常在前端业务应用中,图形可视化方案大都是基于基本的几种图形类型,比如line, bar/column, area, pie, scatter, heatmap, histogram 等等开发, 辅以用户可自定义的选项,来实现目的和功能比较明确和单一的图形化需求。
当单一的图形化应用过于笨重,或者难以组合来达到更多的数据表现目的时,DashBoard可能在一定程度上提供了图形数据的拼装组合化实现方式。
如果数据量较大,数据的纬度较多,同时有横向纵向化的数据表现方式的需求时,比如观察数据的历史变化趋势,同一指标不同参考下的对比等等,sparkline的集约化大数据呈现方式就提供了很好的解决方案。
这里以本人的一个项目中的实际应用来做对比。
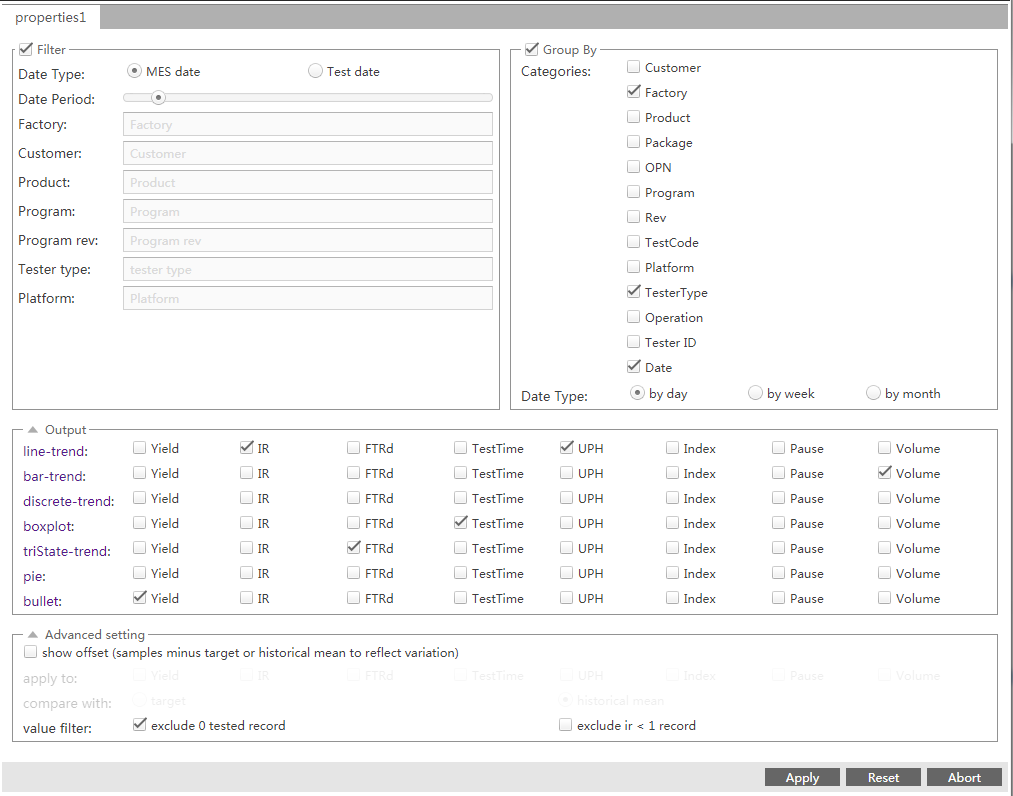
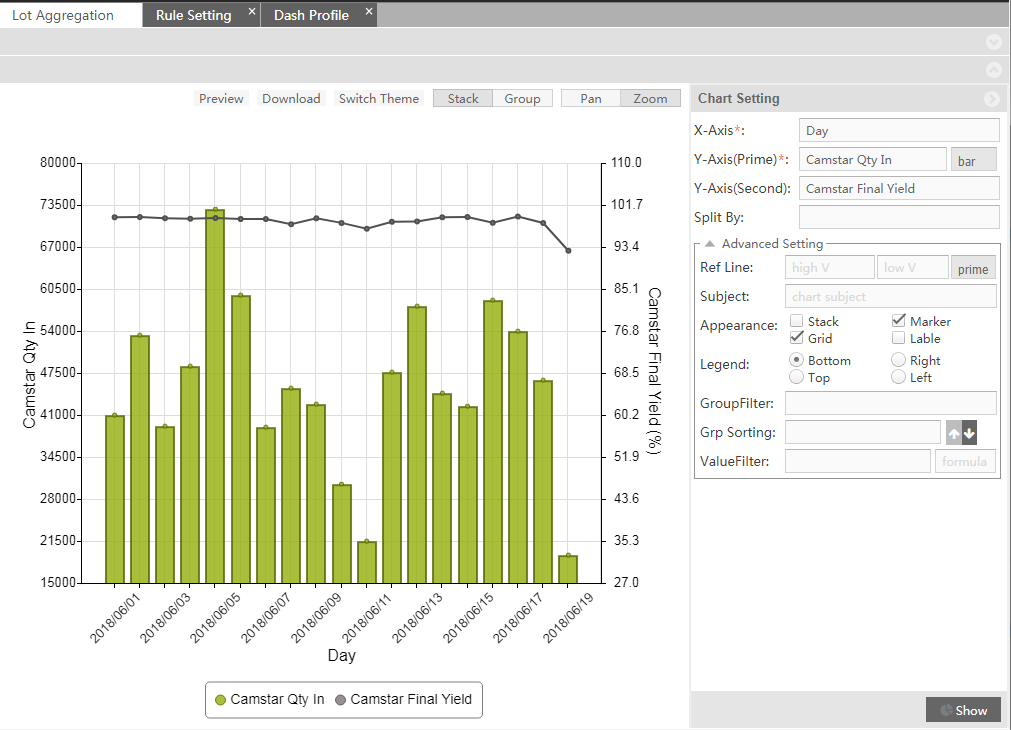
> 单独的图形业务模块部分。通过配置选单来实现比较单一的图形化目的。

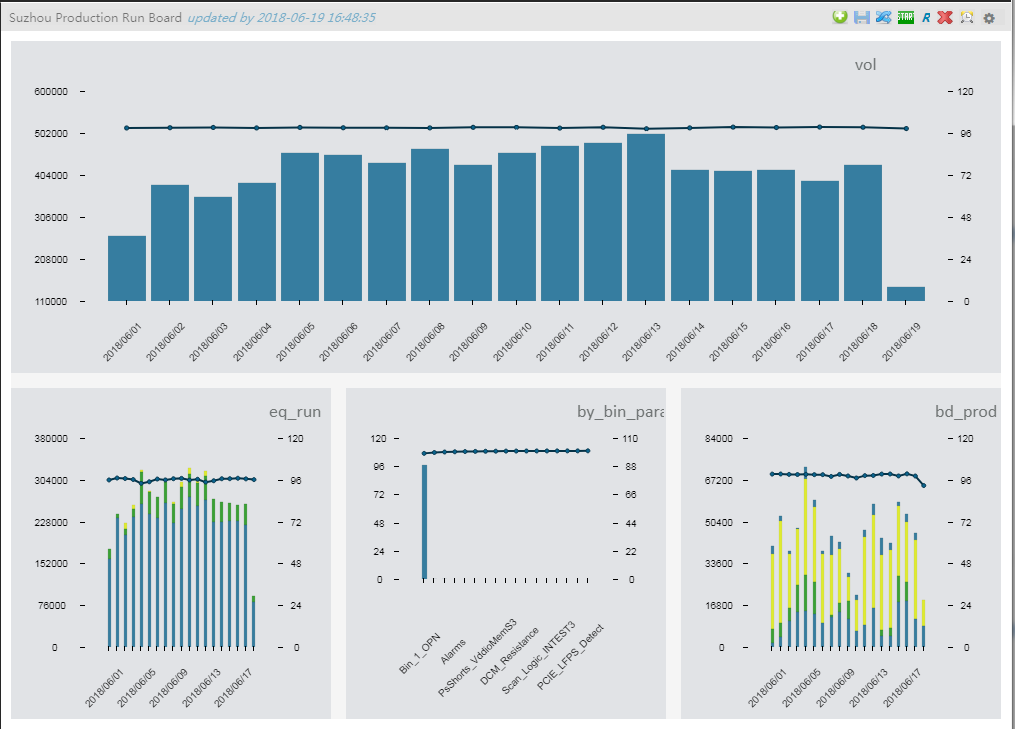
> 组合拼装式dashboard。

> 如果要想得到某产品在不同的test-house的良率,测试时间的趋势,对比的话,以上两种实现方式都非常笨拙,数据量大了后带来更大的浏览器压力。
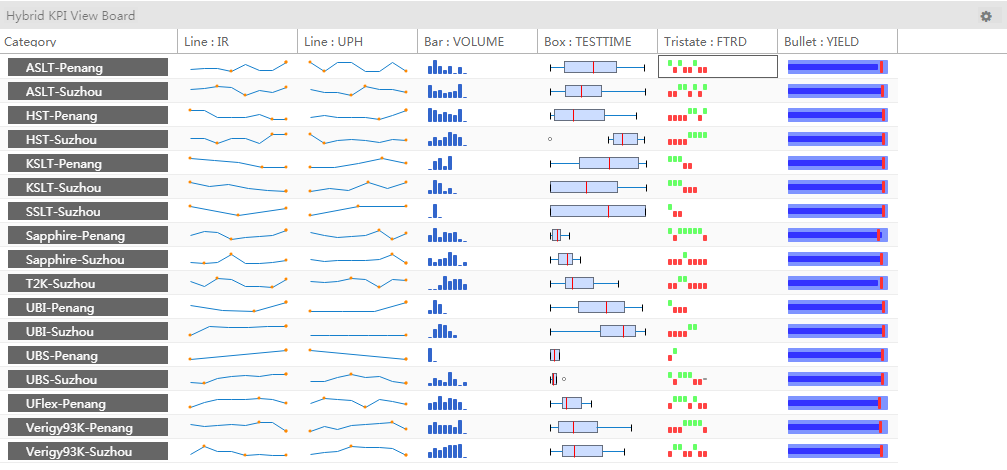
> 目前本人实现的sparkline方式来实现动态对比。
扫描二维码关注公众号,回复:
1656667 查看本文章


实现效果: 
>配置非常简单。