mvc
- model 数据
- view 视图
- controller 控制器
下面实现一个路由视图逻辑分离例子,先安装依赖
npm init -y
npm i koa koa-static koa-bodyparser koa-router koa-combine-routers ejs [email protected]
没有分离的时候,路由视图逻辑都是混在一起的
const Koa = require("koa");
const Router = require("koa-router");
const app = new Koa();
const router = new Router();
router.get("/", async (ctx, next) => {
ctx.body = "hello";
});
router.post("/add", async (ctx, next) => {
ctx.body = "add";
});
// 使用路由中间件
app.use(router.routes()).use(router.allowedMethods()); // 路由的装载
app.listen(3000);
加了router.allowedMethods() 中间件情况下,如果接口是 get 请求,而前端使用 post 请求,会返回 405 Method Not Allowed,提示方法不被允许 ,并在响应头有添加允许的请求方式(Allow: POST);而在不加这个中间件这种情况下,则会返回 404 Not Found 找不到请求地址,并且响应头没有添加允许的请求方式 。
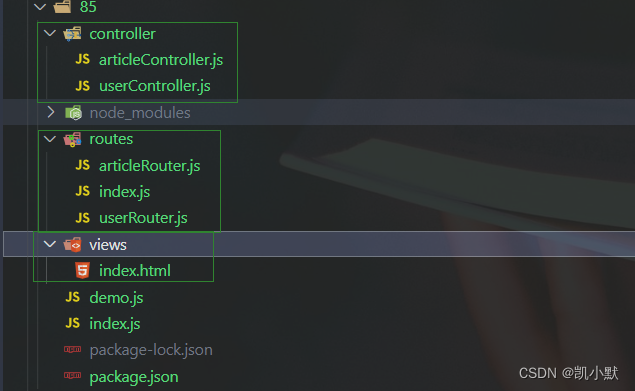
下面进行分离,文件结构如下

先看路由 routes 文件夹
articleRouter.js
let Router = require("koa-router");
let ArticleController = require("../controller/articleController");
let article = new ArticleController();
const router = new Router({
prefix: "/article" // 划分路由作用域
});
router.get("/add", article.add);
router.get("/remove", article.remove);
module.exports = router;
userRouter.js
let Router = require("koa-router");
let UserController = require("../controller/userController");
let user = new UserController();
const router = new Router({
prefix: "/user" // 划分路由作用域
});
router.get("/add", user.add);
router.get("/remove", user.remove);
module.exports = router;
index.js,合并路由可以使用 koa-combine-routers,能将多个路由合并成一个路由使用 (跟 redux 里的 combineReducers 类似)
// 整合路由
let combineRoutes = require("koa-combine-routers");
let artilceRouter = require("./articleRouter");
let userRouter = require("./userRouter");
module.exports = combineRoutes(artilceRouter, userRouter);
命中路径后,调用对应的控制器 controller 来处理
articleController.js
class ArticleController {
async add(ctx, next) {
ctx.body = "文章添加";
}
async remove(ctx, next) {
ctx.body = "文章删除";
}
}
module.exports = ArticleController;
userController.js
class userController {
async add(ctx, next) {
await ctx.render("index.html", {
name: "kaimo",
age: 313
});
}
async remove(ctx, next) {
ctx.body = "用户删除";
}
}
module.exports = userController;
最后就是视图:index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<%=name%><%=age%>
</body>
</html>
入口,index.js,分离之后的写法如下
const Koa = require("koa");
const views = require("koa-views");
const app = new Koa();
const router = require("./routes/index");
// 该中间件会在 ctx 上加上 render 方法 await ctx.render()
app.use(
views(__dirname + "/views", {
map: {
html: "ejs" // 内部会自动引入 ejs 模块
}
})
);
app.use(router());
app.listen(3000);
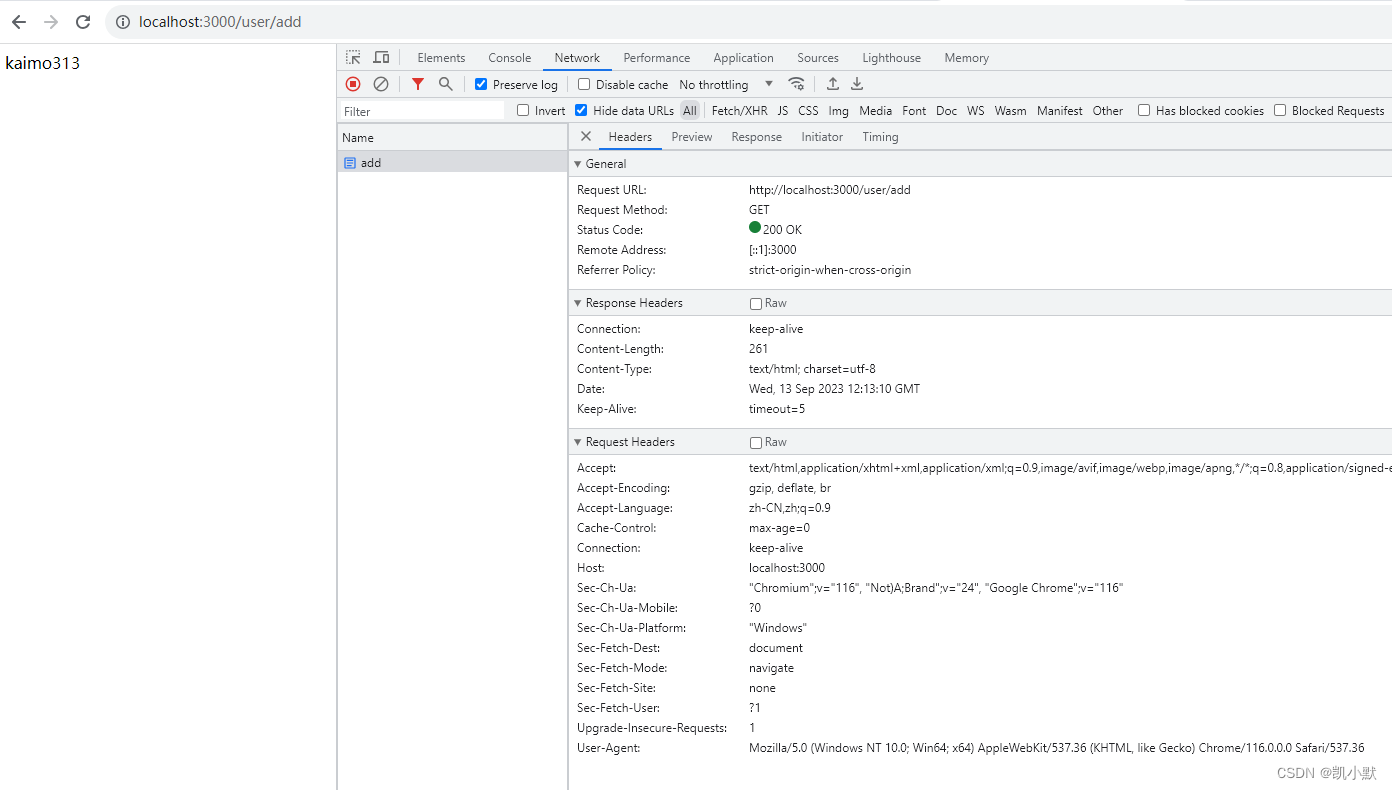
启动服务,访问 http://localhost:3000/user/add
nodemon index.js