提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档
文章目录
一、无法出现图表的原因
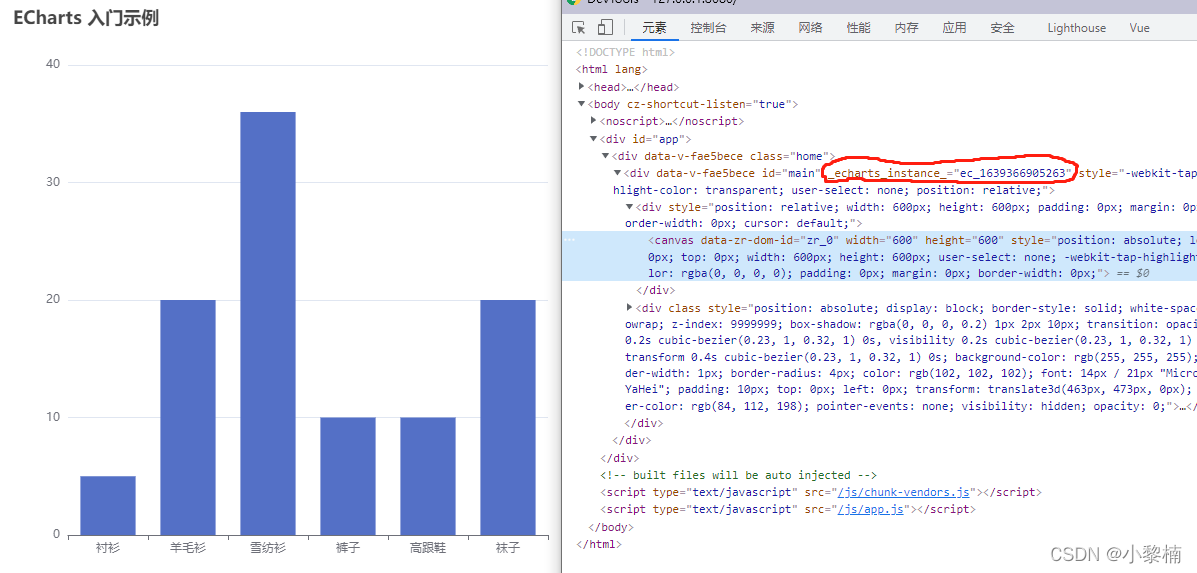
1. 如果未实例化则进行实例化过程, 在此期间会在div容器生成一个_echarts_instance_属性, 该属性值其实就是当前echarts的ID, 然后进行后边的渲染操作.
2. 当页面跳转或者切换时,echarts会根据该属性进行判断是否重新进行渲染图表, echarts会先匹配改div容器上的_echarts_instance_属性值是否与实例对象的ID一样,如果一样,那么echarts将无法进行重新渲染。反之亦然。
3. 根据此特性进行入手,将该属性值设置为空。在echarts匹配的过程中重新渲染图表。


二、解决办法
第一种
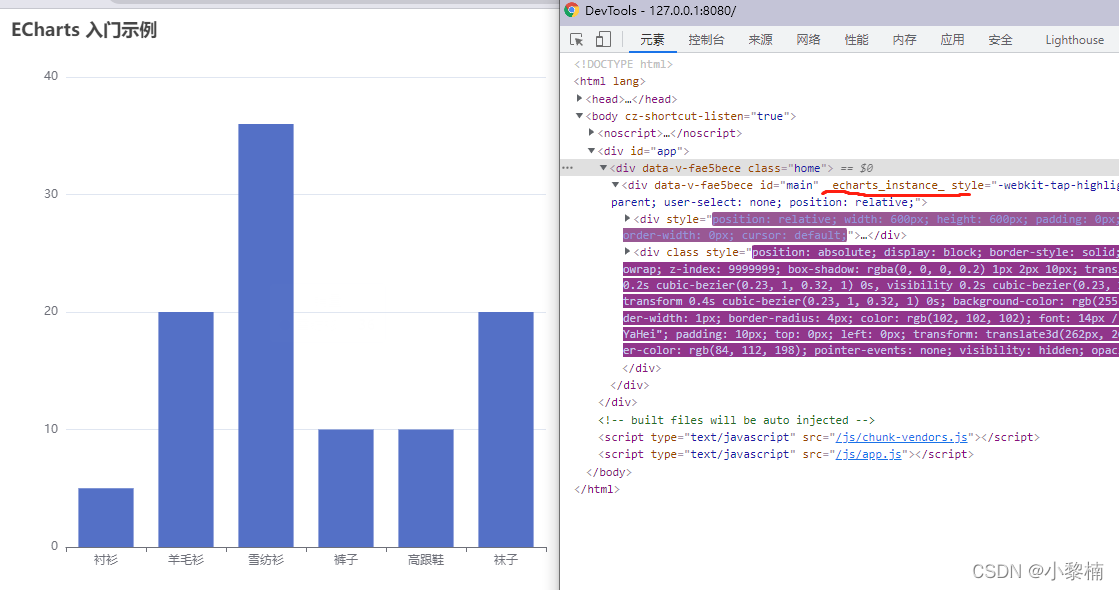
在图表渲染完成之后,将该div的_echarts_instance_属性设置为空,让其无法匹配从而进行重新渲染。
document.getElementById('main').setAttribute('_echarts_instance_', '');
代码如下:
<template>
<div class="home">
<div id="main"></div>
</div>
</template>
<script>
import * as echarts from 'echarts';
export default {
name: 'Home',
components: {
},
mounted () {
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));
// 绘制图表
myChart.setOption({
title: {
text: 'ECharts 入门示例'
},
tooltip: {
},
xAxis: {
data: ['衬衫', '羊毛衫', '雪纺衫', '裤子', '高跟鞋', '袜子']
},
yAxis: {
},
series: [
{
name: '销量',
type: 'bar',
data: [5, 20, 36, 10, 10, 20]
}
]
});
document.getElementById('main').setAttribute('_echarts_instance_', '');
},
}
</script>
<style lang="scss" scoped>
#main {
width: 600px;
height: 600px;
}
</style>

第二种
使用动态ID,实质上的原理跟第一种的办法一样。
<div class="echarts" :id="main"></div>
this.main = "main" + parseInt(Math.random() * 100)
代码如下:
<template>
<div class="home">
<div
:id="main"
class="main"
></div>
</div>
</template>
<script>
import * as echarts from 'echarts';
export default {
name: 'Home',
components: {
},
data () {
return {
main: ""
}
},
mounted () {
this.main = "main" + parseInt(Math.random() * 100)
this.$nextTick(() => {
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById(this.main));
// 绘制图表
myChart.setOption({
title: {
text: 'ECharts 入门示例'
},
tooltip: {
},
xAxis: {
data: ['衬衫', '羊毛衫', '雪纺衫', '裤子', '高跟鞋', '袜子']
},
yAxis: {
},
series: [
{
name: '销量',
type: 'bar',
data: [5, 20, 36, 10, 10, 20]
}
]
});
})
},
}
</script>
<style lang="scss" scoped>
.main {
width: 600px;
height: 600px;
}
</style>

总结
个人的理解,如有出入欢迎评论留言喔!!!
