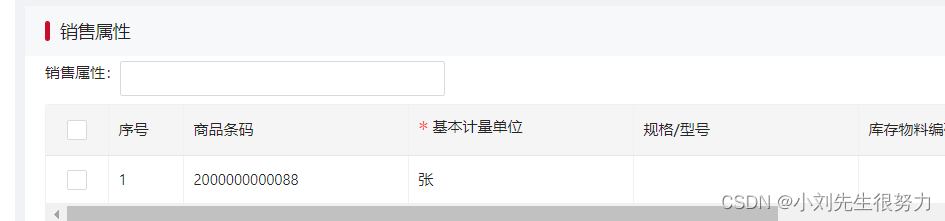
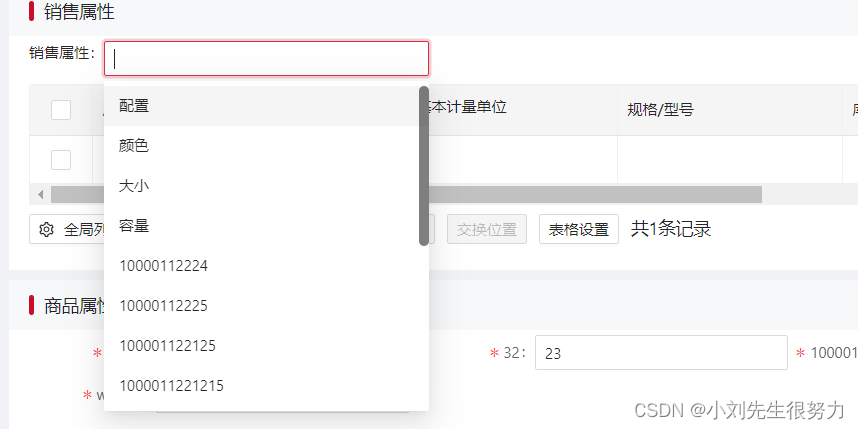
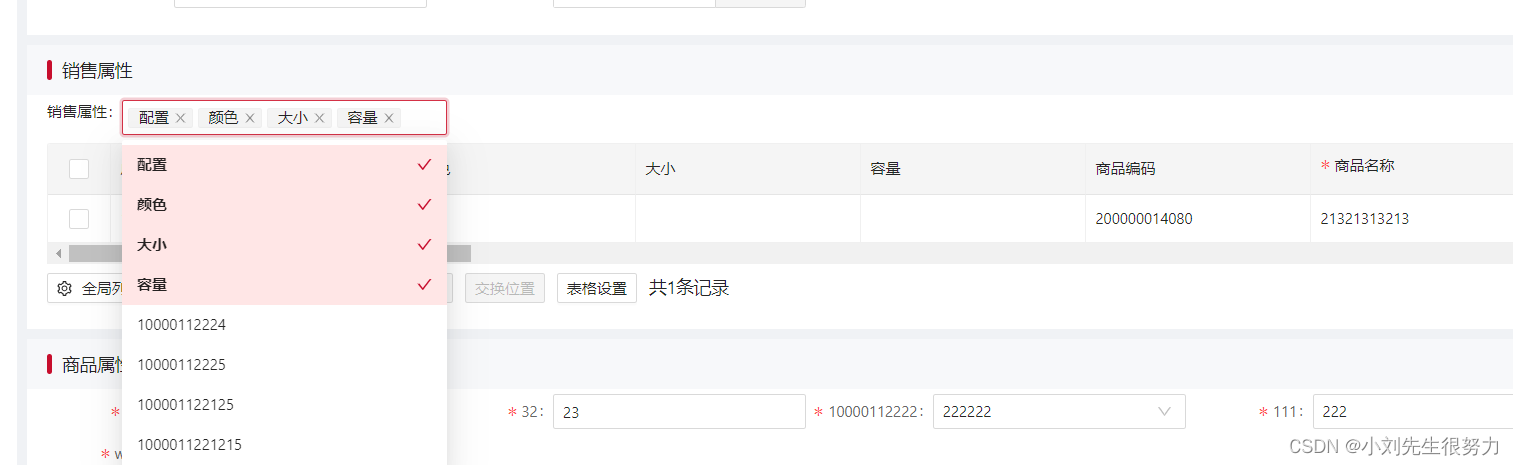
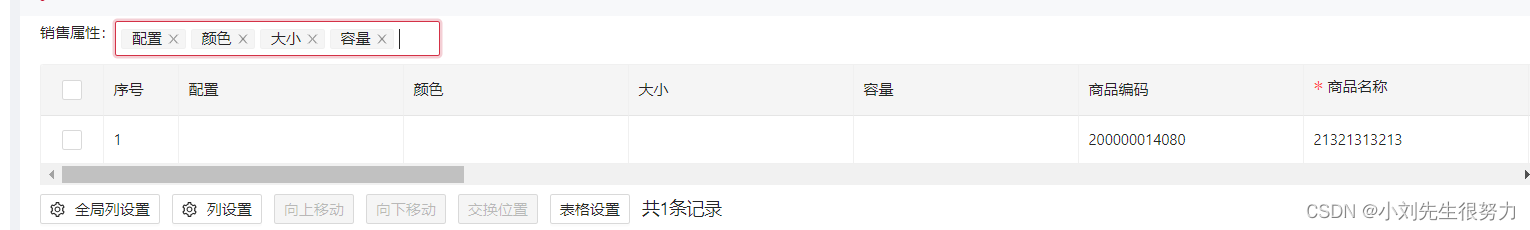
如下图展示,表格上方有属性内容,下拉选中后,根据选中的内容,添加在下方的表格中。




实现方式,(要和后端约定,因为这些动态添加的字段都是后端返回的,后端自己会做处理,我们前端要做的是,就是根据后端的返回下拉数据,映射到表格上,并实现增删改查。)
一般可能会 用 ``模板字符串 方法,但是有时候可以直接map赋值。
如下 。
<>
销售属性:
<Select
style={
{ width: 260, marginRight: 10 }}
size="small"
mode="multiple"
maxTagCount="responsive"
value={this.props.salesAttrCodes}
options={this.props.selsetList} // 展示的数据,后端返回,自己调取接口获取后赋值
onChange={(value) => {
this.handleChangeSalesAttr(value);
}}
/>
</>
handleChangeSalesAttr = (value) => {
this.props.changeSalesAttrCodes(value);
const addrowsData = this.props?.selsetListAll?.filter((item) => {
return value.includes(item.catePropCode);
});
const addrows =
addrowsData.length &&
addrowsData.map((item) => {
let them;
if (item?.isHand) {
them = { // 表格定义的规则 。
title: item.catePropName,
width: 180,
dataIndex: item.catePropCode,
align: 'left',
editable: true,
rules: [{ required: item.isMust, message: '必填' }],
field: () => {
return {
formOption: {
type: '$textArea',
props: {
showCount: true,
maxLength: 200,
placeholder: '请输入且最多200个字',
},
},
name: item.catePropCode,
};
},
};
} else {
them = {
title: item.catePropName,
width: 180,
dataIndex: item.catePropCode,
align: 'left',
editable: true,
rules: [{ required: item.isMust, message: '必填' }],
field: () => {
return {
formOption: {
type: '$select',
props: {
placeholder: '请选择',
options: item.valueNames.split(';').map((item) => {
return {
label: item,
value: item,
};
}),
},
},
name: item.catePropCode,
};
},
};
}
return them;
});
// 重新触发更新表格
this.setState({
AddTableColumns: addrows,
});
};