安装Eharts
官方快速上手地址
npm install echarts --save
代码演示
<script setup>
import {
onMounted, ref} from "vue";
import * as echarts from 'echarts';
const option = ref({
title: {
text: 'ECharts 入门示例'
},
tooltip: {
},
legend: {
data: ['销量']
},
xAxis: {
data: ['衬衫', '羊毛衫', '雪纺衫', '裤子', '高跟鞋', '袜子']
},
yAxis: {
},
series: [
{
name: '销量',
type: 'bar',
data: [5, 20, 36, 10, 10, 20]
}
]
})
onMounted( ()=>{
const myChart = echarts.init(document.getElementById('main'));
myChart.setOption(option.value);
})
</script>
<template>
<div id="main" style="width: 600px;height:400px;"></div>
</template>
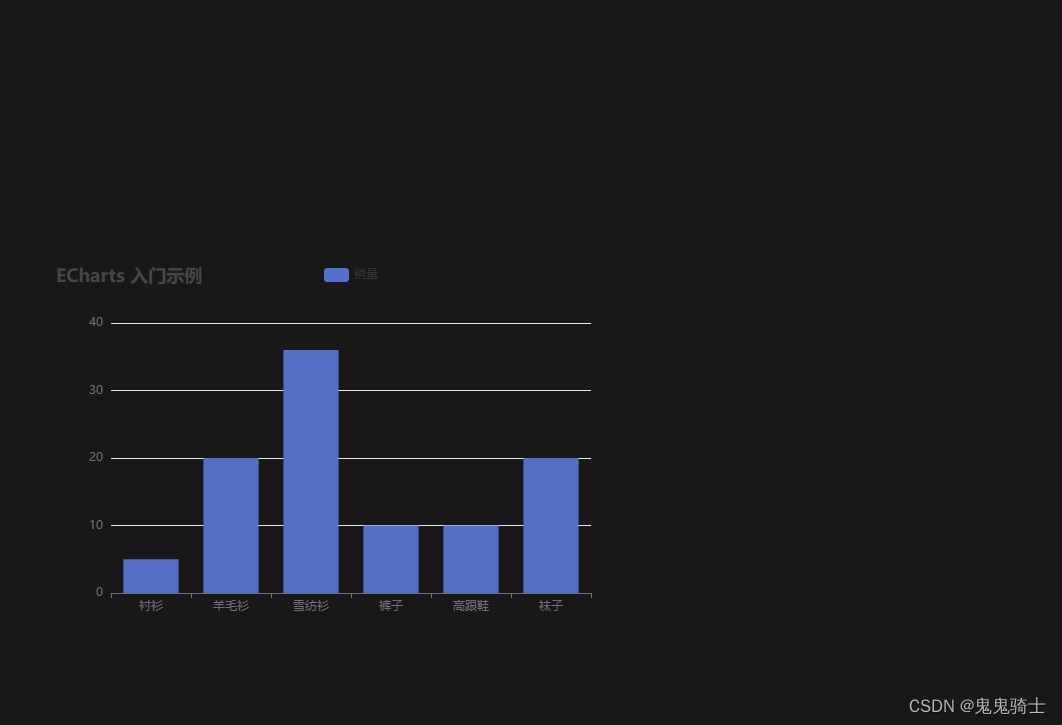
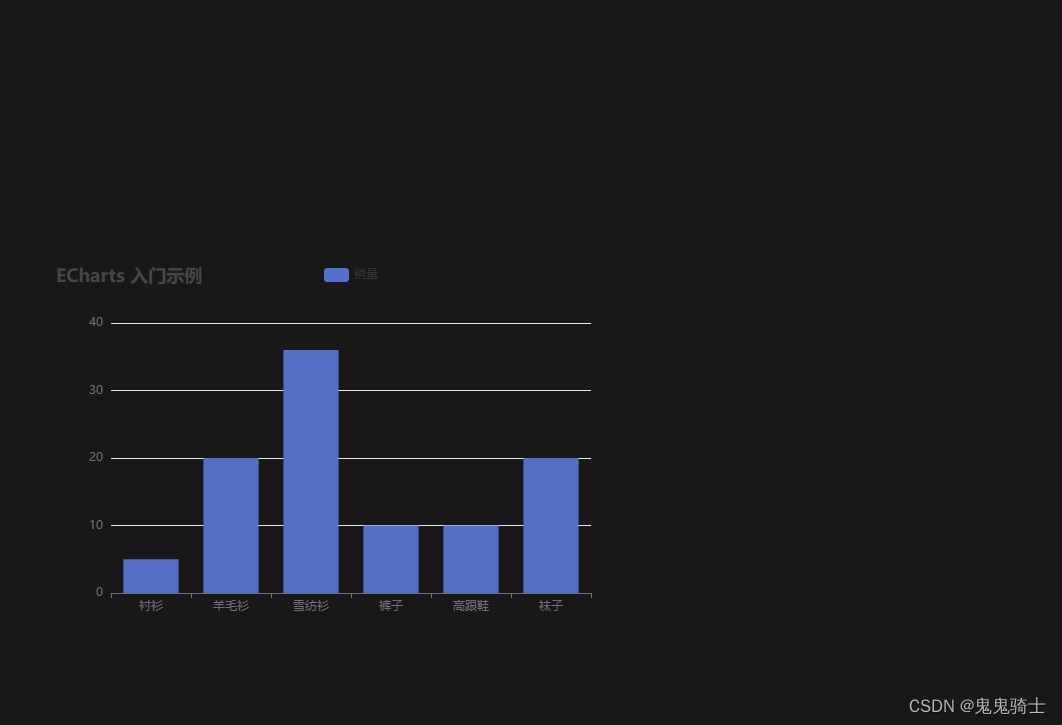
最终效果