技巧
只运⾏某个测试,可以加快速度
it.only
例如

跳过某个测试,紧急发布的时候可以⽤
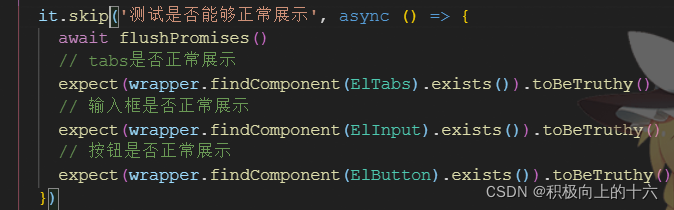
it.skip
例如

命令
运⾏某个测试⽂件
npm run ut "测试⽂件的地址"
运⾏某个测试⽂件并且监听,如果有修改⾃动再次运⾏单元测试
npm run ut:watch "测试⽂件的地址"
查看测试覆盖率
npm run ut:coverage
监听 + 查看测试覆盖率
npm run ut:wc --path=你的地址,去掉src/和后缀