介绍:采用vue2+大华官方插件DHplaye+rtsp拉流实现前端预览
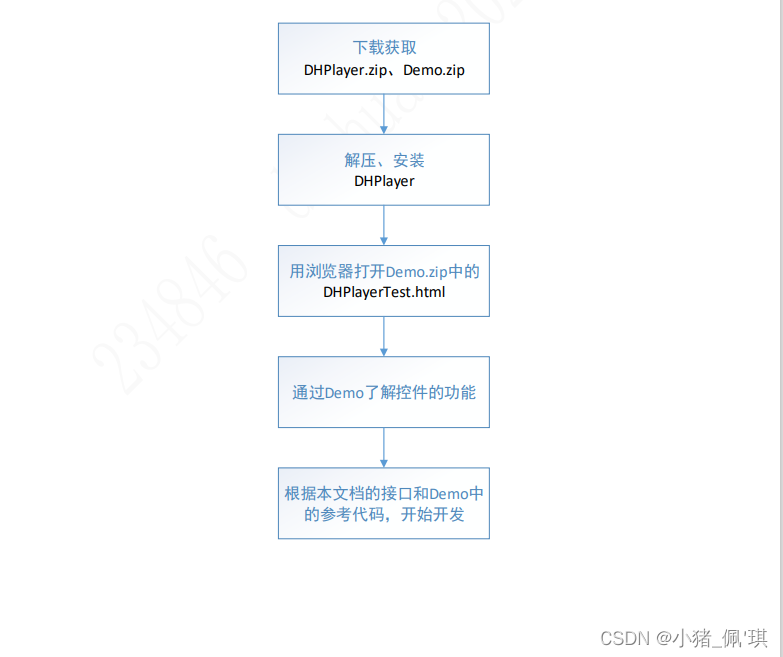
1.根据官方文档安装引入插件

2.再vue项目中引入插件
import DHPlayer from '@/components/DHPlayer/index'3.模板中使用
<template>
<DHPlayer
ref="dhplayer"
video-id="dhplayer"
:window-type="0"
:num="9"
@createSuccess="createSuccess"
/>
</template>windowType:视频类型 0 实时,1录像
num: 子窗口数
createSuccess: 插件创建成功时调用
4.调后端接口,获取要展示监控点的通道号和rtsp地址
methods: {
// 获取已上架监控点rtsp
getRtsp() {
this.$get('gardan/device/getCameraUrl', {}).then(
r => {
console.log(r.data)
const data = r.data.data
data.forEach((item, index) => {
this.$refs.dhplayer.realByUrl({
channelId: item.channelId, // 通道号
path: item.path, // rtsp地址
redirect: false // 是否重定向
}, index) // index子窗口下标
})
}
)
},
createSuccess() {
console.log('创建成功')
this.getRtsp()
}
}循环调用 this.$refs.dhplayer.realByUrl
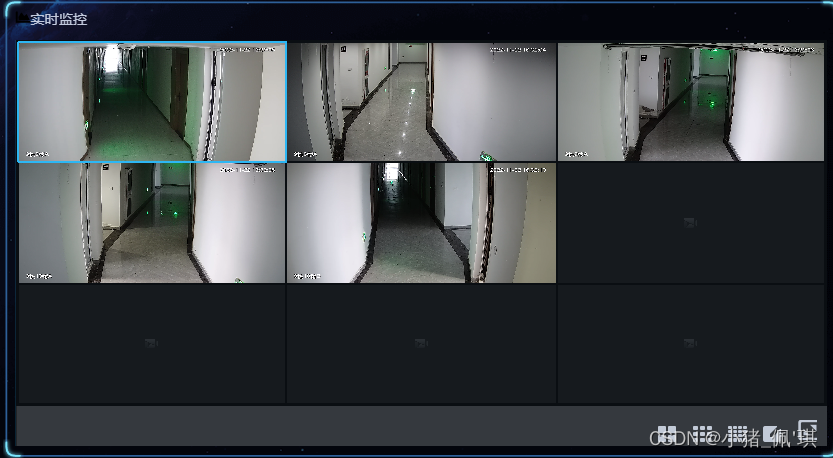
5.最终效果

总结:目前项目需求只要求实时预览功能,需要回放录像,对讲功能请参考大华播放控件开 发手册
另外还对接了一套海康插件,需要的我可以分享一下