VUE3-生命周期
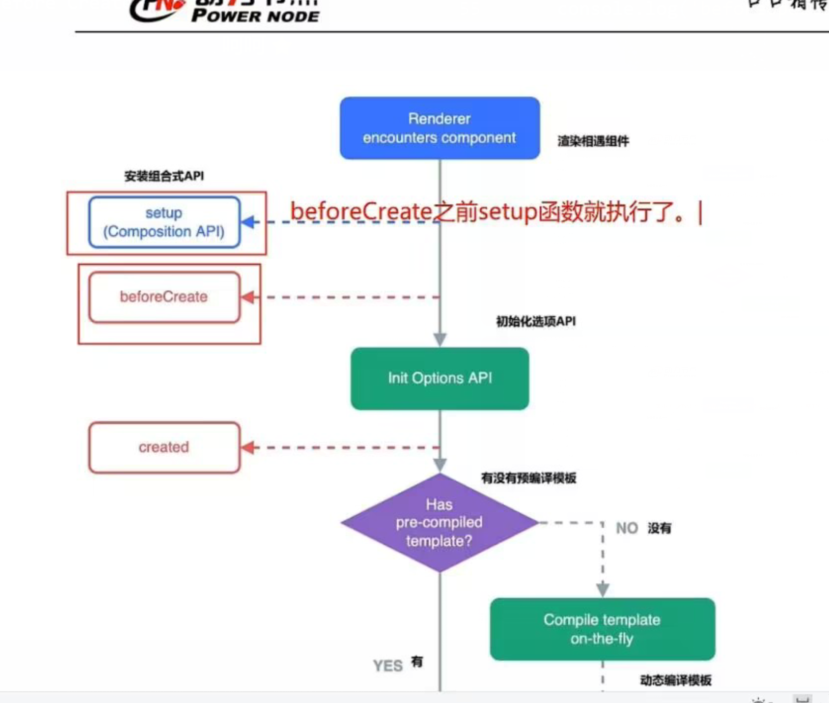
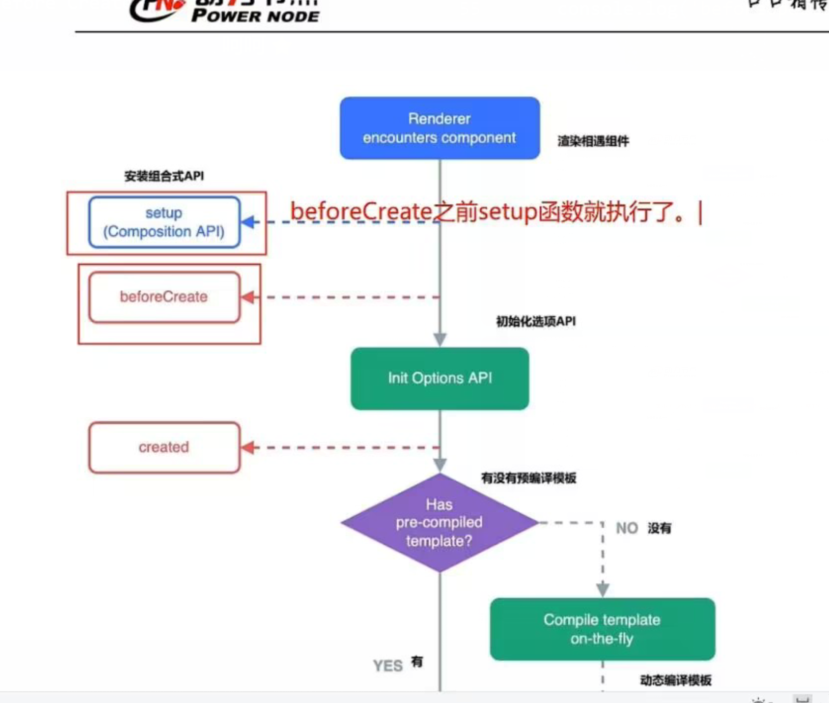
生命周期图


钩子函数写法
- 由于setup是在before Created和created之前的所以setup代替了他们
- vue2中的destroyed命名成了unmounted, beforeDestroyed 命名成了 beforeUnmount
选项式API
export default {
beforeCreate() {
console.log('beforeCreate');
},
created() {
console.log('created');
},
beforeMount() {
console.log('beforeMount');
},
mounted() {
console.log('mounted');
},
beforeUpdate() {
console.log('beforeUpdate');
},
update() {
console.log('update');
},
beforeUnmount() {
console.log('beforeUnmount');
},
unmounted() {
console.log('unmounted');
}
}
组合式API
export default {
// 没有了create的生命周期钩子
// 由于setup是在before Created和created之前的所以setup代替了他们
onBeforeMount(() => {
console.log('onBeforeMount');
})
onMounted(() => {
console.log('onMounted');
})
onBeforeUpdate(() => {
console.log('onBeforeUpdate');
})
onUpdated(() => {
console.log('onUpdated');
})
onBeforeUnmount(() => {
console.log('onBeforeUnmount');
})
onUnmounted(() => {
console.log('onUnmounted');
})
}
代码
<template>
<div>
生命周期钩子(Lifecycle Hooks)
</div>
</template>
<script>
import {
onBeforeMount,
onBeforeUnmount,
onBeforeUpdate,
onMounted,
onUnmounted,
onUpdated
} from 'vue';
export default {
name: 'lifeCycleHooks',
setup() {
console.log('setup...');
// 没有了create的生命周期钩子
// 由于setup是在before Created和created之前的所以setup代替了他们
onBeforeMount(() => {
console.log('onBeforeMount');
})
onMounted(() => {
console.log('onMounted');
})
onBeforeUpdate(() => {
console.log('onBeforeUpdate');
})
onUpdated(() => {
console.log('onUpdated');
})
onBeforeUnmount(() => {
console.log('onBeforeUnmount');
})
onUnmounted(() => {
console.log('onUnmounted');
})
return {}
},
// 在vue3中,当生命周期钩子函数有两种写法
// 第一种写法:选项式API
// 第二种写法:组合式API
beforeCreate() {
console.log('beforeCreate');
},
created() {
console.log('created');
},
beforeMount() {
console.log('beforeMount');
},
mounted() {
console.log('mounted');
},
beforeUpdate() {
console.log('beforeUpdate');
},
update() {
console.log('update');
},
beforeUnmount() {
console.log('beforeUnmount');
},
unmounted() {
console.log('unmounted');
}
}
</script>
涉及内容
vue3、生命周期钩子