目录

在Qt中,多界面切换是指在一个应用程序中使用多个不同的界面,并在它们之间进行切换。这种切换可以是用户触发的,例如点击按钮或选择菜单项,也可以是应用程序自动执行的,例如根据特定条件自动显示不同的界面。
Qt提供了QStackedWidget类,它是一个容器部件,可以用于存放多个界面,每个界面都是一个QWidget或其子类。通过在QStackedWidget中添加多个界面,可以在需要的时候显示特定的界面,从而实现界面切换的效果。
在界面切换过程中,可以使用各种Qt提供的信号和槽机制来处理用户输入和应用程序逻辑。通过连接按钮的点击信号或菜单项的选择信号到相应的槽函数,可以在用户触发事件时执行相应的界面切换操作。
总之,Qt多界面切换是指在一个Qt应用程序中使用多个界面,并通过用户操作或应用程序逻辑来切换显示不同的界面。
1. 添加界面类实现
1.1 添加第二个界面的类



1.2 添加第2个界面的头文件和槽函数
#include "twoform.h"
void ontForm::on_gotoTwoBtn_clicked()
{
//创建第 2 个界面
//方式一:每点击一次都创建一个第 2 界面
//twoForm *twoform = new twoForm ;
// twoform->show();
//方式二:多次点击也只创建一个第 2 界面--全局变量指针
//twoform = new twoForm ; //放在构造函数,放在此也会创建多个
twoform->show();//twoform 全局变量指针
//方式三:多次点击也只创建一个第 2 界面--全局变量
//tf.show();
this->hide();//隐藏第一个窗体
}
从第二个页面返回第一个页面,由于第
2
)步中让第一个窗体只是隐藏,所以不能再次创建第一个窗体, 应该发送一个信号给第一个窗体,让它显示。
窗体2定义信号:
class twoForm : public QWidget
{
Q_OBJECT
public:
explicit twoForm(QWidget *parent = 0);
~twoForm();
signals:
void twoFormSendSignal(QString);//定义一个信号
}窗口2发送信号:
void twoForm::doProcessTwoFormBtnToOneForm(bool)
{
clinckCount++;
//发送信号,通知第一个窗体
emit twoFormSendSignal(QString::number(clinckCount));
this->hide();
}窗体1接收信号:
//在第一个窗体的构造函数中添加绑定
twoform = new twoForm ;
connect(twoform,SIGNAL(twoFormSendSignal(QString)),this,SLOT(doProcessTwoForm
Resquest(QString)));
void ontForm::doProcessTwoFormResquest(QString str)
{
qDebug() << str <<endl;
this->show();
}2. 工程管理实现
实现功能:

点击返回;

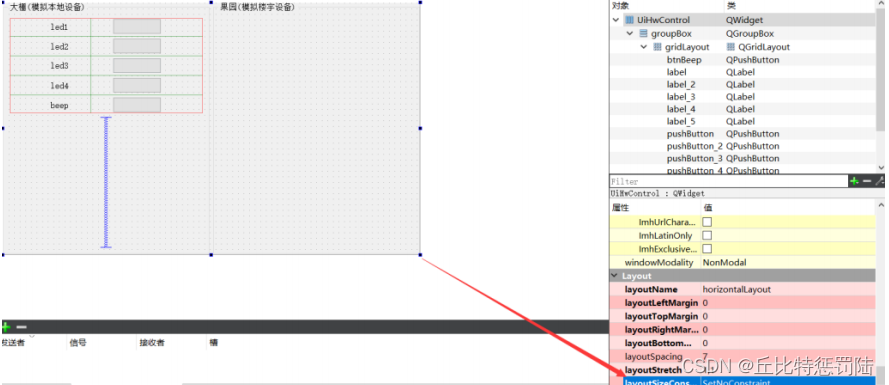
弹出界面属性设置:


实例程序:
widget.cpp
#include "widget.h"
#include "ui_widget.h"
#include <QPalette>
Widget::Widget(QWidget *parent) :
QWidget(parent),
ui(new Ui::Widget)
{
ui->setupUi(this);
}
Widget::~Widget()
{
delete ui;
}
void Widget::resizeEvent(QResizeEvent *event)
{
setBackgroundImage(":/image/backgroup.jpg");
}
void Widget::setBackgroundImage(QString Image)
{
//Qpixmap 是图片类,scaled 是缩放成为本窗口的大小
QPixmap pixmap = QPixmap(Image).scaled(this->size());
//QPalette 是调色板,palette 是指向背景的调色板
QPalette palette(this->palette());
//brush 是设置画刷,画刷上的颜色来自 Image
palette.setBrush(QPalette::Background,QBrush(pixmap));
//刷到背景上
this->setPalette(palette);
}
void Widget::on_ledBtn_clicked()
{
UiHwControl *uiHwControl = new UiHwControl();//注意,这里不能加 this
int x,y,w,h;
QRect rect = this->geometry(); //获取当前坐标和尺寸信息
x=rect.x();
y=rect.y()+ui->staWidget->height();
w=rect.width();
h=rect.height()-ui->staWidget->height();
uiHwControl->setGeometry(x,y,w,h);
uiHwControl->show();
connect(ui->backBtn,SIGNAL(clicked()),uiHwControl,SLOT(deleteLater()));
}uihwcontrol.cpp
#include "uihwcontrol.h"
#include "ui_uihwcontrol.h"
UiHwControl::UiHwControl(QWidget *parent) :
QWidget(parent),
ui(new Ui::UiHwControl)
{
ui->setupUi(this);
this->setWindowFlag(Qt::FramelessWindowHint); //不显示标题栏
}
UiHwControl::~UiHwControl()
{
delete ui;
}