今日学习成果:
学习了JS的简介、实现、输出、语句、注释、变量和基本数据类型,了解了css和html的基本语法,在学习的过程中也发现了一些问题,写出来供有缘人参考也提醒自己。
1、JS对大小写敏感,一定要切记字母的大小写要正确,要不很容易GG
2、JS中函数的调用要注意引号的问题,确认参数是字符串还是其他的变量类型。
document.getElementById("first").innerHTML = cars[0]; 正确
document.getElementById(first).innerHTML = cars[0];错误
3、表格制作时,应该一行一行的画,即<tr>应该包含<td>标签,正确示例如下:
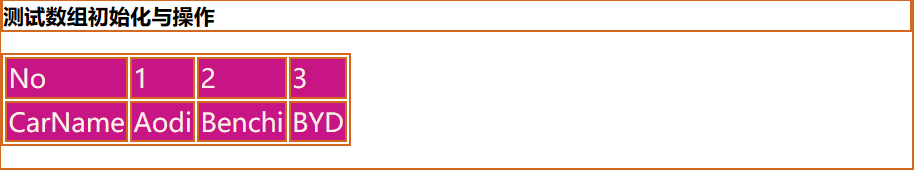
<h3>测试数组初始化与操作</h3> <table id="carName" width="120px" border="100px"> <tr> <td>No</td> <td>1</td> <td>2</td> <td>3</td> </tr> <tr> <td>CarName</td> <td id="first">Aodi</td> <td id="second">Benchi</td> <td id="third">BYD</td> </tr> </table>
执行结果如图:

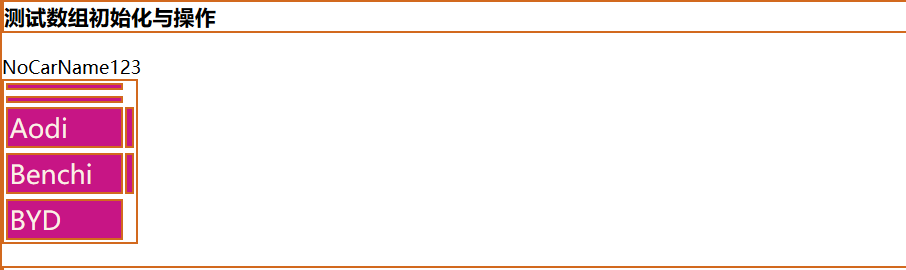
如果<td>标签写到了<tr>标签里面,就会出现下面的效果。

4、
<script> document.write("<h1>This is a heading</h1>"); document.write("<p>This is a paragraph</p>"); </script>
如果写文本的语句像上面一样写在<head>或者<body>里面,会在已有页面的基础上继续绘制页面,不过如果像下面这种,点击按钮后再执行写文本的语句,会先清除所有内容再写文本。
<button type="button" onclick="isNumber()"> 点我提交框框内容 </button>
5、JS和CSS语句可以独立成文件,然后链接到html文件中。
<script src="myScript.js"></script> <link rel="stylesheet" href="test.css" />