<link href="https://unpkg.com/[email protected]/dist/bootstrap-table.min.css" rel="stylesheet">
<script src="https://unpkg.com/[email protected]/dist/bootstrap-table.min.js"></script>
<div id="toolbar">
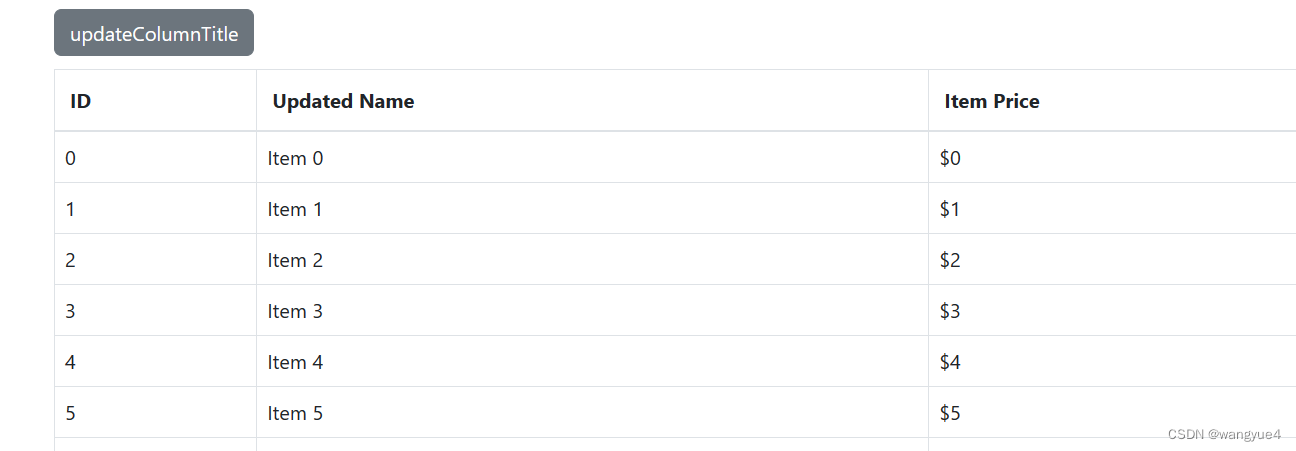
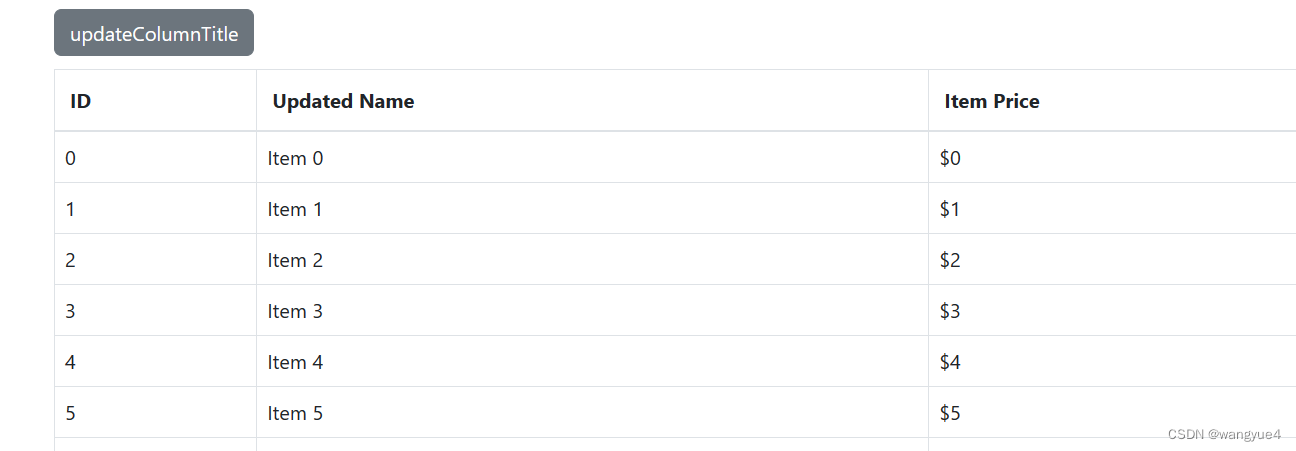
<button id="button" class="btn btn-secondary">updateColumnTitle</button>
</div>
<table
id="table"
data-toggle="table"
data-toolbar="#toolbar"
data-height="428"
data-pagination="true"
data-url="json/data1.json">
<thead>
<tr>
<th data-field="id">ID</th>
<th data-field="name">Item Name</th>
<th data-field="price">Item Price</th>
</tr>
</thead>
</table>
<script>
var $table = $('#table')
var $button = $('#button')
$(function() {
$button.click(function () {
$table.bootstrapTable('updateColumnTitle', {
field: 'name',
title: 'Updated Name'
})
})
})
</script>