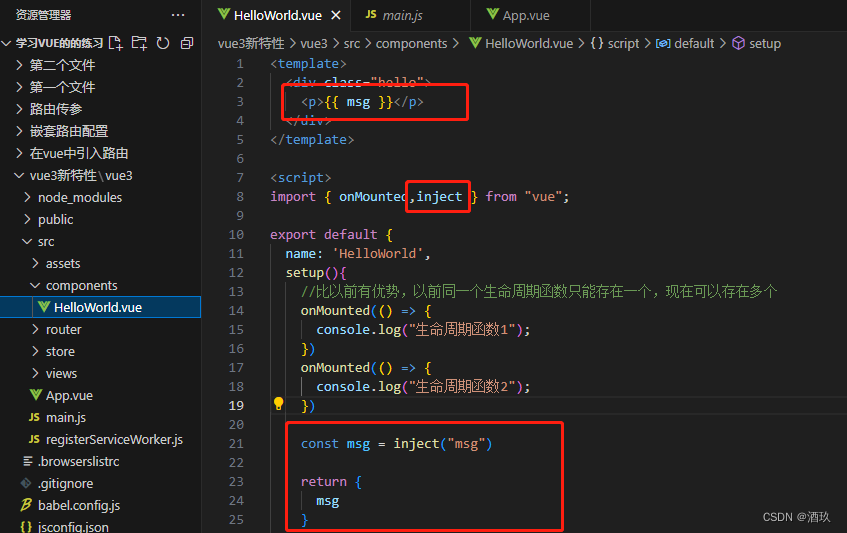
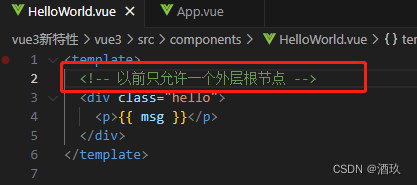
⑩ vue新特性
猜你喜欢
转载自blog.csdn.net/qq_42809973/article/details/132911111
今日推荐
周排行