官方文档
- CSS指的是层叠样式(Cascading Style Sheets)
- 地址:CSS 教程
- 离线文档:放大放小:ctrl+鼠标滚动
- 为什么需要css:简化修改HTML元素的样式;将html页面的内容与样式分离提高web开发的工作效率(针对前端开发);可以让html元素(内容)+样式(CSS)分离,更好控制页面
css快速入门
应用实例simple_css.html,使用css完成下面页面
完成如下网页显示

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>css 快速入门</title>
<!--
1.在head标签内,出现了<style type="text/css"></style>
2.表示要写css内容
3.div{}表示对div元素进行样式的指定
4.width:300px(属性);表示对div样式的具体指定,可以有多个
5.如果有多个,使用;(即分号)分开即可,最后属性可以没有,建议写上
6.当运行页面时,div就会被div{}渲染,修饰
-->
<style type="text/css">
div{
width:200px;
height:100px;
background-color:gold;
}
</style>
</head>
<body>
<!--使用传统方法-->
<div>hello,北京</div>
<br/>
<div>hello,上海</div>
<br/>
<div>hello,天津</div>
<br/>
</body>
</html>css语法
1.css语法可以分为两部分:(1)选择器(2)声明
2.声明由属性和值组成,多个声明之间用分号分隔

3.最后一条声明可以不加分号(建议加上)
4.一般每行只描述一个属性
5.css注释:/*注释内容*/,类似java
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>css快速入门</title>
<!--
1.在head标签内,出现了<style type="text/css"></style>
2.表示要写css内容
3.div{}表示对div元素进行样式的指定,div就是一个选择器(元素/标签选择器)
4.width:300px(属性);表示对div样式的具体指定,可以有多个
5.如果有多个,使用;(即分号)分开即可,最后属性可以没有,建议写上
6.当运行页面时,div就会被div{}渲染,修饰
7.小经验:在测试css时,可以通过修改颜色,或者大小来看
8.css注释:/*注释内容*/,类似java,快捷键:ctrl+/
-->
<style type="text/css"o>
div{
width:200px;
height:100px;
background-color: red;
}
</style>
</head>
<body>
<!--使用传统方法-->
<div>hello,北京</div>
<br/>
<div>hello,上海</div>
<br/>
<div>hello,天津</div>
<br/>
</body>
</html>
常用样式-字体颜色
介绍
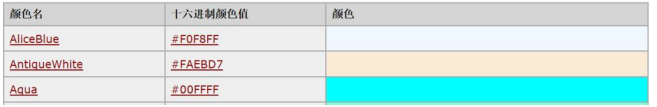
颜色可以颜色名,比如green,也可以写rgb值,比如rgb(200,200,200)和十六进制表示值,比如#708090(使用十六进制更多)

应用实例 color.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>颜色</title>
<!--颜色可以颜色名,比如green,也可以写rgb值,比如rgb(200,200,200)和十六进制表示值,比如#708090-->
<style type="text/css">
/*颜色可以颜色名,比如green,也可以写rgb值,
比如rgb(200,200,200)和十六进制表示值,比如#708090
color:rgb(255,222,1);//color:#ff7d44;//color:red;*/
div{
/*有三种方式,指定颜色
1.英文
2.16进制#ff7d44【使用最多】
3.三原色rag(1,1,1)
*/
color:#ff7d44;
}
</style>
</head>
<body>
<div>努力学习</div>
</body>
</html>常用样式-边框border
应用实例border.html

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>边框</title>
<style type="text/css">
div{
width:300px;
height:100px;
border:1px dashed blue;/*dashed:虚线*/
/*border:1px solid blue;//实线框*/
}
</style>
</head>
<body>
<div>学习</div>
</body>
</html>常用样式-宽度width/高度height
宽度/高度像素值:100px;也可以是百分比值:50%;
应用实例,如上所示

常用样式-背景颜色

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>背景</title>
<style>
div{
width:200px;
height:100px;
background-color: #ff7d44;
}
</style>
</head>
<body>
<div>学习</div>
</body>
</html>常用样式-字体样式
1.font-size:指定大小,可以按照像素大小
2.font-weight:指定是否粗体
3.font-family:指定类型
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>字体样式</title>
<style type="text/css">
/*说明
1.font-size:指定大小,可以按照像素大小
2.font-weight:指定是否粗体
3.font-family:指定类型*/
div{
border:1px solid black;
width:300px;
font-size:40px;
font-weight:bold;
font-family:华文新魏;/*前提是:电脑中安装有该字体*/
}
</style>
</head>
<body>
<div>学习</div>
</body>
</html>常用样式-DIV居中
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>文本</title>
<style type="text/css">
/*说明
1.font-size:指定大小,可以按照像素大小
2.font-weight:指定是否粗体
3.font-family:指定类型
4.margin-left margin-right 如果设置为auto,表示左右居中*/
div{
border:1px blue solid;/*顺序不要求*/
width:300px;
background:aliceblue;
font-size:40px;
font-weight: bold;
font-family: 新宋体;
margin-left:auto;
margin-right:auto;
}
</style>
</head>
<body>
<div>学习</div>
</body>
</html>常用样式-文本居中
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>文本</title>
<style type="text/css">
/*说明
1.font-size:指定大小,可以按照像素大小
2.font-weight:指定是否粗体
3.font-family:指定类型
4.margin-left margin-right 如果设置为auto,表示左右居中
5.text-align:center表示文本居中;
text-align文本位置:left center right*/
div{
border:1px blue solid;/*顺序不要求*/
width:300px;
background:aliceblue;
font-size:40px;
font-weight: bold;
font-family: 新宋体;
margin-left:auto;
margin-right:auto;
text-align:center;
}
</style>
</head>
<body>
<div>学习</div>
</body>
</html>![]()
常用样式-超链接去下划线

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>超链接去掉下划线</title>
<!--
1.decoration修饰
-->
<style type="text/css">
a{
text-decoration:none;/*表示不需要修饰*/
}
</style>
</head>
<body>
<a href="http://www.baidu.com">点击到百度</a>
</body>
</html>常见样式-表格细线

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表格细线</title>
<style type="text/css">
/*
设置边框:border:1px solid black
将边框合并:border-collapse:collapse
指定宽度:width
设置边框:给td,th指定即可border:1px solid black;
1.table,tr,td表示组合选择器
2.就是table和tr还有td,都用统一的样式指定,可以提高复用性
*/
table,tr,td{
width:300px;
border:1px solid black;
border-collapse:collapse;
}
</style>
</head>
<body>
<table >
<tr>
<!--合并了3列-->
<td align="center"colspan="3">第1行第1列</td>
</tr>
<tr>
<!--合并行,跨行 row:行-->
<td rowspan="2">第2行第1列</td>
<td>第2行第2列</td>
<td>第2行第3列</td>
</tr>
<tr>
<td>第3行第2列</td>
<td>第3行第3列</td>
</tr>
<tr>
<!--合并行,跨行row行-->
<td rowspan="2">第4行第1列</td>
<td>第4行第2列</td>
<td>第4行第3列</td>
</tr>
<tr>
<td>第5行第2列</td>
<td>第5行第3列</td>
</tr>
</table>
</body>
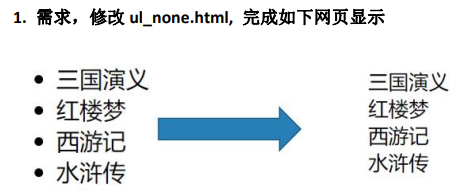
</html>常用样式-列表去修饰

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>列表去修饰</title>
<style type="text/css">
ul{
/*说明:list-style:none表示去掉默认的修饰*/
list-style:none;
}
</style>
</head>
<body>
<ul>
<li>三国演义</li>
<li>红楼梦</li>
<li>西游记</li>
<li>水浒传</li>
</ul>
</body>
</html>