檢查路由配置
import {
createRouter, createWebHistory} from 'vue-router'
import Layout from '@/views/Layout/index.vue'
import Home from "@/views/Home/index.vue";
import Search from '@/views/Home/componets/Search.vue'
import Login from "@/views/User/Login.vue"
import Register from "@/views/User/Register.vue"
import Blog from "@/views/Blog/index.vue"
import Game from "@/views/Game/index.vue"
import Plane from "@/views/Game/components/Plane.vue"
import GameBody from "@/views/Game/components/GameBody.vue"
const router = createRouter({
history: createWebHistory(import.meta.env.BASE_URL),
routes: [
// 所有不知名路徑都會跳到home
{
path: '/:pathMatch(.*)*',
redirect: '/home',
},
{
path: '/',
redirect:'/home',
component: Layout,
meta:{
showLive2d:true,showNavHeader:true},
children: [
{
path: '/home',
component: Home,
meta:{
showLive2d:true,showNavHeader:true},
children: [
{
name: 'Search',
path: '/home/search/:keyword',
component: Search,
meta:{
showLive2d:true,showNavHeader:true},
},
],
},
{
path: '/login',
component: Login,
meta:{
showLive2d:true,showNavHeader:true},
},
{
path: '/register',
component: Register,
meta:{
showLive2d:true,showNavHeader:true},
},
{
path: '/blog',
component: Blog,
meta:{
showLive2d:false,showNavHeader:true},
},
{
path: '/game',
component: Game,
meta:{
showLive2d:false,showNavHeader:true},
children: [
{
path: '',
component: GameBody,
meta:{
showLive2d:false,showNavHeader:true},
},
{
path: '/game/plane',
component: Plane,
meta:{
showLive2d:false,showNavHeader:false},
}
]
},
]
},
]
})
export default router
問題
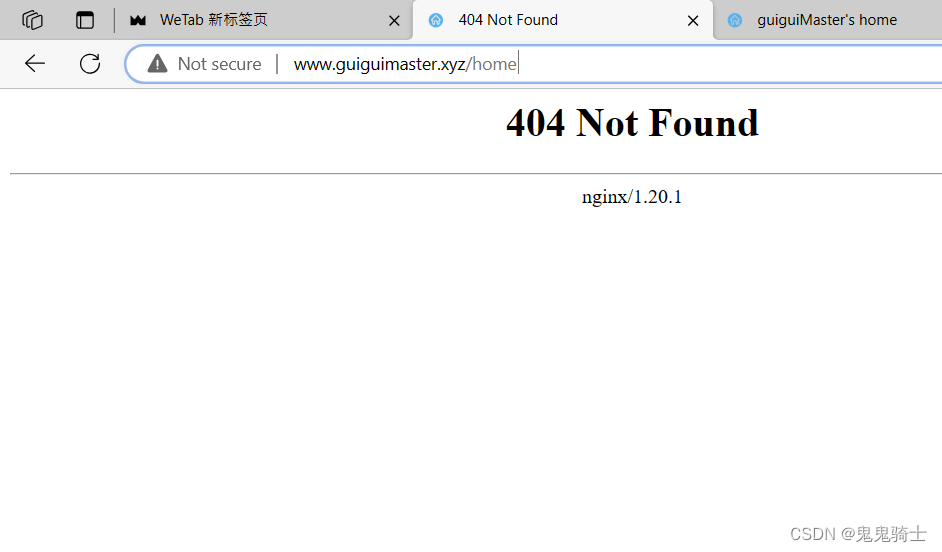
直接域名加路由,404,開發環境可以訪問,上綫后404
綫上

開發環境

調式
儅使用域名訪問到主頁時,卻可以正常在路由閒跳轉

解決方案
在網上查了點資料,應該是nginx的問題
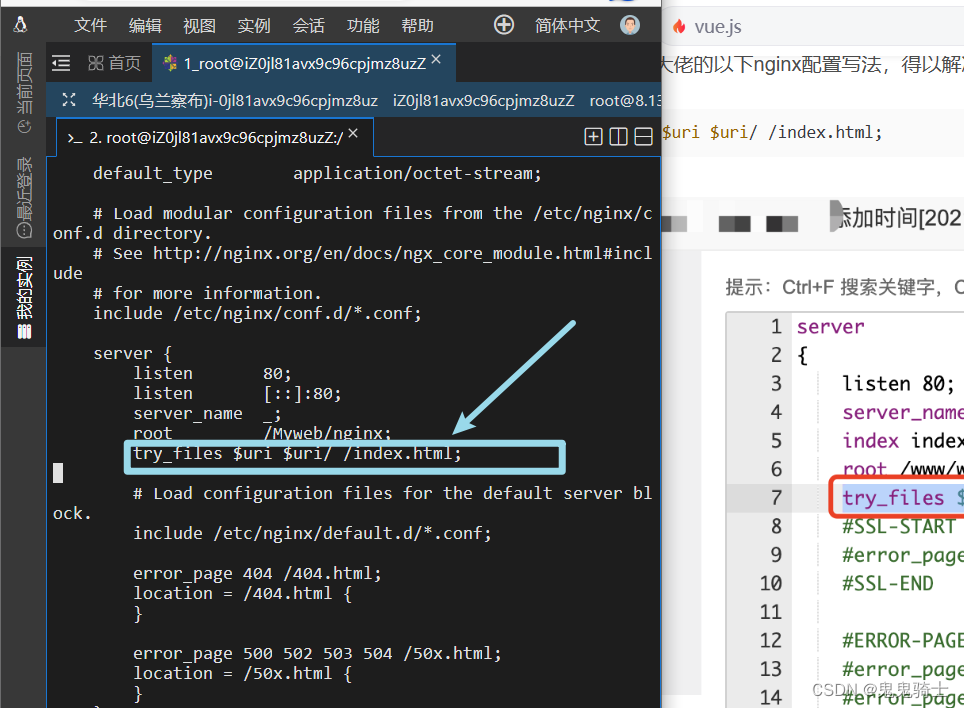
配置nginx
vi /etc/nginx/nginx.conf
try_files $uri $uri/ /index.html;

重啓nginx
nginx -s reload
問題解決