1. 问题背景
系统之前只有密码登录和短信验证码登录。前2天,接入了微信扫码登录,这是微信的官方文档:网站应用微信登录开发指南
一开始我们使用了第一种获取code的方式,即在pc端打开以下链接:https://open.weixin.qq.com/connect/qrconnect?appid=APPID&redirect_uri=REDIRECT_URI&response_type=code&scope=SCOPE&state=STATE#wechat_redirect。
这种方式没什么好说的,配置好redirect_uri,然后在当前页面跳转或跳转新页面都可以,我们使用了刷新当前页面。很多网站的微信登录也使用了这种方式
但是后面产品要求我们使用第二种获取code的方式,即将“微信登录二维码内嵌到自己页面”,理由是“第一种方式,用户点击以后发现点错了,还要点击浏览器左上角的返回才能回去”
在使用内嵌微信二维码的时候,遇到了几个问题,记录一下。这些问题“恰好”在文档里面都没有明确说明
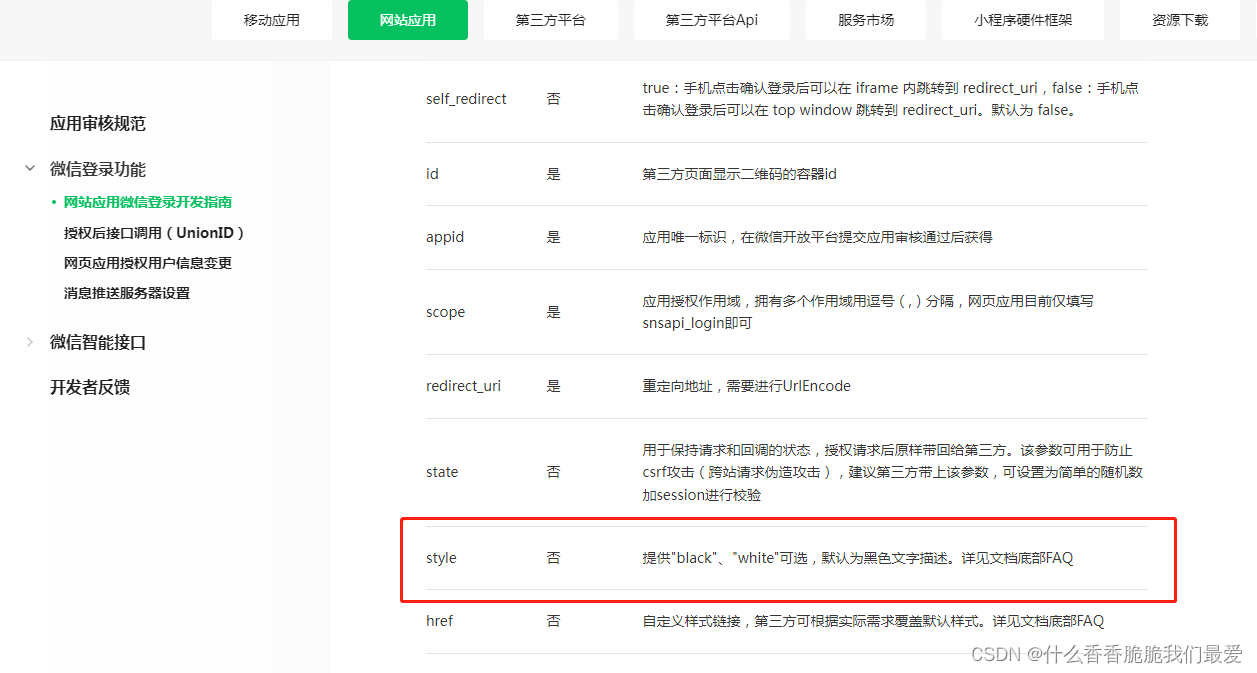
2. style=“white” 无效
生成的二维码默认是黑色描述文字。
如果我们的背景色是深色,就需要配置成白色描述文字。

我们本来是从第一种方式 换到了 第二种方式,所以直接把第一种方式的链接接参数对比填入到了第二种方式:
var obj = new WxLogin({
self_redirect: false,
id: "login_container",
appid: "你的用户id",
scope: "snsapi_login",
redirect_uri: "你的跳转地址",
state: "STATE#wechat_redirect",
style: "white",
href: ""
});
我们是打算配置白色文字描述,但是使用上面的代码运行以后,即使配置了style: "white"出来的二维码仍然是黑色文字描述。
从微信网页授权文档 这里,可以知道#wechat_redirect 是一个独立的参数。所以修改上述配置后,可以出现正常的白色文字描述。
var obj = new WxLogin({
self_redirect: false,
id: "login_container",
appid: "你的用户id",
scope: "snsapi_login",
redirect_uri: "你的跳转地址",
state: "STATE",
style: "white",
href: ""
});
3. self_redirect=false 重定向被禁止
使用self_redirect:false 配置,手机微信扫码确认以后,发现没有谷歌浏览器没有反应,再看右上角显示重定向被禁止。
在网上搜了一下,很多人说修改wxLogin.js的源码,但是感觉应该没有这么low。
最后在微信扫码登录 本地测试时地址栏 弹出已禁止重定向 这篇里面看到,提到说是跨域问题导致的,就试了一下,完美解决。我是本地测试的,测试地址是192.168.x.xxx,而且配置的扫码域名是www.xxx.com。
4. href使用base64
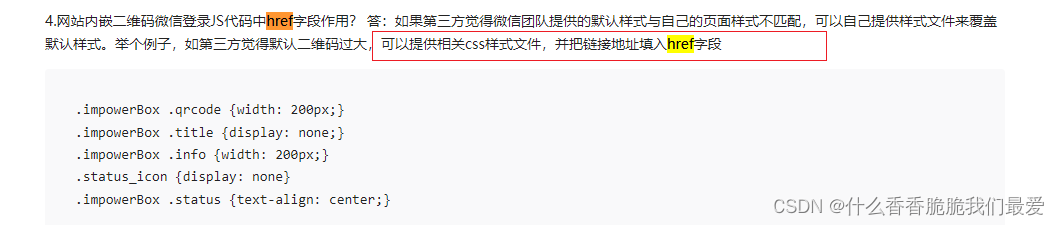
href字段文档里面说是要使用css文件地址,来覆盖样式:


但是我看见很多人说可以使用base64,不知道他们都是从哪儿知道的。使用base64的过程如下:
① 有一组样式:
.impowerBox #wx_default_tip p:nth-last-child(1) { display: none; }
② 转base64:
base64.us

Base64 编码或解码的结果:LmltcG93ZXJCb3ggI3d4X2RlZmF1bHRfdGlwIHA6bnRoLWxhc3QtY2hpbGQoMSkgIHsgZGlzcGxheTogbm9uZTsgfQ==
③ 写入到herf字段:
格式如下:
href: "data:text/css;base64,后面是base串"
所以上述的覆盖样式最终配置是:
href: "data:text/css;base64,LmltcG93ZXJCb3ggI3d4X2RlZmF1bHRfdGlwIHA6bnRoLWxhc3QtY2hpbGQoMSkgIHsgZGlzcGxheTogbm9uZTsgfQ=="
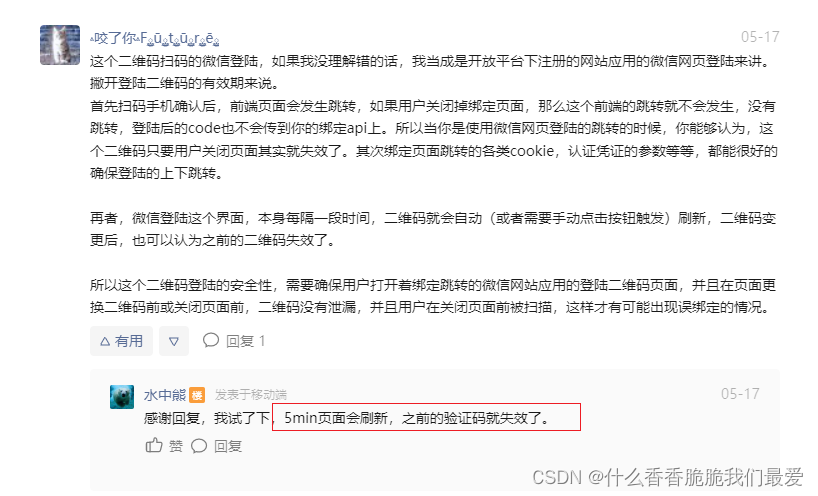
5. 二维码过期时间
通过new WxLogin 这种内嵌方式生产的二维码是会自动更新的,不需要开发者做定时刷新。
网站应用的微信登录二维码有效期是多久,会自动刷新么? 这里有提到是5分钟更新一下

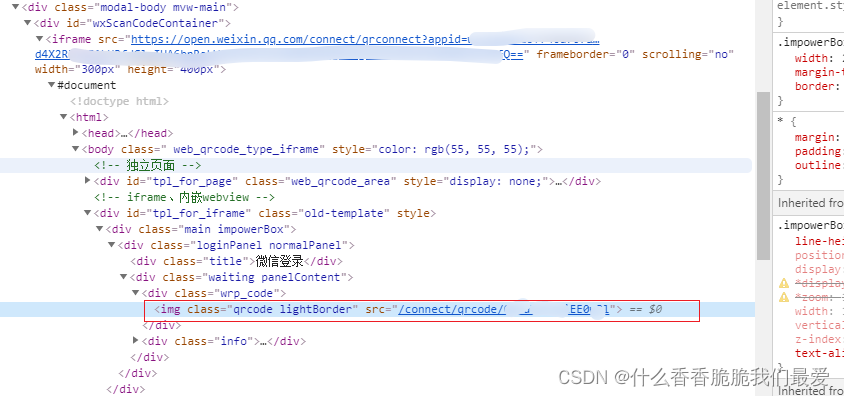
具体是不是5分钟,我没有试。但是 过一段时间的确是会更新,比如我们一开始通关f12把二维码图片的复制下来:

https://open.weixin.qq.com/connect/qrcode/0718bOKc3Aabml2S
等过几分钟,就会发现,通过f12看到的二维码图片地址变成了
https://open.weixin.qq.com/connect/qrcode/031wng7X0tyNFa1Z
如果你闲的没事,一直盯着二维码,就会发现它过一会儿会自己闪一下。