首先 到服务器上 vue react等项目路由的重定向已解决不了带后缀的访问
这个重定向需要 nginx 来实现
我们先执行
scp -r 用户名 如果没设置过就是root@服务器公网地址:/etc/nginx/nginx.conf E:/拷贝地址
这里 我将服务器上的nginx配置文件 拷贝到了本地的 E盘下的 拷贝地址目录下
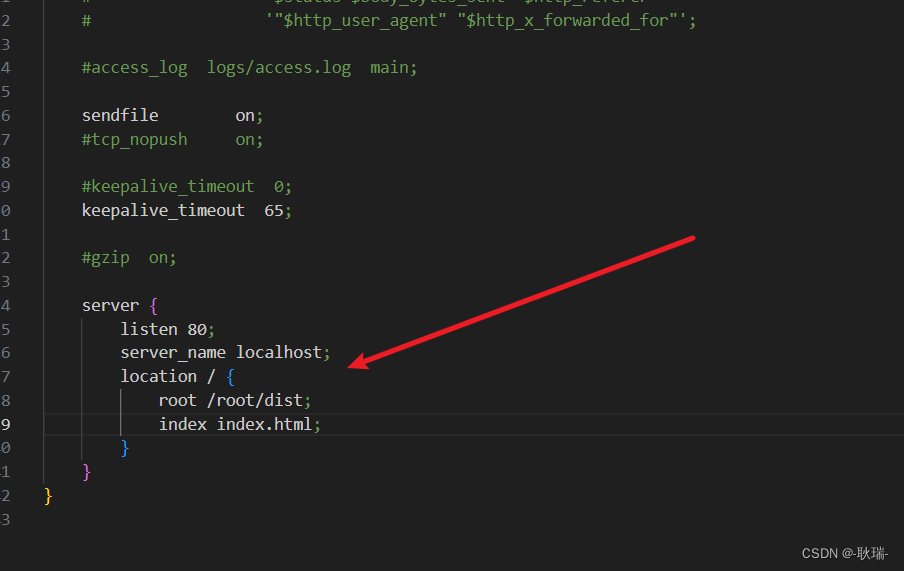
我的路径配置是这样写的

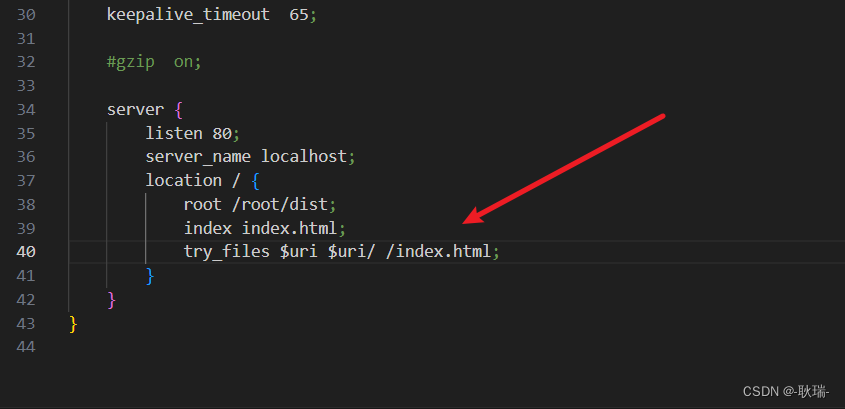
其实我们只需要加一行重定向配置
try_files $uri $uri/ /index.html;

然后 我们在本地执行
scp -r ./nginx.conf 用户名(如果之前没设置过就是 root)@服务器公网地址:/etc/nginx/
重新将 配置 文件送回服务器
然后 我们到服务器上 执行
sudo systemctl reload nginx

重载一下nginx配置
然后再去访问 我们的应用就有重定向的功能啦