目前安装的 eslint版本及插件:
"eslint": "^8.46.0",
"eslint-config-standard-with-typescript": "^37.0.0",
"eslint-plugin-import": "^2.28.0",
"eslint-plugin-n": "^16.0.1",
"eslint-plugin-promise": "^6.1.1",
"eslint-plugin-vue": "^9.16.1",
目前 .eslintrc.cjs 的配置如下:
module.exports = {
env: {
browser: true,
es2021: true
},
extends: ['plugin:vue/vue3-strongly-recommended', 'standard'],
parserOptions: {
ecmaVersion: 12,
parser: '@typescript-eslint/parser',
sourceType: 'module'
},
plugins: ['vue', '@typescript-eslint'],
rules: {
'vue/no-mutating-props': 'off'
},
overrides: [
{
files: ['src/api/**/*.ts'],
rules: {
camelcase: 'off'
}
}
]
}
我使用的 vite+vue3, 安装了eslint-plugin-vue这个插件。
问题:
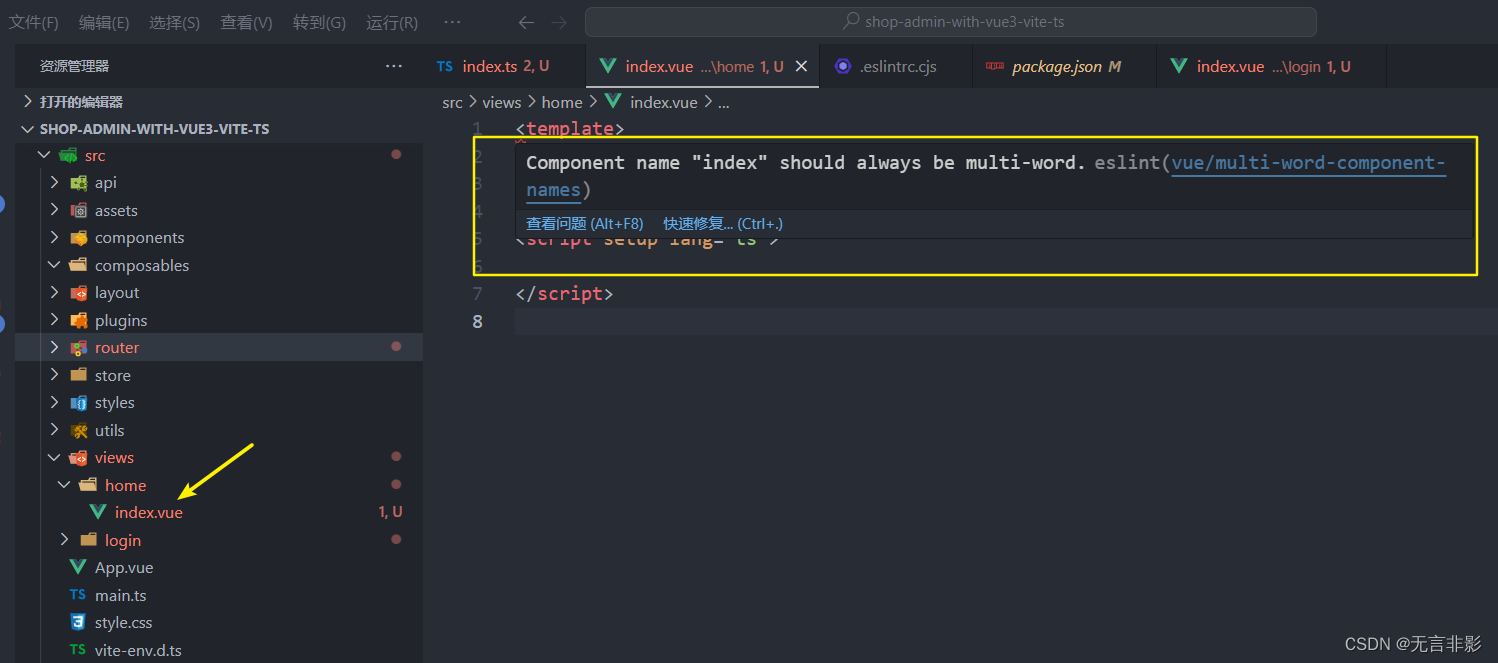
当我创建组件的时候,习惯性的写 index.vue

eslint-plugin-vue提示:
https://eslint.vuejs.org/rules/multi-word-component-names.html

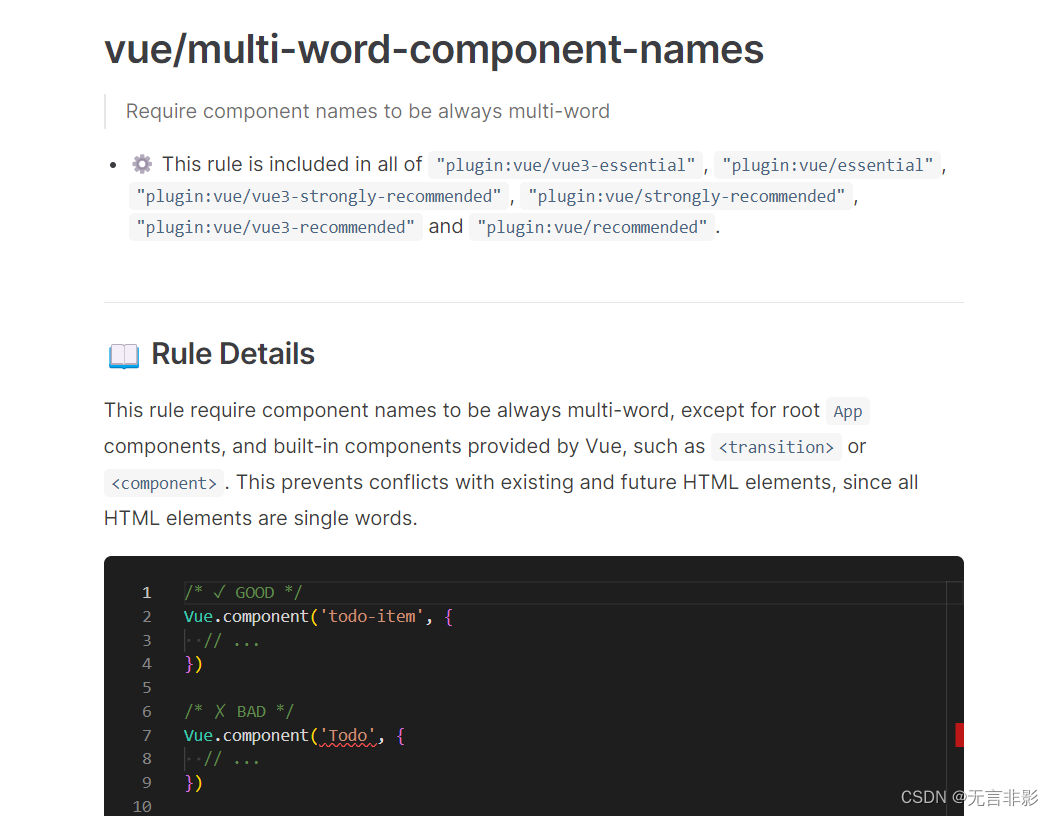
Rule Details
This rule require component names to be always multi-word, except for root App components, and built-in components provided by Vue, such as <transition> or <component>. This prevents conflicts with existing and future HTML elements, since all HTML elements are single words.
规则详情
此规则要求组件名称始终为多个单词,除了根组件 App 和由 Vue 提供的内置组件,例如 或 。这样可以避免与现有和未来的 HTML 元素发生冲突,因为所有 HTML 元素都是单个单词。
解决方案:
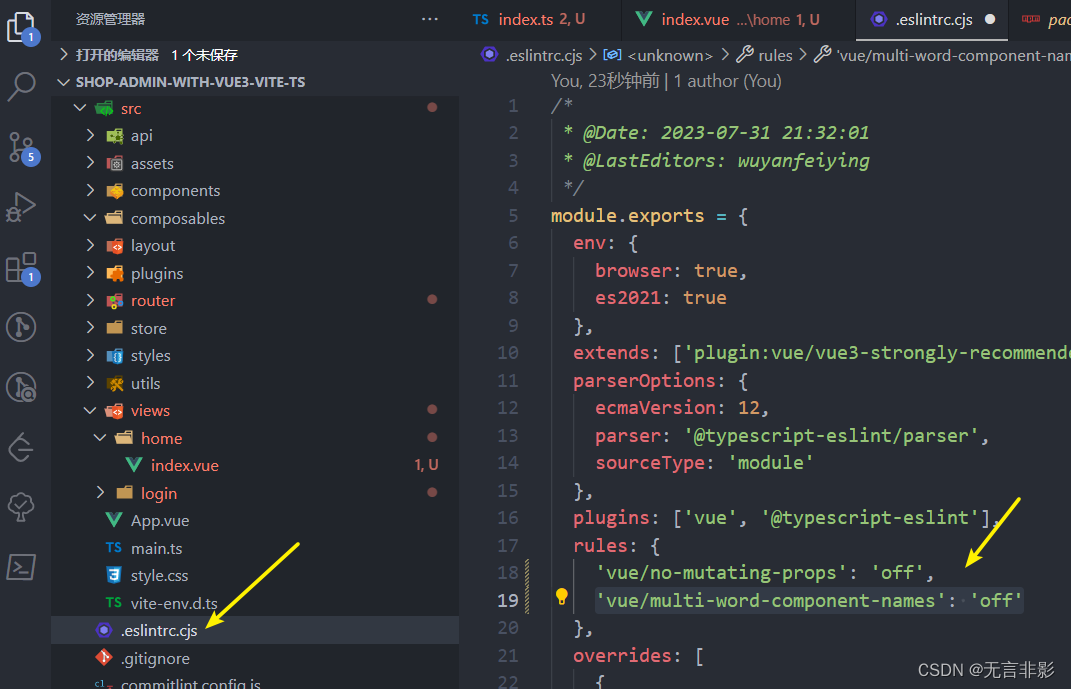
1. 关掉这个规则:
需要在.eslintrc.cjs中rule中新增如下:
'vue/multi-word-component-names': 'off'

2. 按照配置的规则来:
把home文件下的index.vue 改成 HomeIndex.vue 或者 home-index.vue