1、label标签
label 标题标签 与input联合运用,增加input的点击范围 可直接点击文字就输入 for:映射到input的id。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>测试</title> </head> <body> <!--扩展了input的可点击范围--> <label for="i1">用户名</label><input id="i1" type="text" value="admin"> <span>密码</span><input type="password"> </body> </html>
首先这段代码先说一个input标签的补充,就是在input标签中可以自己加属性,如id。
这段代码,上面用了label标签,下面用了span标签,界面展示,初看没什么不一样

但是当鼠标点击用户名几个字的时候,会发现用户名后面的输入框被选中了,是可以输入的状态

当鼠标点击在密码两个字上的时候是不会有这个效果的,只有点击到密码后面的输入框里才会是被选中的状态,这就是说的增加input的点击范围。
2、textarea 多行文本标签
多行文本可以进行多行输入,会自动换行
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>测试</title> </head> <body> <!--多行文本--> <textarea name="text">ssss</textarea> </body> </html>
查看浏览器显示

输入多行内容:

3、select 下拉选择框标签
<select></select>是下拉框,里面填充下拉框的内容,用option显示下拉框每行的内容
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>测试</title> </head> <body> <select> <option >北京</option> <option>河北</option> <option>黑龙江</option> </select> </body> </html>
界面默认显示下拉框一行内容

点击下拉框按钮,显示所有下拉框内容

想要调整默认显示的数据,可以在那行数据上加上属性 selected="selected",如我们要默认显示河北,则
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>测试</title> </head> <body> <select> <option>北京</option> <optionselected="selected" >河北</option> <option>黑龙江</option> </select> </body> </html>
打开浏览器,显示如下:

这些数据如何跟后端交互呢,那么每个option都有一个value值,如,北京value=1,河北value=2,而key值写在select标签里面,如下图
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>测试</title> </head> <body> <select name="city"> <option value="1">北京</option> <option value="2" selected="selected" >河北</option> <option value="3">黑龙江</option> </select> </body> </html>
交互的时候,name与value拼一起传给后端
其他一些不常用的属性,如size属性:下拉框显示多少个在界面 multiple :多选属性,按住Ctrl键可以一次选择多个下拉框数据
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>测试</title> </head> <body> <select name="city" size="2" multiple="multiple"> <option value="1">北京</option> <option value="2" selected="selected" >河北</option> <option value="3">黑龙江</option> </select> </body> </html>
浏览器显示如下图,一次显示两行数据

按住Ctrl键,可以选中多条数据:

optgroup 对下拉选项进行分组
对下拉选项进行分组,label属性是组的名字,不可选择
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>测试</title> </head> <body> <select> <optgroup label="黑龙江"> <option>牡丹江</option> <option>哈尔滨</option> </optgroup> <optgroup label="河北"> <option>石家庄</option> <option>唐山</option> </optgroup> </select> </body> </html>
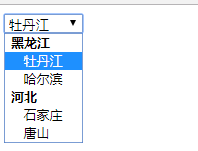
界面展示如下:

4、a标签-超链接标签
1)href属性为跳转地址
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>测试</title> </head> <body> <a href="http://www.imdsx.cn">大师兄博客</a> </body> </html>
浏览器打开显示汉字“大师兄博客”,点击汉字会在当前页跳转到网址:http://www.imdsx.cn

2)target属性为以什么方式跳转
"_blank"新tab跳转
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>测试</title> </head> <body> <a href="http://www.imdsx.cn" target="_blank">大师兄博客</a> </body> </html>
浏览器打开显示汉字“大师兄博客”,点击汉字会新开tab页跳转到网址:http://www.imdsx.cn
3)a标签还可以做锚点,通过id进行对应关系的映射
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>测试</title> </head> <body> <a href="#i1">跳转</a> <div id="#i1">sssssss</div> </body> </html>
给跳转字样加了跳转地址#i1,然后给div的内容增加一个id属性,当点击跳转汉字时,根据id关系,会跳转到相应的位置。比如我们常用的返回顶部,只要在
返回订单这个链接上加个锚点,然后在界面最顶部加个对应id,就能实现这个效果。
上面的代码这个效果还看不出来,等后面学习的更多之后,再深入了解。
5、ul列表标签
以圆点形式显示的列表
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>测试</title> </head> <body> <ul> <li>大连</li> <li>秦皇岛</li> </ul> </body> </html>
查看界面显示:

6、ol列表标签
以数字形式显示的列表
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>测试</title> </head> <body> <ol> <li>大连</li> <li>秦皇岛</li> </ol> </body> </html>
查看界面显示:

7、dl 分层列表标签
dl分层列表标签,dt用于外层,dd用于内层
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>测试</title> </head> <body> <dl> <dt>黑龙江</dt> <dd>牡丹江</dd> <dd>哈尔滨</dd> </dl> </body> </html>
界面显示如下:

黑龙江与下面两个有个层级上的上下关系
8、table 表格标签
table表格标签里包含
1)表头:thead,其中表头行 :th ,
2)表体:tbody ,行 :td,列:boder,列:coslpan,行:rowspan
3)以上两个标签中的内容要在tr标签内
4)表格的边框:border
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>测试</title> </head> <body> <table border="1"> <thead > <tr> <th>id</th> <th>请求方式</th> <th>参数</th> <th>接口</th> <th>操作</th> </tr> </thead> <tbody> <tr> <td>1</td> <td>post</td> <td>{'name':'dsx'}</td> <td>login</td> <td>修改</td> </tr> <tr> <td>1</td> <td>post</td> <td>{'name':'dsx'}</td> <td>login</td> <td>修改</td> </tr> <tr> <td>1</td> <td>post</td> <td>{'name':'dsx'}</td> <td>login</td> <td>修改</td> </tr> </tbody> </table> </body> </html>
看上面这段代码
table表格标签定义了属性边框border=1,那么整个标签中的内容的行和列就会带边框。
thead表头标签中包含的所有内容要在tr标签内,在tr标签内每一个th标签代表表头的一列值,并且同属于一行。
tbody标签中包含的每一行数据都要在一个tr中,在tr标签中每个td标签代表本行数据的一列值。
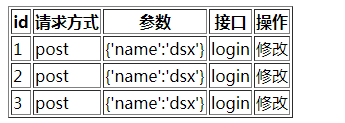
浏览器界面显示如下:

如果操作对应的不止修改,还有删除,怎么做到操作这个列对应修改,删除两列呢,就要用到coslpan,在表头操作这个字段的th前加属性coslpan=2,如下
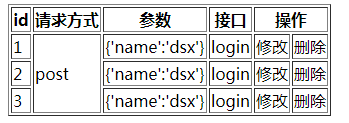
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>测试</title> </head> <body> <table border="1"> <thead > <tr> <th>id</th> <th>请求方式</th> <th>参数</th> <th>接口</th> <th colspan="2">操作</th> </tr> </thead> <tbody> <tr> <td>1</td> <td>post</td> <td>{'name':'dsx'}</td> <td>login</td> <td>修改</td> <td>删除</td> </tr> <tr> <td>2</td> <td>post</td> <td>{'name':'dsx'}</td> <td>login</td> <td>修改</td> <td>删除</td> </tr> <tr> <td>3</td> <td>post</td> <td>{'name':'dsx'}</td> <td>login</td> <td>修改</td> <td>删除</td> </tr> </tbody> </table> </body> </html>
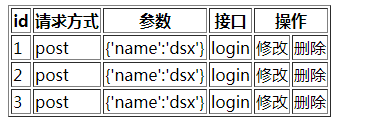
界面显示如下,看操作这个表头字段跨越了两列:

那么如果因为前面请求方式一样,将三行合并呢,就要用到rowspan,删除三行数据中其中两行的请求方式数据,在剩下存在的请求方式数据处增加rowspan=3,代码如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>测试</title> </head> <body> <table border="1"> <thead > <tr> <th>id</th> <th>请求方式</th> <th>参数</th> <th>接口</th> <th colspan="2">操作</th> </tr> </thead> <tbody> <tr> <td>1</td> <td rowspan="3">post</td> <td>{'name':'dsx'}</td> <td>login</td> <td>修改</td> <td>删除</td> </tr> <tr> <td>2</td> <td>{'name':'dsx'}</td> <td>login</td> <td>修改</td> <td>删除</td> </tr> <tr> <td>3</td> <td>{'name':'dsx'}</td> <td>login</td> <td>修改</td> <td>删除</td> </tr> </tbody> </table> </body> </html>
界面显示如下:

修改或删除操作其实可以链接到修改或删除界面,跳转到其他界面,比如点击修改按钮,跳转到百度首页,要用到之前我们说过的a标签
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>测试</title> </head> <body> <table border="1"> <thead > <tr> <th>id</th> <th>请求方式</th> <th>参数</th> <th>接口</th> <th colspan="2">操作</th> </tr> </thead> <tbody> <tr> <td>1</td> <td >post</td> <td>{'name':'dsx'}</td> <td>login</td> <td><a href="http://www.baidu.com">修改</a></td> <td>删除</td> </tr> </tbody> </table> </body> </html>
查看界面显示,点击修改按钮会跳转到百度首页。
9、img 图片标签
src:图片的位置
图片跳转通过a标签
alt:当图片加载失败时显示alt的文案
title:鼠标悬浮在图片上显示的文字
首先简单的能够显示图片
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>测试</title> </head> <body> <img src="http://ui.imdsx.cn/static/image/dsx.jpg" > </body> </html>
然后说下alt属性和title属性
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>测试</title> </head> <body> <img src="http://ui.imdsx.cn/static/image/dsx.jpg"title="鼠标悬浮时显示的文字"> </body> </html>
查看浏览器显示,鼠标放到图片上可以看到我们写的title属性值

alt属性是在图片地址不正确,找不到对应图片时会显示
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>测试</title> </head> <body> <img src="http://ui.imdsx.cn/static/image/dsx1.jpg" alt="失败时展示的文字" title="鼠标悬浮时显示的文字"> </body> </html>
代码里这个地址是找不到图片的,这时候查看界面显示: