文章目录
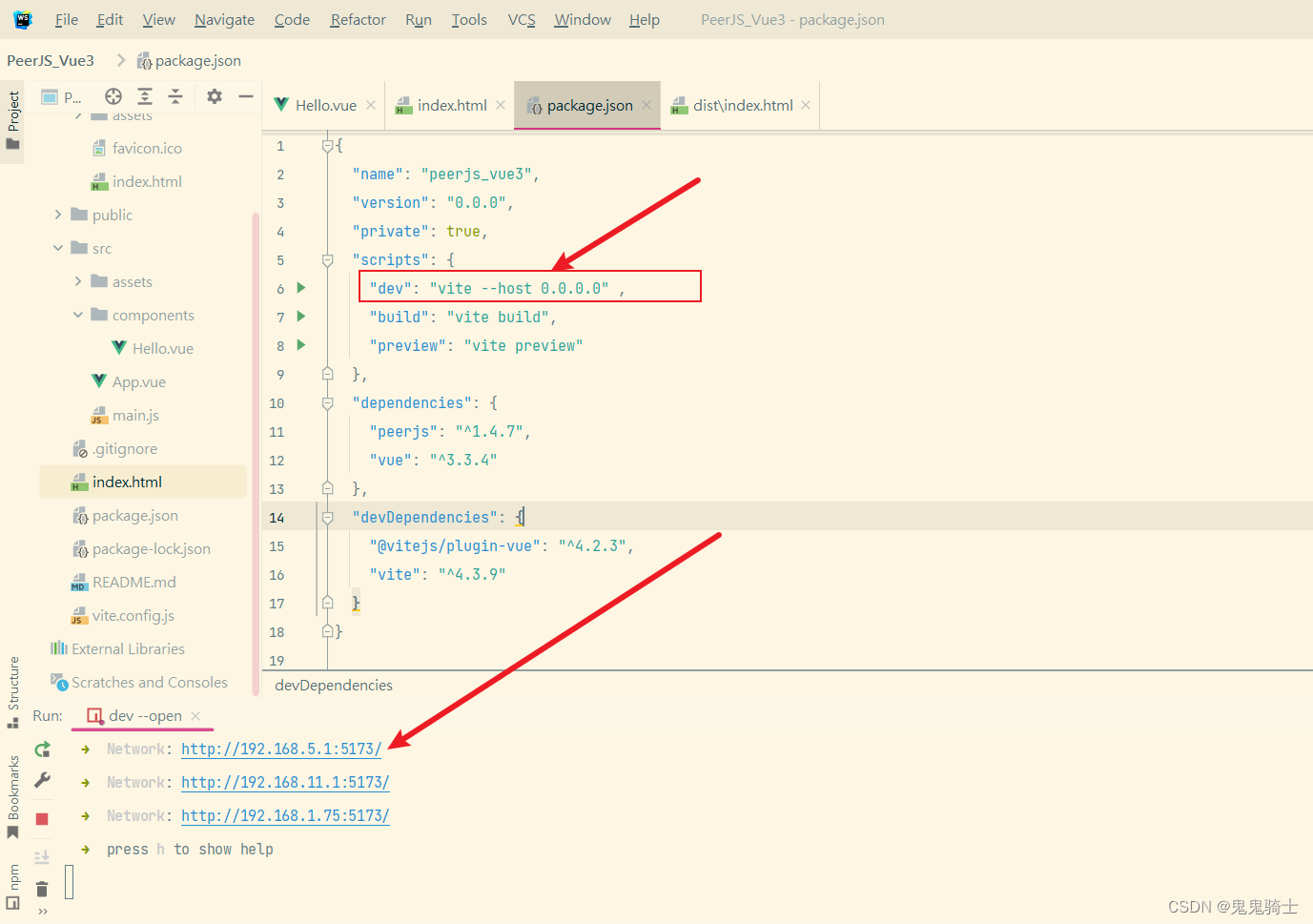
直接在cmd跑即可,不过我们应该先运行项目
前言
为什么要用https安全策略呢,因为http浏览器策略访问权限有限,不能使用navigator的激活“用户音频或视频”的方法,所以必须要用https安全策略
这里我们用的npm中local-ssl-proxy包
local-ssl-proxy on GitHub
建议全局安装
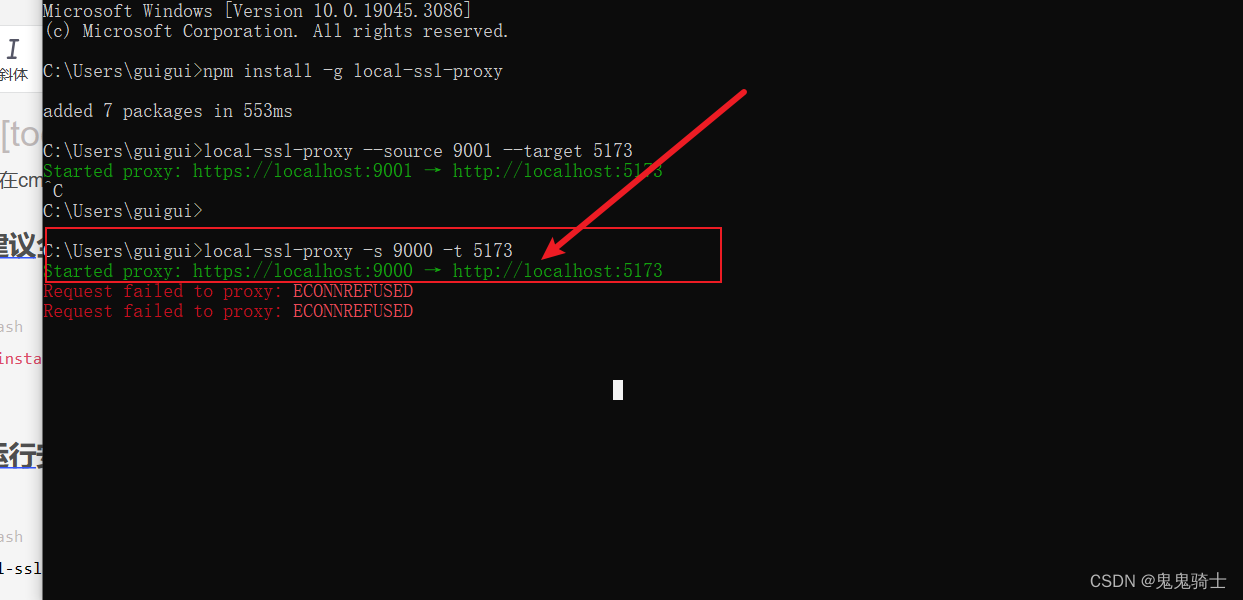
npm install -g local-ssl-proxy
运行安全策略模拟
local-ssl-proxy --source 9000 --target 5173
或者以下简写方式
local-ssl-proxy - 9000 -t 5173
解释
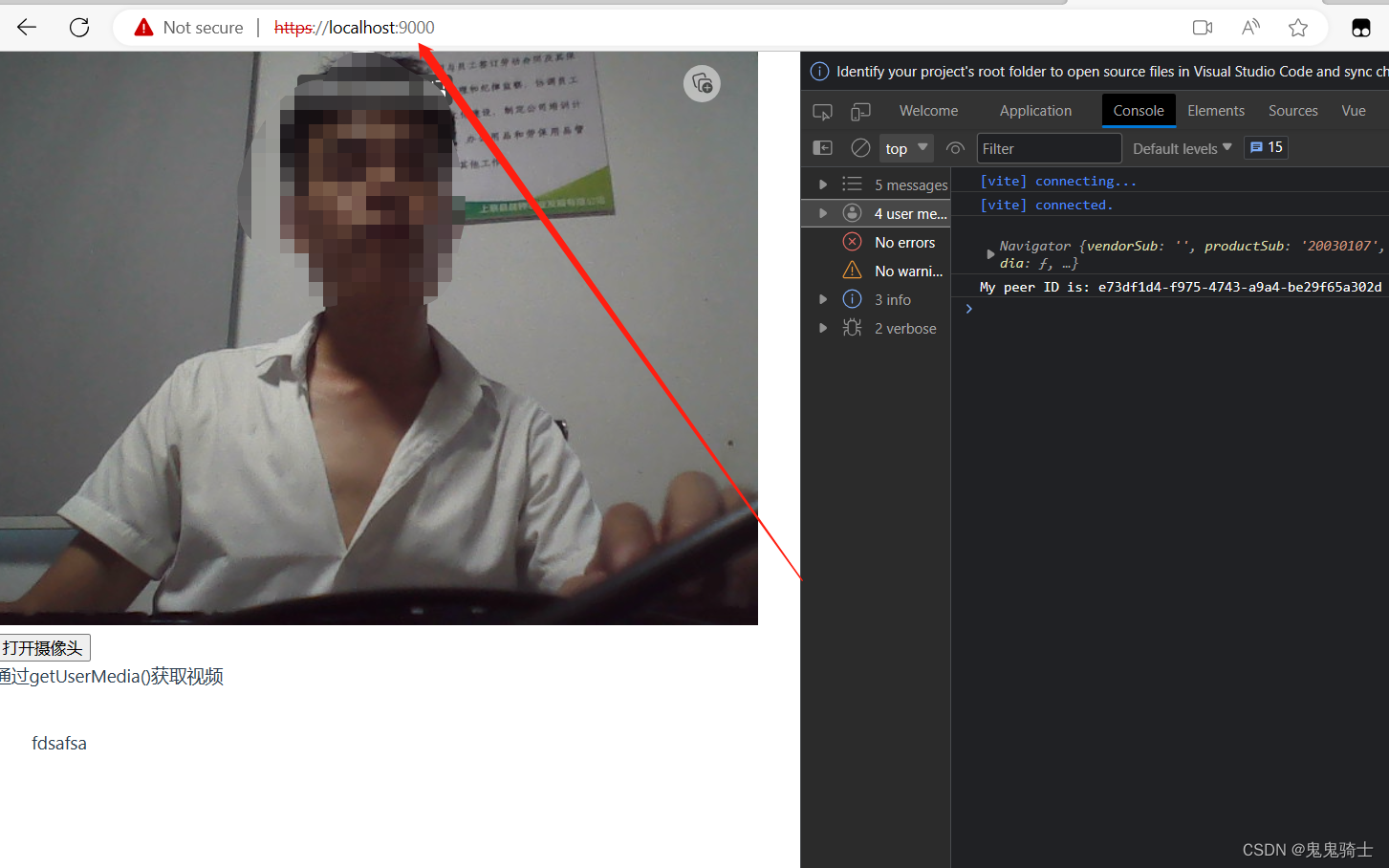
source:是我们https协议访问的url头地址
target:是我们前端的目标端口,vue3的话默认是5173
运行效果


如果其他客户端不能访问
改一下host