近年来,信息化管理行业的不断兴起,使得人们的日常生活越来越离不开计算机和互联网技术。首先,根据收集到的用户需求分析,对设计系统有一个初步的认识与了解,确定校园失物招领网站的总体功能模块。然后,详细设计系统的主要功能模块,通过数据库设计过程将相关的数据信息存储到数据库中,再通过使用关键的开发工具,如IDEA开发平台、AJAX技术等,编码设计相关的功能模块。接着,主要采用功能测试的方式对系统进行测试,找出系统在运行过程中存在的问题,以及解决问题的方法,不断地改进和完善系统的设计。最后,总结本文介绍的系统的设计和实现过程,并且针对于系统的开发提出未来的展望工作。本系统的研发具有重大的意义,在安全性方面,用户使用浏览器访问网站时,采用注册和密码等相关的保护措施,提高系统的可靠性,维护用户的个人信息和财产的安全。在方便性方面,促进了校园失物招领网站的信息化建设,极大的方便了相关的工作人员对校园失物招领网站信息进行管理。
由于篇幅限制,想要获取完整文章或者源码,或者代做,拉到文章底部即可看到个人VX。
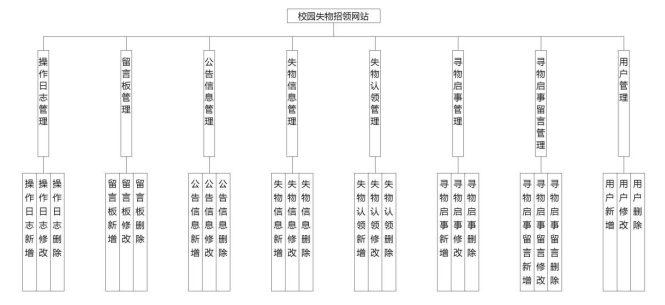
系统总体功能设计图如图所示。

管理员可以选择任一浏览器打开网址,输入信息无误后,以管理员的身份行使相关的管理权限,管理员登录界面设计如图所示。

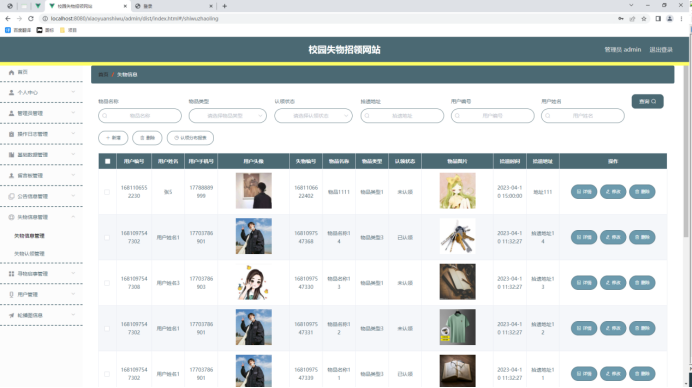
管理员可以通过选择失物招领管理,管理相关的失物招领信息记录,比如进行查看失物招领信息标题,修改失物招领信息来源等操作,失物招领管理界面设计如图所示。

测试环境是使用一台配置不高的电脑或者笔记本,配置Windows 7或者更高版本的操作系统环境,在浏览器中输入本系统网址,如果能正常访问本系统的首页,说明本系统可以成功的进行测试。
本系统主要使用功能测试的方法,测试系统功能效果。测试流程图如图所示。
