首先安装node.js 官网:
建议安装在C盘,选择长期维护版;
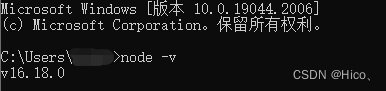
安装完成后 Win + R 输入cmd,打开脚本编辑器,输入 node -v 查看是否安装成功;

出现v16.18.0 你所安装的版本号则说明安装成功。
其次安装Git用于代码管理 官网:Git - Downloadshttps://git-scm.com/downloads

安装完成之后就可以去Gitee 官网:Gitee - 基于 Git 的代码托管和研发协作平台 配置ssh。
Gitee有详细的配置ssh教程。
最后下载一款前端的编程软件,你可以选择VsCode或者WebStorm其中一款进行代码编写;
VsCode 官网:Download Visual Studio Code - Mac, Linux, Windows

WebStorm 官网:WebStorm: The Smartest JavaScript IDE, by JetBrains

现在你可以进行前端学习啦!