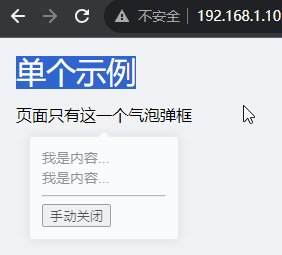
Vue3 - Element Plus 气泡卡片 Popover 手动关闭,支持 v-for 循环出来的多个弹框(el-popover 点击其他区域关闭弹出框,通过点击按钮手动触发关闭隐藏气泡弹框)
猜你喜欢
转载自blog.csdn.net/weixin_44198965/article/details/132831947
今日推荐
周排行