前端css解决内容溢出元素框的办法
在css中,有个 overflow 属性用于控制内容溢出元素框时显示的方式。
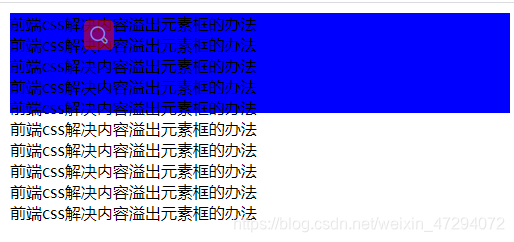
如何解决内容溢出元素框?

- 第一个办法就是将元素框值变大即width与height的值变大。
上图的css样式:



将div的宽width的值变大就会解决内容溢出在外的小烦恼了。
- 第二个解决办法就是我们在css中添加一个属性:Overflow
我们想让字全部在蓝色区域。在css中给overflow添加scroll这么一个属性值就解决了初学前端的小伙伴的一个小问题了。
为添加前,效果是这样的:

添加之后,效果变成了这:

这是测试代码
.warp {
margin-left: 10px;
margin-top: 10px;
width: 500px;
height: 100px;
background-color: blue;
overflow: scroll;
}
<div class="warp">
前端css解决内容溢出元素框的办法<br>
前端css解决内容溢出元素框的办法<br>
前端css解决内容溢出元素框的办法<br>
前端css解决内容溢出元素框的办法<br>
前端css解决内容溢出元素框的办法<br>
前端css解决内容溢出元素框的办法<br>
前端css解决内容溢出元素框的办法<br>
前端css解决内容溢出元素框的办法<br>
前端css解决内容溢出元素框的办法<br>
前端css解决内容溢出元素框的办法<br>
</div>
提到了Overflow 这个属性,不妨了解一下这个属性的五个值分别有啥含义了。
- visible 默认值。内容不会被修剪,会呈现在元素框之外。
- hidden 内容会被修剪,并且其余内容是不可见的。
- scroll 内容会被修剪,但是浏览器会显示滚动条以便查看其余的内容。
- auto 如果内容被修剪,则浏览器会显示滚动条以便查看其余的内容。
- inherit 规定应该从父元素继承 overflow 属性的值。
但被注意的一点就是overflow 属性只工作于指定高度的块元素上。