文章目录
一、什么是HTML?
HTML是一种超文本标记语言,如何理解呢?
超文本:指的是文本、声音、图片、表格、链接等。
标记:为了做到一个页面上能够将超文本中的内容展示出来,是通过标签完成的,这些标签就是一个一个的标记。
HTML页面是运行到浏览器上面的!
二、vscode开发工具搭建
vscode是企业中开发前端的时候非常常用的一个开发工具,下面我们来看一下,使用它进行前端开发需要下载哪些插件。
- Auto Rename Tag

- view-in-browser

- Live Server

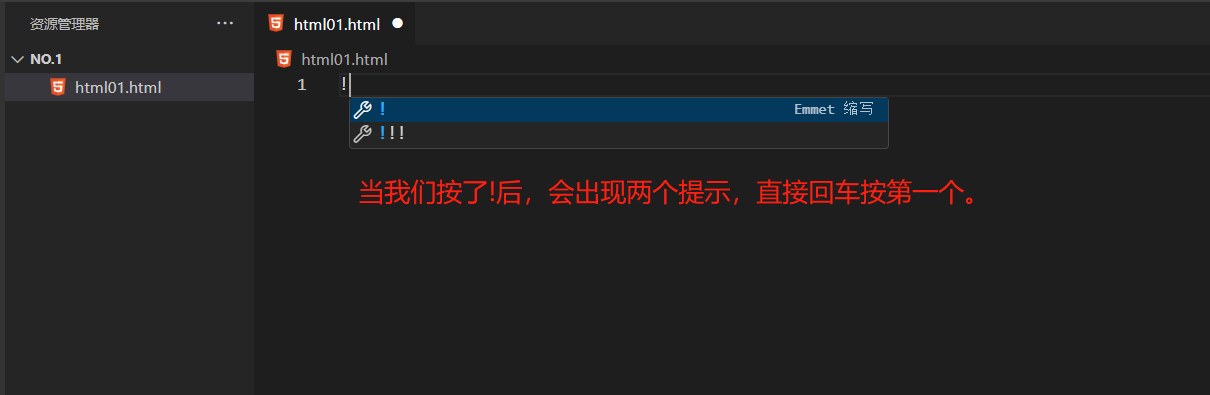
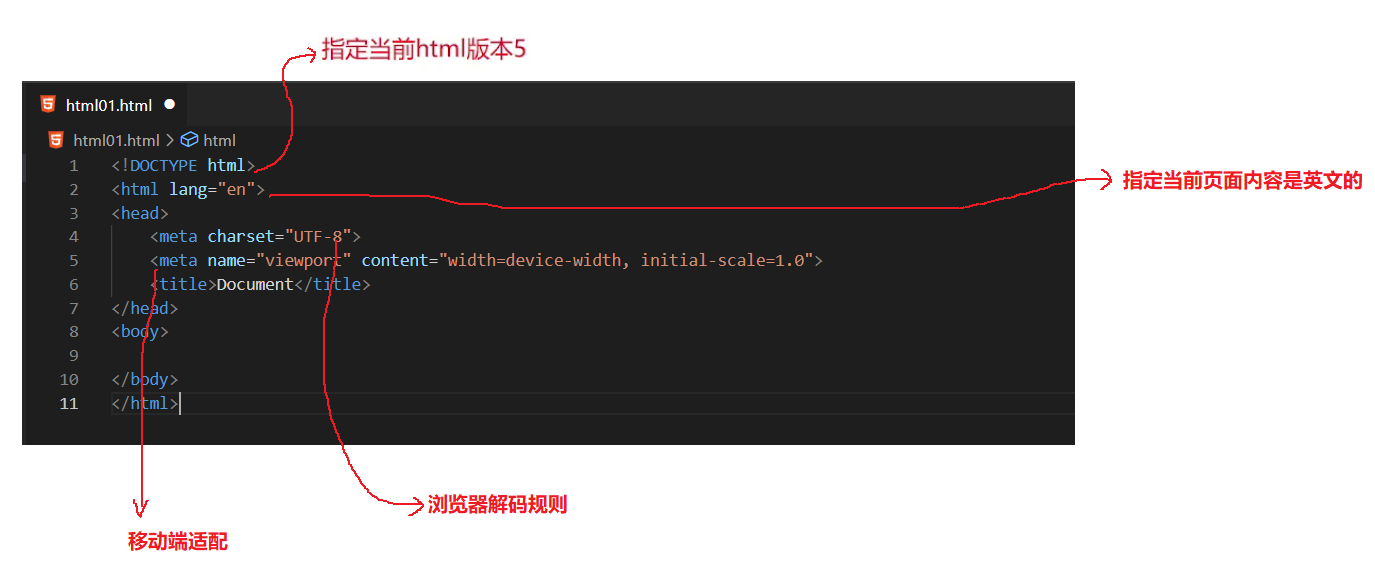
vscode如何快速生成代码框架:



三、第一个HTML页面的编写
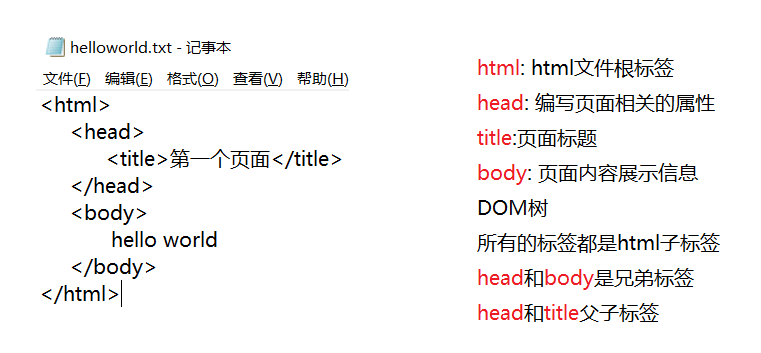
我们可以先使用普通的记事本来编写一个简单的HTML代码。

下面我们将该文本文件的后缀名改为html,双击运行即可。

每一个标签相当于一个对象,程序员可以通过代码拿到这些对象,拿到之后就可以对这些对象进行增删查改。

四、常见标签
1. 注释|标题|段落|换行标签
- 注释标签
<!-- 注释内容 -->
在vscode中,我们只需要选中我们想要注释的内容,然后在键盘上按下ctrl + /即可。
- 标题标签
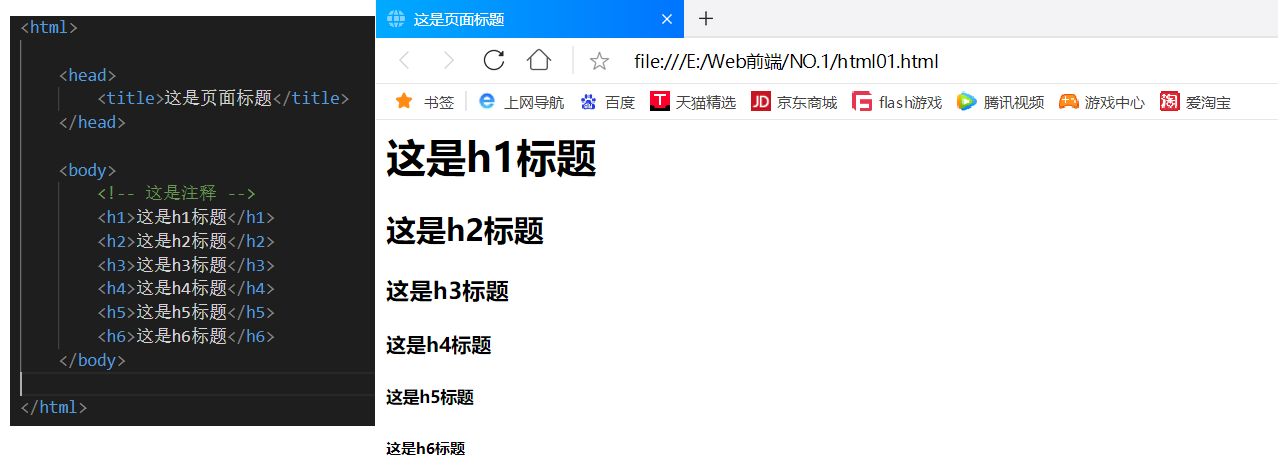
<h1>这是h1标题</h1>
<h2>这是h2标题</h2>
<h3>这是h3标题</h3>
<h4>这是h4标题</h4>
<h5>这是h5标题</h5>
<h6>这是h6标题</h6>
标题标签有六个, 从 h1 - h6, 数字越大, 则字体越小

- 段落标签
<p>段落内容</p>


- 换行标签
<br> 或者 <br/>
这里我们需要注意一下几点:
- br 是 break 的缩写. 表示换行.
- br 是一个单标签(不需要结束标签)
- br 标签不像 p 标签那样带有一个很大的空隙.
<br/>是规范写法. 不建议写成<br>


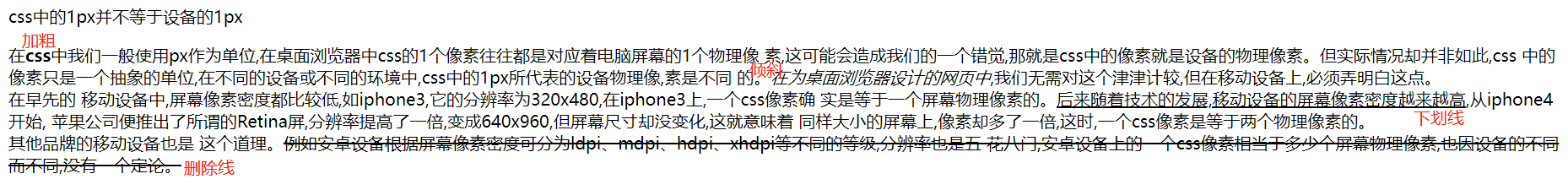
2. 格式化标签
加粗: strong 标签 和 b 标签倾斜: em 标签 和 i 标签删除线: del 标签 和 s 标签下划线: ins 标签 和 u 标签
<strong>strong 加粗</strong>
<b>b 加粗</b>
<em>倾斜</em>
<i>倾斜</i>
<del>删除线</del>
<s>删除线</s>
<ins>下划线</ins>
<u>下划线</u>


3. 图片标签:img
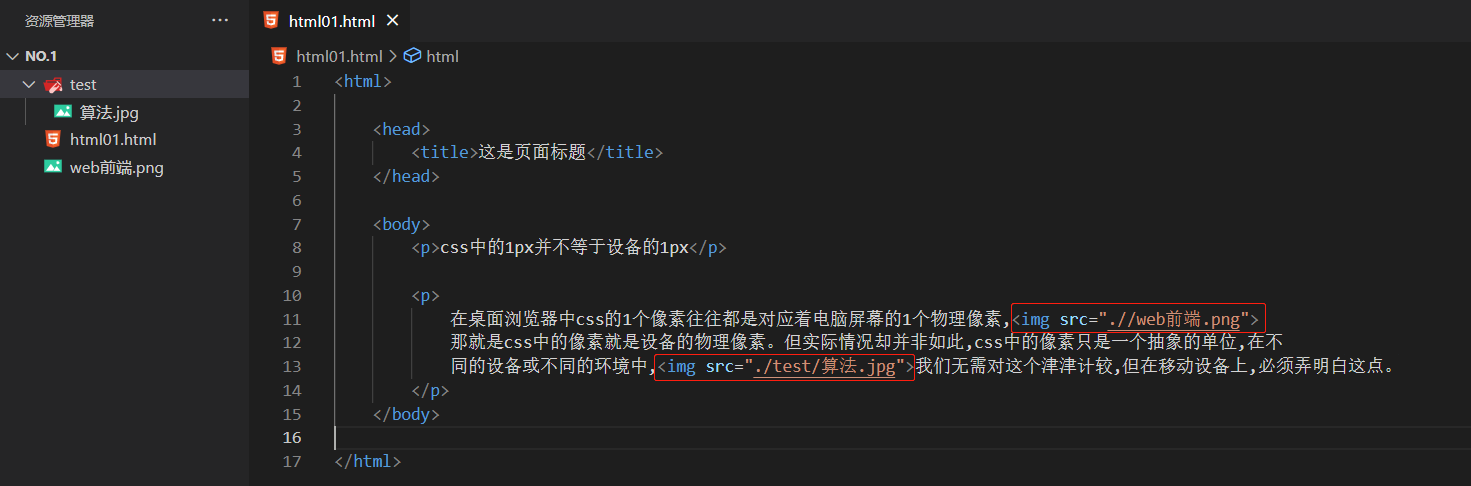
img 标签的作用是向网页中嵌入图片,该标签必须带有 src 属性,表示图片的路径。src属性有绝对路径和相对路径两种表示方法:
相对路径: ./xxx.png、./img/xxx.png或者../xxx.png


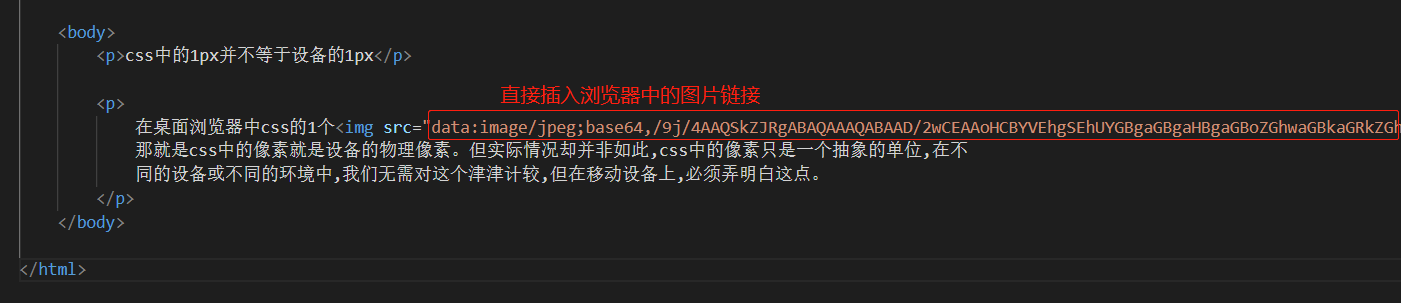
绝对路径:图片路径或者网络上的图片资源


img 标签的其他属性
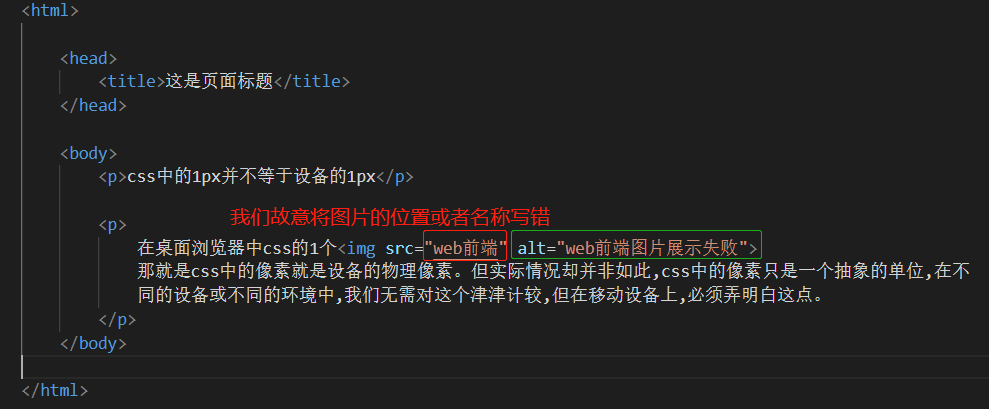
alt: 替换文本. 当文本不能正确显示的时候, 会显示一个替换的文字。


title: 提示文本. 鼠标放到图片上, 就会有提示。

width/height: 控制宽度高度. 高度和宽度一般改一个就行, 另外一个会等比例缩放. 否则就会图片失衡。


border: 边框, 参数是宽度的像素. 但是一般使用 CSS 来设定


很明显看到图片有了一层黑色的边框。
这里我们需要注意几点:
- 属性可以有多个, 不能写到标签之前
- 属性之间用空格分割, 可以是多个空格, 也可以是换行
- 属性之间不分先后顺序
- 属性使用 “键值对” 的格式来表示
4. 超链接标签:a
1. href: 必须具备, 表示点击后会跳转到哪个页面
- 外部链接: href 引用其他网站的地址
<a href="http://www.baidu.com">百度</a>

-
内部链接: 网站内部页面之间的链接. 写相对路径即可


当然,如果仅仅是为了插入一个超链接,但是它的作用就是刷新本页面,那么可以使用以下方式。


-
超链接也可以
以图片的方式插入:
<a href="https://www.baidu.com/">
<img src="./百度logo图标.png" width="100px", height="100px">
</a>

当我们点击这个图片时即可跳转到百度官网的首页。
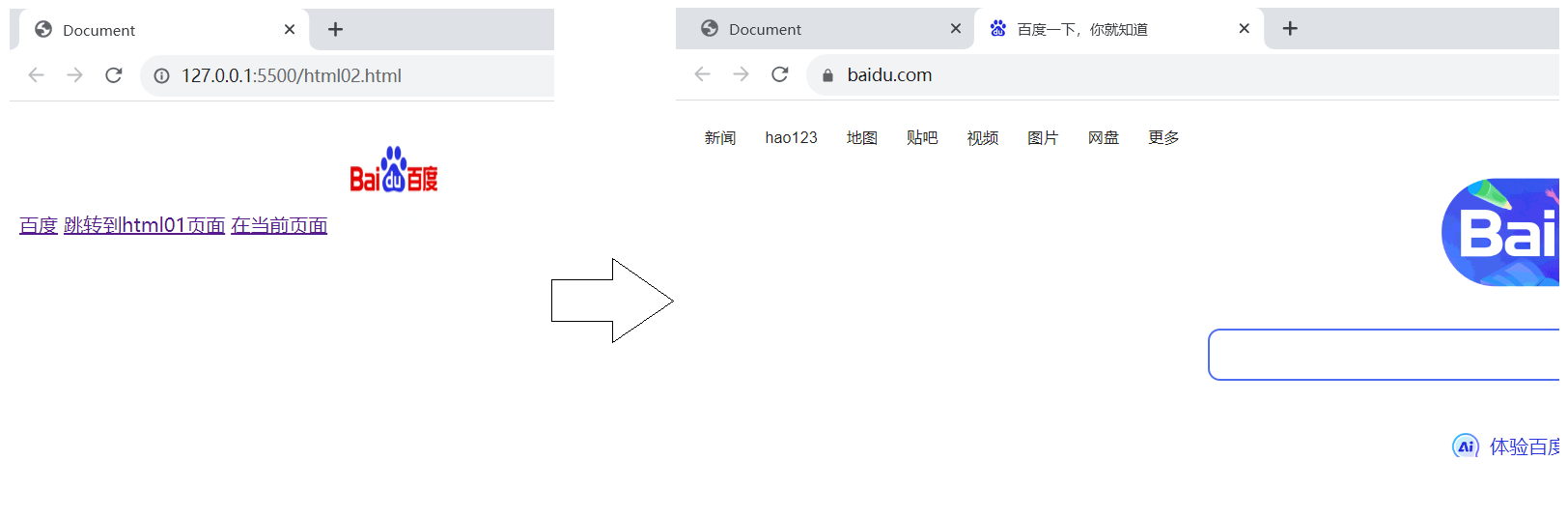
2. target属性:规定在何处打开链接文档
target的默认打开方式是_self,如果是_blank,则用新的页面打开。
对于上面的超链接,我们没有设置target属性,当我们点击它时都是默认在当前页面打开一个新的页面。当我们将target的属性设置为_self时,默认还是在当前页面打开超链接,将target的属性设置为_blank时,就用一个新的页面打开一个超链接。
<a href="https://www.baidu.com/" target="_blank">
<img src="./百度logo图标.png" width="100px", height="100px">
</a>

5. 表格标签 table
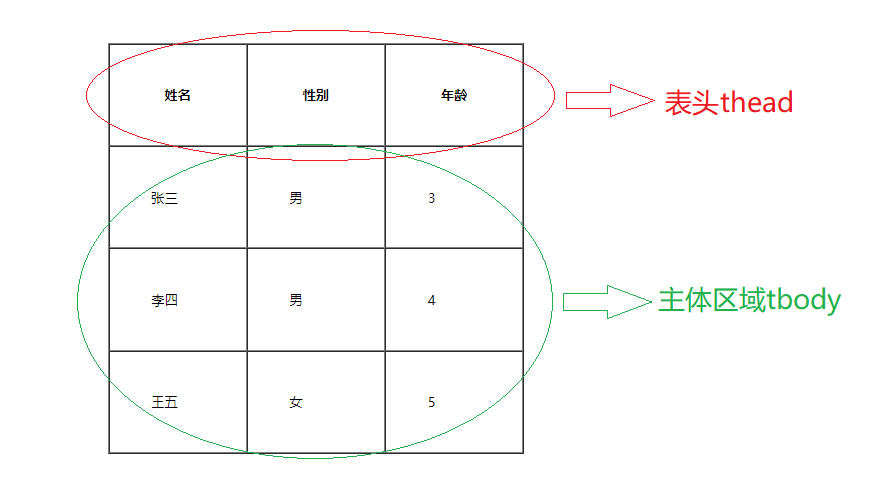
table标签: 表示整个表格tr标签: 表示表格的一行td标签: 表示一个单元格th标签: 表示表头单元格. 会居中加粗thead标签: 表格的头部区域(注意和 th 区分, 范围是比 th 要大的)tbody标签: 表格得到主体区域。
table 包含 tr , tr 包含 td 或者 th。
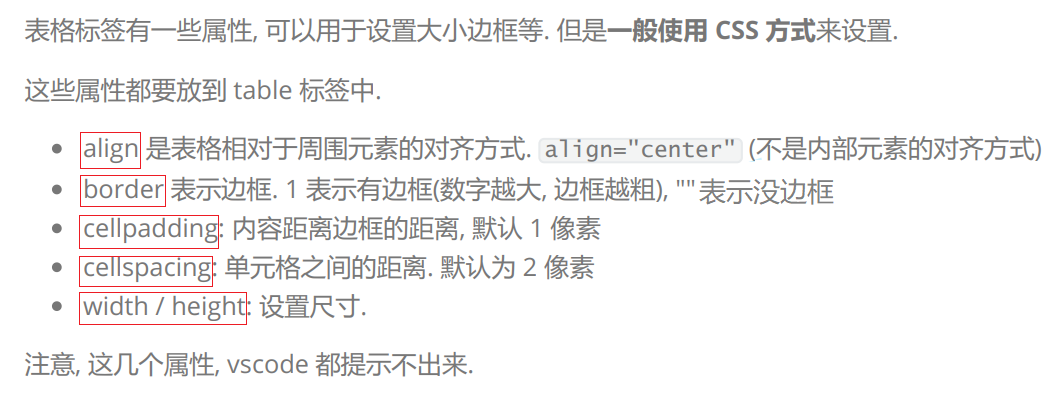
表格标签有一些属性, 可以用于设置大小边框等. 但是一般使用 CSS 方式来设置。

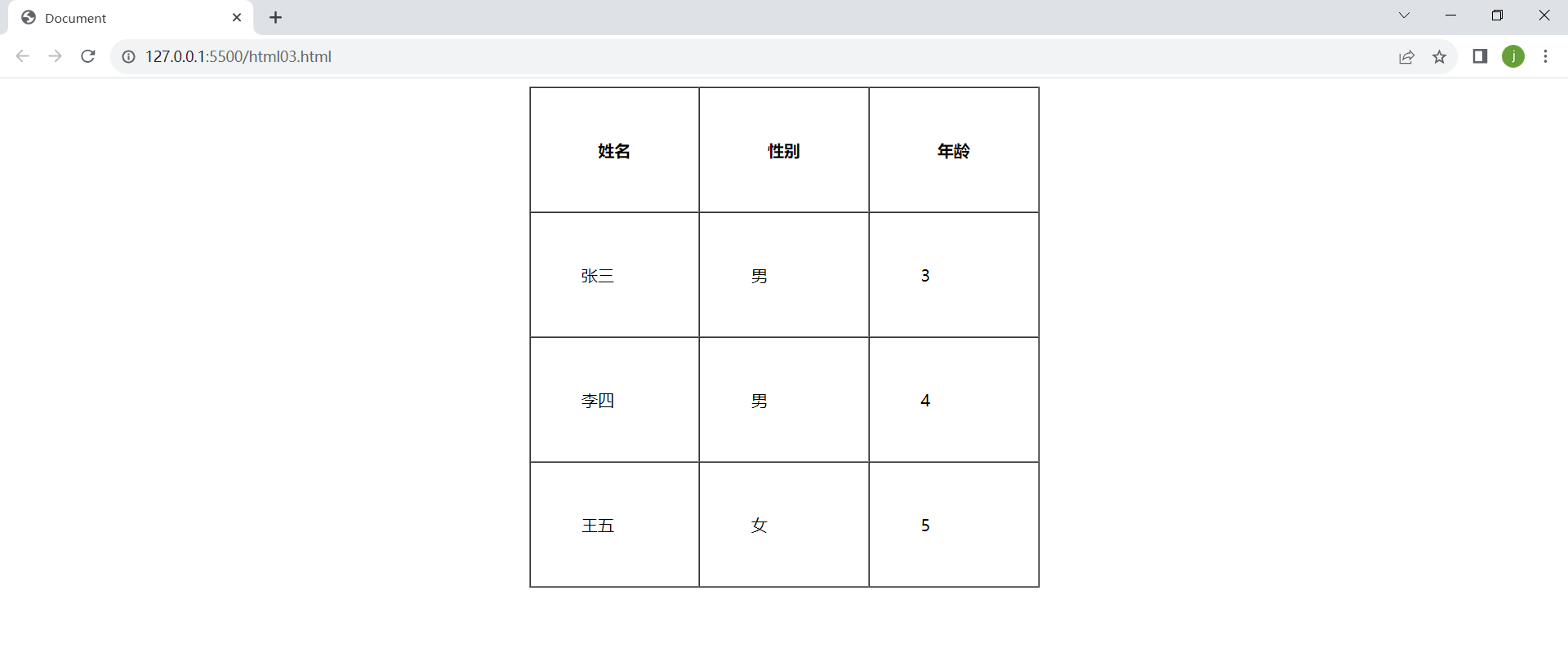
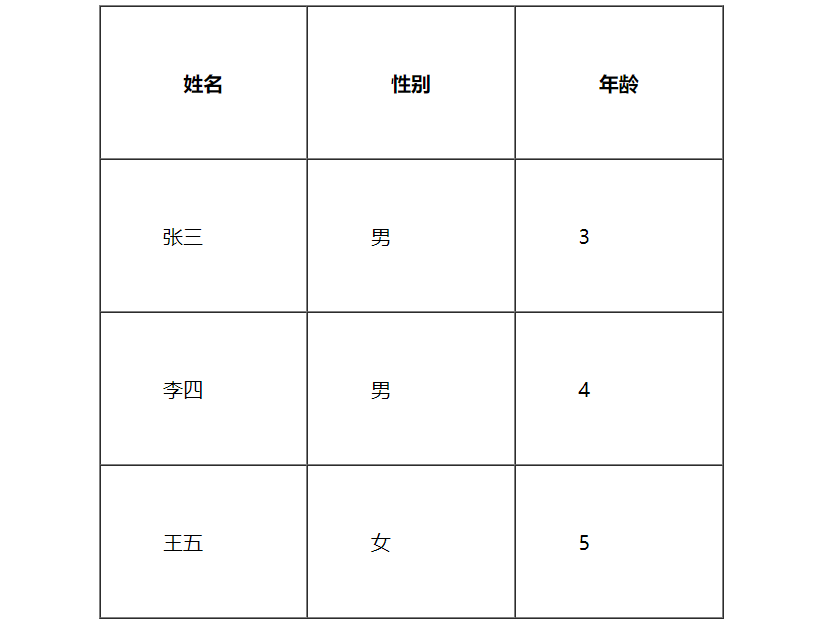
<table border="1" width="500" height="300" cellspacing="0" cellpadding="50" align="center">
<tr>
<td>姓名</td>
<td>性别</td>
<td>年龄</td>
</tr>
<tr>
<td>张三</td>
<td>男</td>
<td>3</td>
</tr>
<tr>
<td>李四</td>
<td>男</td>
<td>4</td>
</tr>
<tr>
<td>王五</td>
<td>女</td>
<td>5</td>
</tr>
</table>


一般来说,表格的表头会有一种格式,表格中的主体区域又是另一种格式。这时thead标签和tbody标签就派上用场了。
- thread里面的内容是
居中+加粗展示的。

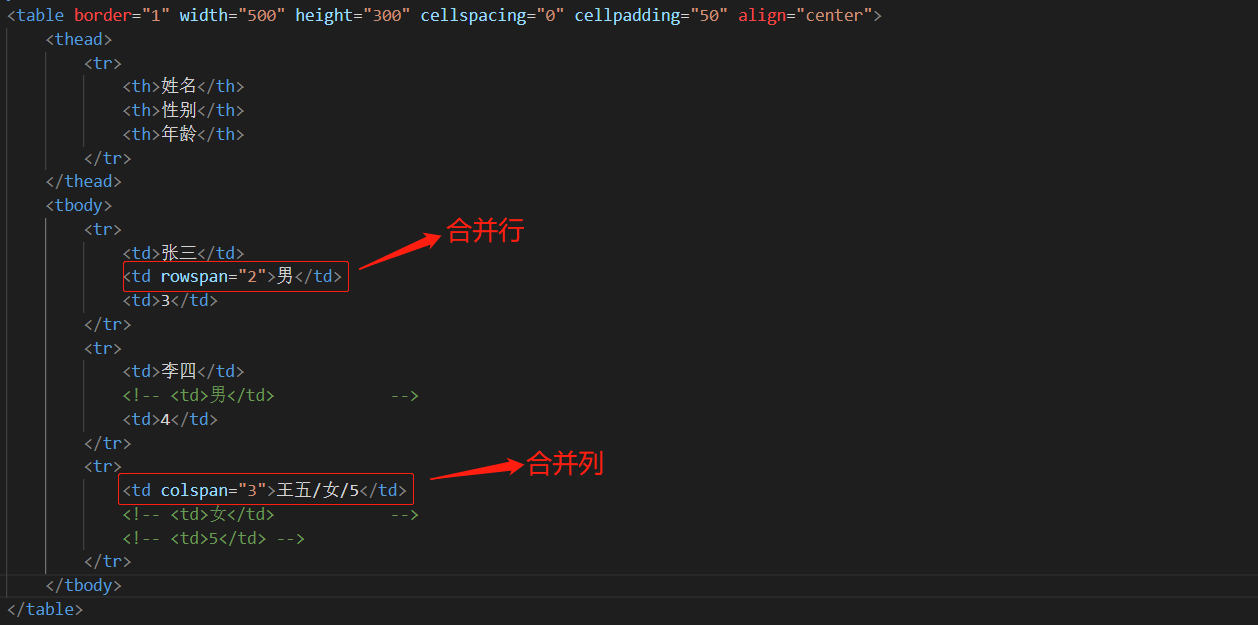
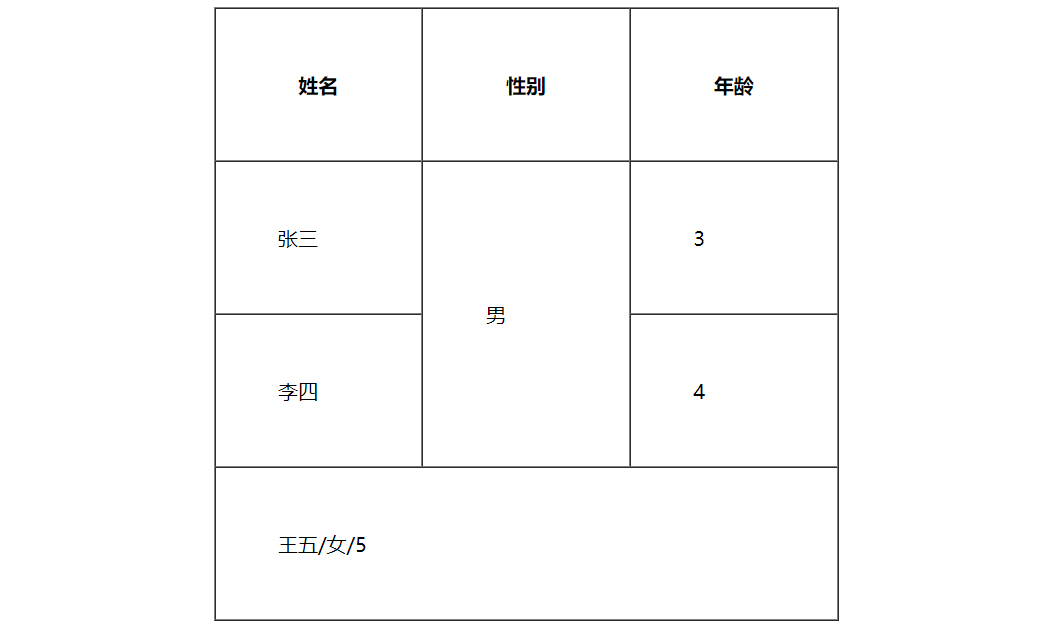
- 单元格合并


6. 列表标签 ul、ol、dl
- 无序列表[重要]
ul li- 有序列表[用的不多]
ol li- 自定义列表[重要]
dl (总标签) dt (小标题) dd (围绕标题来说明)上面有个小标题, 下面有几个围绕着标题来展开的
无序列表 ul li
基本格式:
<ul>
<li>这是内容一</li>
<li>这是内容二</li>
<li>这是内容三</li>
</ul>

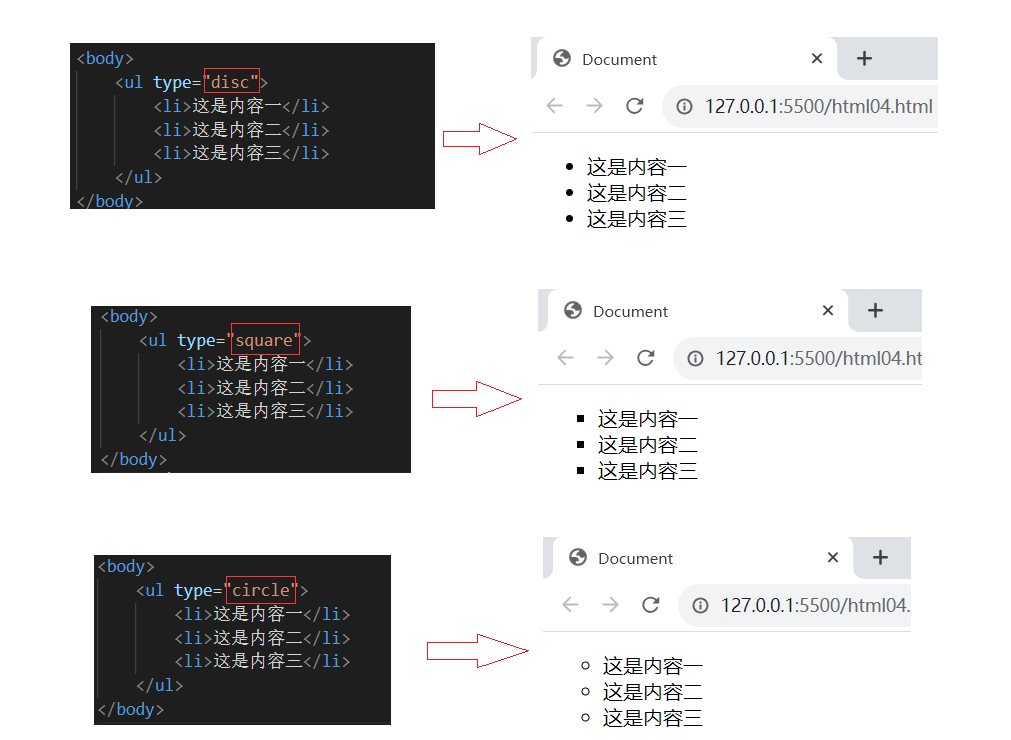
ul标签中的type属性可以修改的,默认的情况下,它是一个实心小圆点。我们可以控制它变成其他样式。
disc实心圆square实心小正方形circle空心圆

有序列表 ol li
<ol>
<li>这是有序列表1</li>
<li>这是有序列表2</li>
<li>这是有序列表3</li>
<li>这是有序列表4</li>
</ol>

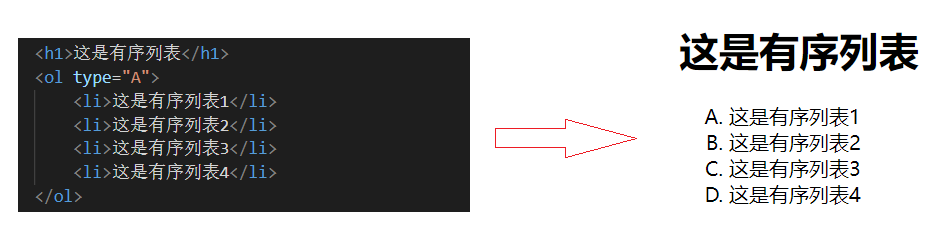
同样,ol标签中具有type属性和start属性,type属性和无序列表一样,都是展示左边序号的样式,start属性则决定列表从几号开始。
type属性的设置如下:
- a 表示小写英文字母编号
- A 表示大写英文字母编号
- i 表示小写罗马数字编号
- I 表示大写罗马数字编号
- 1 表示数字编号(默认)

自定义列表dl (总标签) dt (小标题) dd (围绕标题来说明)
<h1>这是自定义列表</h1>
<dl>
<dt> 自定义列表显示内容
<dd>自定义列表内容1</dd>
<dd>自定义列表内容2</dd>
<dd>自定义列表内容3</dd>
</dt>
</dl>

7. 表单标签 form、input
表单是让用户输入信息的重要途径,表单分成两个部分:
表单域: 包含表单元素的区域. 重点是 form 标签.表单控件: 输入框, 提交按钮等. 重点是 input 标签
form标签
<form action="test.html">
... [form 的内容]
</form>
form描述了要把数据按照什么方式,提交到哪个页面中,关于 form 需要结合 服务器 & 网络编程 来进一步理解,后面再详细研究。
input标签
各种输入控件, 单行文本框, 按钮, 单选框, 复选框,下面是input标签的一些属性:
type(必须有), 取值种类很多多, button, checkbox, text, file, image, password, radio等.name: 给 input 起了个名字. 尤其是对于 单选按钮, 具有相同的 name 才能多选一.value: input 中的默认值.checked: 默认被选中. (用于单选按钮和多选按钮)maxlength: 设定最大长度.
- 文本框
<input type="text">

- 密码框
<input type="password">

当我们在密码框中输入密码时,显示的是一种加密的状态。
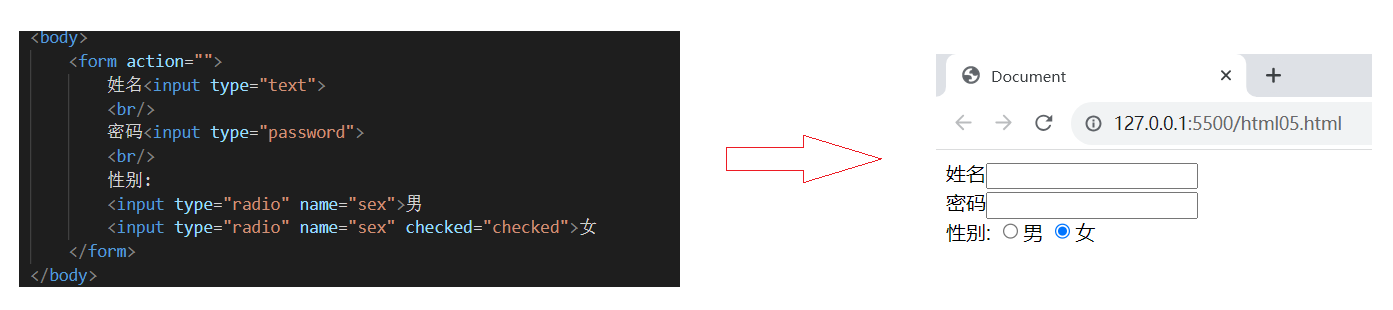
- 单选框
性别:
<input type="radio" name="sex">男
<input type="radio" name="sex" checked="checked">女
在这里type属性表示它是一个单选框,name属性设置为相同的字符串就可以保证只能有一个被选中,checked属性设置到哪个选项,哪个选项就是被默认选中的。

- 复选框
爱好:
<input type="checkbox"> 吃饭
<input type="checkbox"> 睡觉
<input type="checkbox">打游戏

- 普通按钮
<input type="button" value="我是个按钮">

这个按钮按下去之后没有任何反应,这是因为它需要搭配 JS 使用(后面会重点研究),下面我们先来演示一下:
<input type="button" value="我是个按钮" onclick="alert('hello')">

- 提交按钮、清空按钮和选择文件按钮
提交按钮必须放到 form 标签内. 点击后就会尝试给服务器发送。
<input type="submit">
清空按钮必须放在 form 中. 点击后会将 form 内所有的用户输入内容重置。
<input type="reset">
选择文件按钮
<input type="file">
举例演示一下:
<form action="https://www.baidu.com/">
课程<input type="text" name="course">
<input type="submit">
<input type="reset">
<input type="file">
</form>

- label标签
搭配 input 使用. 点击 label 也能选中对应的单选/复选框, 能够提升用户体验。for属性: 指定当前 label 和哪个相同id的 input 标签对应. (此时点击才是有用的)
<label for="name">姓名</label>
<input type="text" id="name">

- select 标签——下拉菜单
select标签的作用是制作一个下拉菜单。select标签一般会搭配option标签使用,option标签会展示出你可以选择的选项。默认选中为第一项,当然,option 中定义 selected=“selected” 表示默认选中。select标签具有size和multiple属性,如果select标签中定义multiple = "multiple"时,下拉菜单具有多项选择的功能,方法为按住Ctrl键选择多次。size属性则指定下拉菜单的可见选项数。
<select name="" id="">
<option>北京</option>
<option selected="select">上海</option>
<option>广州</option>
<option>深圳</option>
</select>

- textarea标签——文本域
文本域中的内容, 就是默认内容,注意,空格也会有影响。rows表示的是文本域中可容纳的行数,cols表示的是文本域中可容纳的列数。
<textarea rows="20" cols="50">
Redis入门到实战
</textarea>

8. 无语义标签 div & span
无语义表示没有固定的用途,拿着这个标签啥都可以干。div标签, division的缩写, 含义是 分割。span标签, 含义是跨度。就是两个盒子. 用于网页布局
div是独占一行的, 是一个大盒子.span不独占一行, 是一个小盒子
<div>
<div>
<span>吃饭</span>
<span>睡觉</span>
<span>玩游戏</span>
<span>运动</span>
</div>
<div>吃饭</div>
<div>睡觉</div>
<div>玩游戏</div>
<div>运动</div>
</div>

五、实战案例
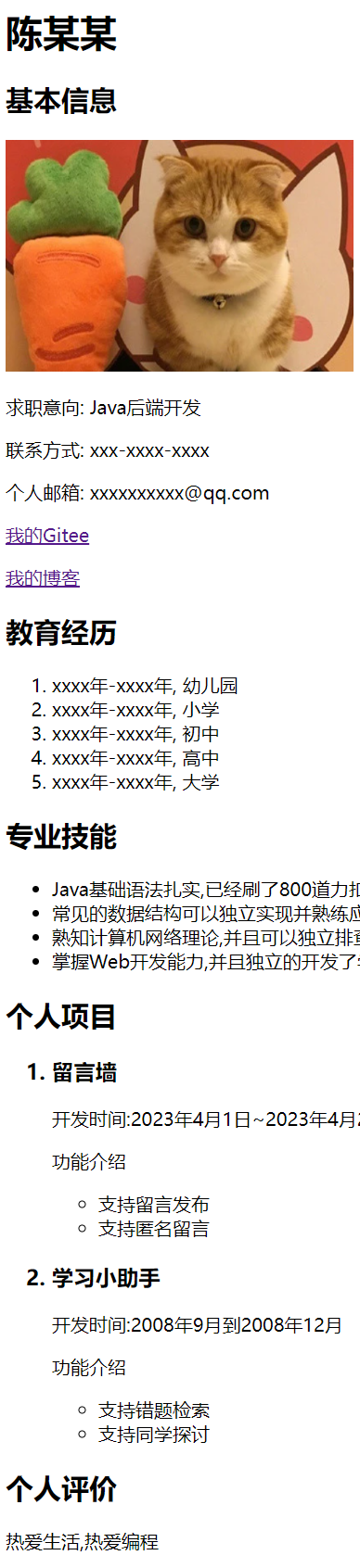
1. 个人简历展示
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>陈某某</h1>
<div>
<h2>基本信息</h2>
<img src="./图片.png" alt="" width="300" height="200">
<span><p>求职意向: Java后端开发</p></span>
<span><p>联系方式: xxx-xxxx-xxxx</p></span>
<span><p>个人邮箱: [email protected]</p></span>
<span><p><a href="https://gitee.com/">我的Gitee</a></p></span>
<span><p><a href="https://www.csdn.net/">我的博客</a></p></span>
</div>
<div>
<h2>教育经历</h2>
<ol>
<li>xxxx年-xxxx年, 幼儿园</li>
<li>xxxx年-xxxx年, 小学</li>
<li>xxxx年-xxxx年, 初中</li>
<li>xxxx年-xxxx年, 高中</li>
<li>xxxx年-xxxx年, 大学</li>
</ol>
</div>
<div>
<h2>专业技能</h2>
<ul>
<li>Java基础语法扎实,已经刷了800道力扣</li>
<li>常见的数据结构可以独立实现并熟练应用</li>
<li>熟知计算机网络理论,并且可以独立排查常见问题</li>
<li>掌握Web开发能力,并且独立的开发了学校的留言墙功能</li>
</ul>
</div>
<div>
<h2>个人项目</h2>
<ol>
<h3><li>留言墙</li></h3>
<p>开发时间:2023年4月1日~2023年4月28日</p>
<p>功能介绍</p>
<ul>
<li>支持留言发布</li>
<li>支持匿名留言</li>
</ul>
<h3><li>学习小助手</li></h3>
<p>开发时间:2008年9月到2008年12月</p>
<p>功能介绍</p>
<ul>
<li>支持错题检索</li>
<li>支持同学探讨</li>
</ul>
</ol>
</div>
<div>
<h2>个人评价</h2>
<p>热爱生活,热爱编程</p>
</div>
</body>
</html>
效果如下:

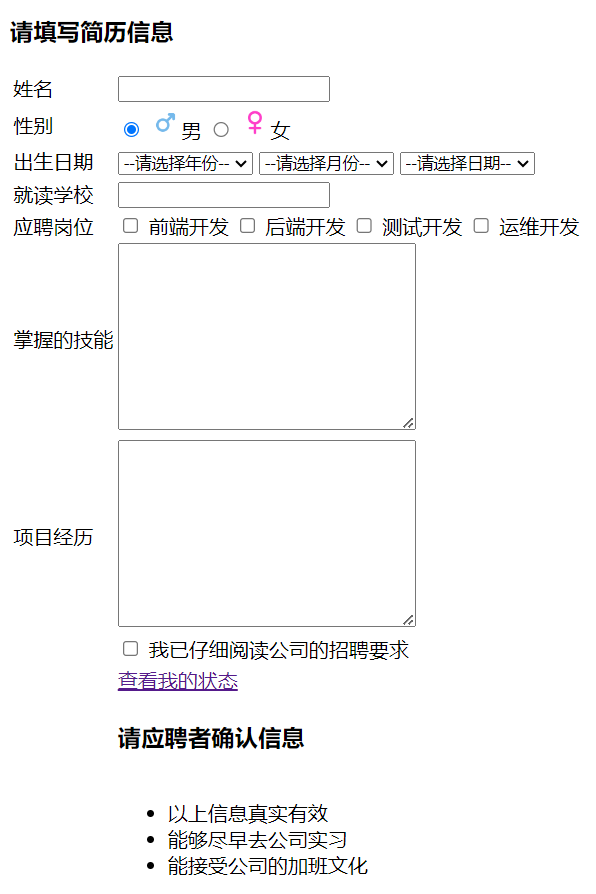
2. 个人简历填写页面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<table>
<thead><h3>请填写简历信息</h3></thead>
<tr>
<td>
<label for="name">姓名</label>
</td>
<td>
<input type="text" id="name">
</td>
</tr>
<tr>
<td>
性别
</td>
<td>
<input type="radio" name="sex" checked="checked" id="male">
<label for="male">
<img src="./male.png" alt="" width="25" height="25">男
</label>
<input type="radio" name="sex" id="female">
<label for="female">
<img src="./female.png" alt="" width="25" height="25">女
</label>
</td>
</tr>
<tr>
<td>出生日期</td>
<td>
<select name="" id="">
<option value="">--请选择年份--</option>
<option value="">2000</option>
<option value="">2001</option>
<option value="">2002</option>
<option value="">2003</option>
<option value="">2004</option>
<option value="">2005</option>
<option value="">2006</option>
<option value="">2007</option>
<option value="">2008</option>
<option value="">2009</option>
<option value="">2010</option>
</select>
<select name="" id="">
<option value="">--请选择月份--</option>
<option value="">1</option>
<option value="">2</option>
<option value="">3</option>
<option value="">4</option>
<option value="">5</option>
<option value="">6</option>
<option value="">7</option>
<option value="">8</option>
<option value="">9</option>
<option value="">10</option>
<option value="">11</option>
<option value="">12</option>
</select>
<select name="" id="">
<option value="">--请选择日期--</option>
<option value="">1</option>
<option value="">2</option>
<option value="">3</option>
<option value="">4</option>
<option value="">5</option>
<option value="">6</option>
<option value="">7</option>
<option value="">8</option>
<option value="">9</option>
<option value="">10</option>
<option value="">11</option>
<option value="">12</option>
<option value="">13</option>
<option value="">14</option>
<option value="">15</option>
<option value="">16</option>
<option value="">17</option>
<option value="">18</option>
<option value="">19</option>
<option value="">20</option>
<option value="">21</option>
<option value="">22</option>
<option value="">23</option>
<option value="">24</option>
<option value="">25</option>
<option value="">26</option>
<option value="">27</option>
<option value="">28</option>
<option value="">29</option>
<option value="">30</option>
</select>
</td>
</tr>
<tr>
<td>
<label for="school">就读学校</label>
</td>
<td>
<input type="text" id="school">
</td>
</tr>
<tr>
<td>应聘岗位</td>
<td>
<input type="checkbox" id="fe">
<label for="fe">前端开发</label>
<input type="checkbox" id="server">
<label for="server">后端开发</label>
<input type="checkbox" id="test">
<label for="test">测试开发</label>
<input type="checkbox" id="yunwei">
<label for="yunwei">运维开发</label>
</td>
</tr>
<tr>
<td>掌握的技能</td>
<td>
<textarea name="" id="" cols="30" rows="10"></textarea>
</td>
</tr>
<tr>
<td>项目经历</td>
<td>
<textarea name="" id="" cols="30" rows="10"></textarea>
</td>
</tr>
<tr>
<td></td>
<td>
<input type="checkbox" id="read">
<label for="read">我已仔细阅读公司的招聘要求</label>
</td>
</tr>
<tr>
<td></td>
<td><a href="#">查看我的状态</a></td>
</tr>
<tr>
<td></td>
<td><h3>请应聘者确认信息</h3></td>
</tr>
<tr>
<td></td>
<td>
<ul>
<li>以上信息真实有效</li>
<li>能够尽早去公司实习</li>
<li>能接受公司的加班文化</li>
</ul>
</td>
</tr>
</table>
</body>
</html>
效果如下:

这里再举几个HTML中的特殊字符
有些特殊的字符在 html 文件中是不能直接表示的, 例如
空格: 小于号: <大于号: >按位与: &
注意:html 标签就是用 < > 表示的. 因此内容里如果存在 < > , 就会发生混淆。