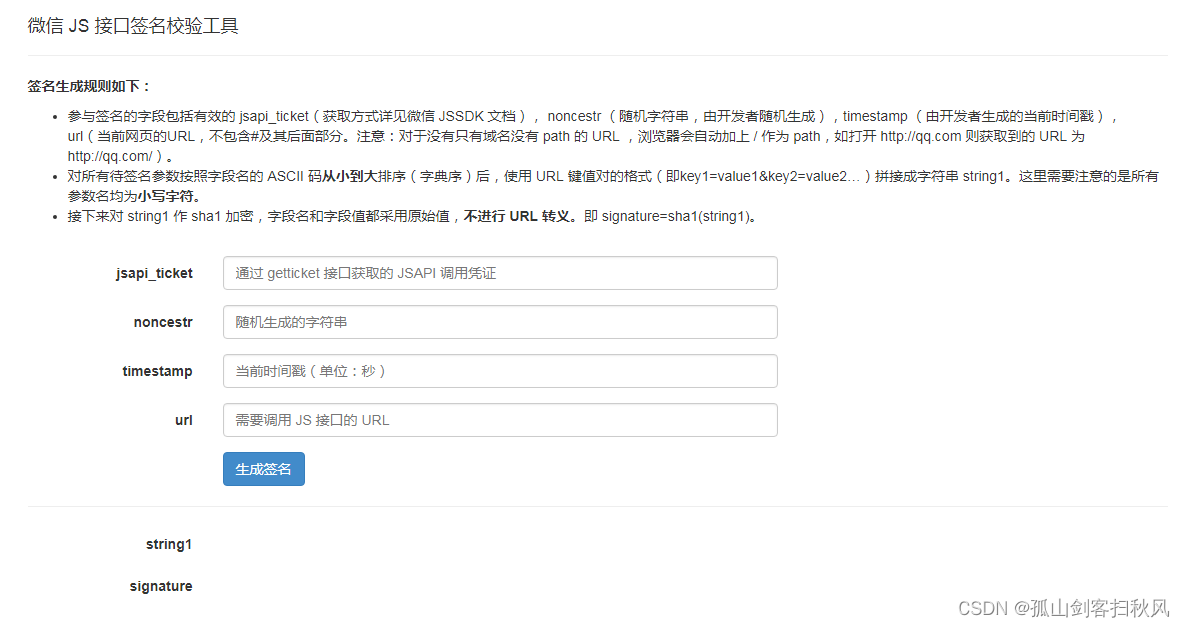
ps:微信签名校验工具