Fiddler这款工具就不详细介绍了,网上的资料一抓一大把。
它作为抓取web和手机的数据包是一个利器。
但是对于刚刚安装好fiddler的施主们来说,打开fiddler仅仅能够抓取的是HTTP的请求----这显然是不够的!
在平常的工作中,很多产品或系统都是https的请求,没有经过设置的fiddler对于这些高难度妖精是毫无办法滴!
但是我们遇到困难也不能退缩呀,下面贫僧就给大家介绍下怎么搞定https请求!
另外文章还介绍了一个小方法,让你的fiddler请求列表看起来更清晰更漂亮。
此篇文章参考了一些其他博主,并经过贫僧亲身试验而总结出来的。因为贫僧发现其他的文章里有一些坑,会让人摸不着头脑。
---------------------------------下面是正文开始的分割线------------------------------------------
1、解决Tunnel to 443的问题
1、首先安装Fiddler
2、安装成功后,点击上访的Tools-->Options
3、分别按照下面两张图设置 HTTPS、connections两个页面。
4、点击“OK”以后Fiddler会弹出一个对话框问你是否要让Windows信任Fiddler生成的自签证书,选择“yes”以后,还会弹出一些对话框,直接“yes”或“OK”即可。
上面是抓取https请求的常规操作!!!!!基础操作!!!!!
贫僧主要想讲的不是这个,而是!在如上设置成功过后!!仍然发现有些https请求显示Tunnel to 443!!!!
不是全部的https都显示Tunnel to 443,如果是全部,说明你上面那些步骤没有做好!!请参照上面的或者其他人的文章,把证书清理干净了重新来一遍!!!
如果跟贫僧一样,是部分请求出现Tunnel to 443的情况,那么请继续往下看!!!
先简单概括一句,要加点代码在fiddler里面。
1、打开fiddler,在右侧的选项卡里找到FiddlerScript标签(没有找到该标签的施主去http://www.telerik.com/download/fiddler/fiddlerscript-editor下载安装即可)
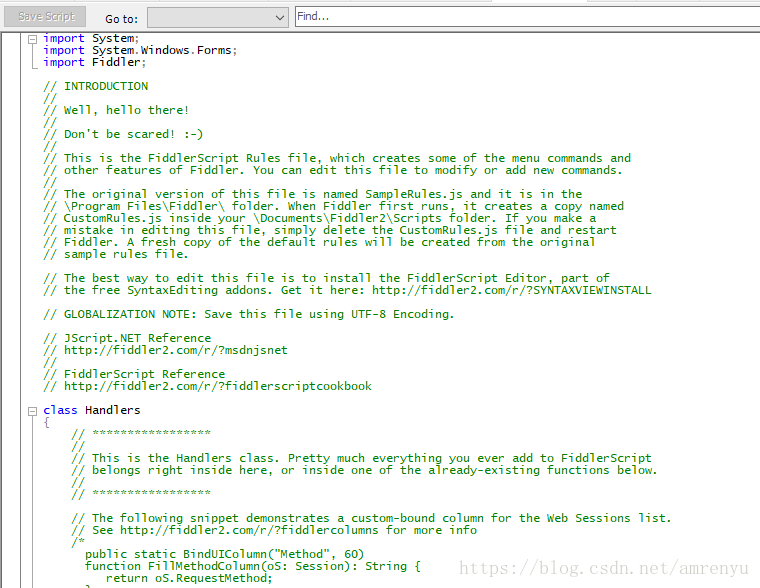
2、点击FiddlerScript这个标签,会出现很多很多的代码。
3、这些不用管,在顶上的 Go to 的下拉列表里选择“OnBeforeRequest”。
4、下面是重点!!!拉到OnBeforeRequest方法的结尾。
这里千万千万要注意,别跟滚车轱辘似的使劲滚鼠标滚轮一下子拉到整段代码的最下面。
记住:是拉到OnBeforeRequest方法的结尾!!!
在你选择了“OnBeforeRequest”这个选项时,整个页面会自动定位到这个方法的开始之处!
如图
慢慢往下拉,别太快了,拉到这个方法的最后就停下来。
5、上面这个位置一定要找准!!!找准地方后,在这个方法的最后一个大括号后面,插入以下代码。
var hosts = 'zkd.me develop.dog';
FiddlerApplication.Log.LogFormat("Logger session {0}, Url: {1}, isHttps: {2}, port: {3}", oSession.id, oSession.fullUrl, oSession.isHTTPS, oSession.port);
if(hosts.indexOf(oSession.host) > -1){
FiddlerApplication.Log.LogFormat("Capture session {0}, Url: {1}, isHttps: {2}, port: {3}", oSession.id, oSession.fullUrl, oSession.isHTTPS, oSession.port);
if(oSession.HTTPMethodIs('CONNECT')){
FiddlerApplication.Log.LogString('create fake tunnel response');
oSession['x-replywithtunnel'] = 'FakeTunnel';
return;
}
if (oSession.isHTTPS){
FiddlerApplication.Log.LogString('switch https to http request');
oSession.fullUrl = oSession.fullUrl.Replace("https://","http://");
oSession.port = 80;
}
FiddlerApplication.Log.LogFormat("Processed session {0}, Url: {1}, isHttps: {2}, port: {3}", oSession.id, oSession.fullUrl, oSession.isHTTPS, oSession.port);
}
FiddlerApplication.Log.LogFormat("Logger session {0}, Url: {1}, isHttps: {2}, port: {3}", oSession.id, oSession.fullUrl, oSession.isHTTPS, oSession.port);
}
如果有施主试着比较一下我和别人文章里贴的这段代码,就会发现我这里少了一句。就是这一句,在贫僧遇到这个问题时被坑了一下。
static function OnBeforeRequest(oSession: Session){
这一句,根本不需要。
6、点击头上的“Save Script”,就完成了设置。
假如你这段代码粘贴的不对,它会有提示的,比如什么“仅在类定义内有效”啊等等,如果出现,请检查粘贴位置、大括号什么的。
hosts变量定义的域名就是我们想让Fiddler帮我们一起欺骗浏览器的域名。
这段代码的作用是判断如果这些指定的域名上有从浏览器传来CONNECT的请求时,直接返回一个假的Response,这时Fiddler不会再试图去让请求的实际响应者回应这个CONNECT请求,而是自己返回了一个请求。
浏览器在收到这个请求以后不明就里,认为是服务器已经返回了安全信息,于是便愉快地继续发送请求。Fiddler在收到之后的请求,会将URL中的https替换为http,端口强制更换为80,再发给请求的实际响应者。
7、多重启几次fiddler,最终你会发现,所有的https请求,都完美的被抓取了!!!阿弥陀佛~
2、如何让HTTP请求和HTTPS请求显示不一样的颜色?
另外给大家介绍个小姑娘,啊,不,小功能。
HTTP请求和HTTPS请求混在一块会看的眼花,我们可以小小的设置一下,让HTTP请求和HTTPS请求显示不一样的颜色。
步骤:
1-3步和上面解决443接口的步骤一样。
4、找到 OnBeforeRequest这个方法后,我们同样的,在里面添加一些代码。
if(oSession.isHTTPS && oSession.url.indexOf(oSession.host)> -1){
oSession["ui-color"] = "blue";
}
if(!oSession.isHTTPS && oSession.url.indexOf(oSession.host)> -1){
oSession["ui-color"] = "green";
}
这段代码随便放哪,只要在这个方法里就行了。贫僧是把它放在最前面的。
5、保存。
之后,你就会发现HTTP请求和HTTPS请求被漂亮的分开啦!
最后附上参考文章:
https://blog.csdn.net/xpf094/article/details/79526633
https://www.cnblogs.com/hushaojun/p/6424674.html